标签:
感觉表单对象很特殊
<html> <head> <title>Html DOM demo</title> </head> <body> <form id="form1Id" name=‘form1Name‘> name:<input type="text" name="username" id="usernameId" /> </form> <div name="mydivname" id="mydivid">hello</div> <script type="text/javascript"> var fsForm1Id = document.form1Id;// document.getElementById("form1"); var fsForm1Name = document.form1Name;// document.getElementById("form1"); console.log("通过form-Id获取对象"); console.log(fsForm1Id); console.log("\n"); console.log("通过form-name获取对象"); console.log(fsForm1Name); console.log("\n"); console.log("在form中通过input-id获取input对象"); console.log(fsForm1Name.usernameId); console.log("\n"); console.log("在form中通过input-name获取input对象"); console.log(fsForm1Name.username); console.log("\n"); console.log(document.body); console.log(document.body.mydivid); console.log(document.body.mydivname); </script> </body> </html>
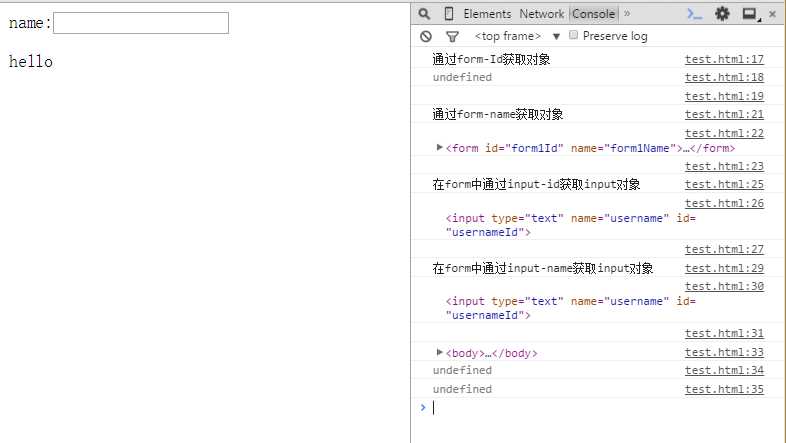
效果图:

标签:
原文地址:http://www.cnblogs.com/TheoryDance/p/5669201.html