标签:
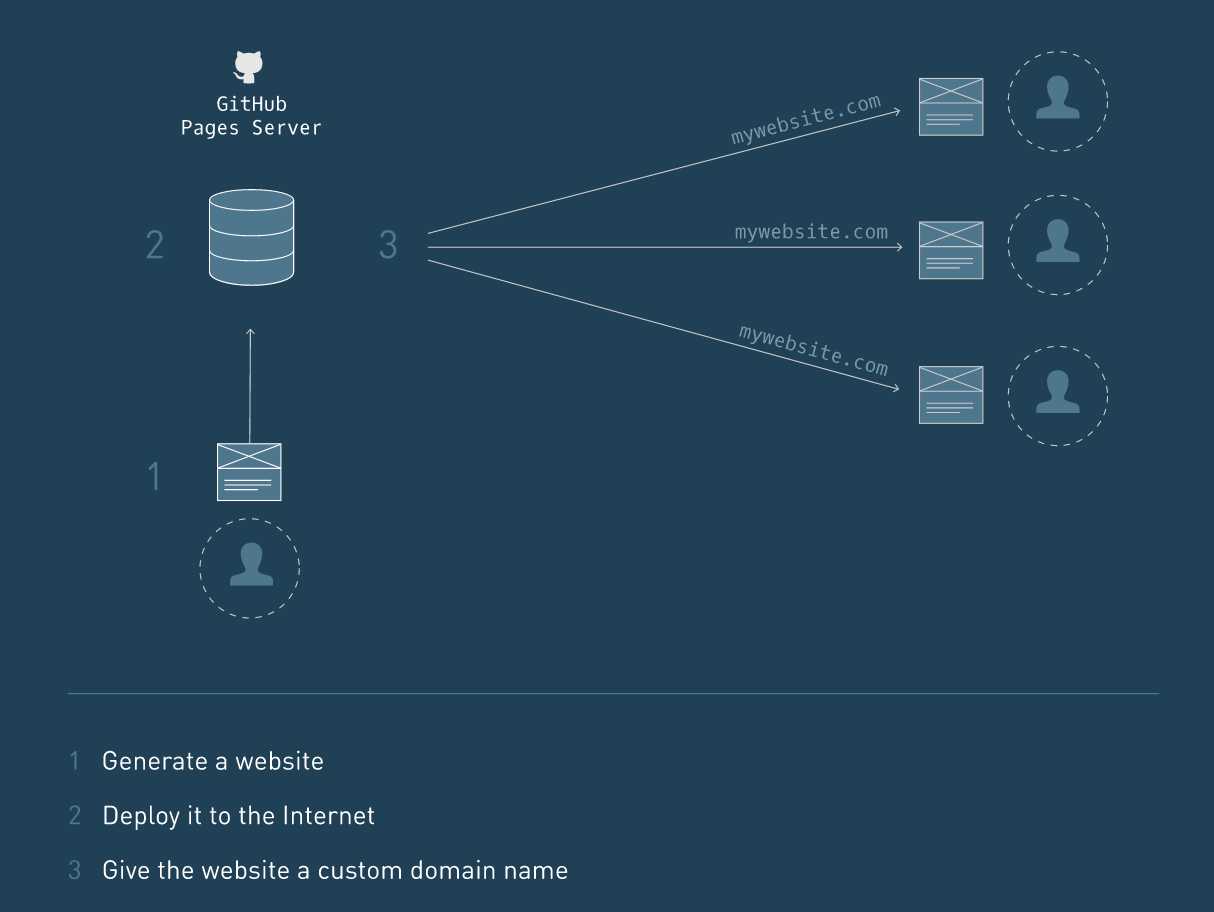
部署一个网站需要三个步骤:(1) generating the site, (2) deploying it to the public Internet, and (3) assigning it a custom domain name. 下面就每一步做详细解释:

1.网站的生成
Jekyll是一个常用的简单地网站生成器。
1.1 首先,安装jekyll,打开终端,输入以下命令:
![]() ,如果权限不够,改为输入sudo gem install jekyll.
,如果权限不够,改为输入sudo gem install jekyll.
安装成功后会提示:

1.2 生成静态网页:首先我们要用jekyll的new 命令去生成一个目录,这个目录包含了你的网站的所有默认内容。在终端输入:

即生成了一个my-portfolio-site的网站目录,用ls命令可以去查看证实你的目录是否成功生成。
1.3 网站预览:要想在本地查看你的网站,首先你要用cd 命令进入你的网站目录,在该目录下输入

这个命令开启了一个本地的服务器,将你的文件提交到你的电脑,如果你想查看你对网站做出的修改,这条命令也是必要的。
默认的,jekyll的这个serve命令创建的本地服务器地址为http://localhost:4000/
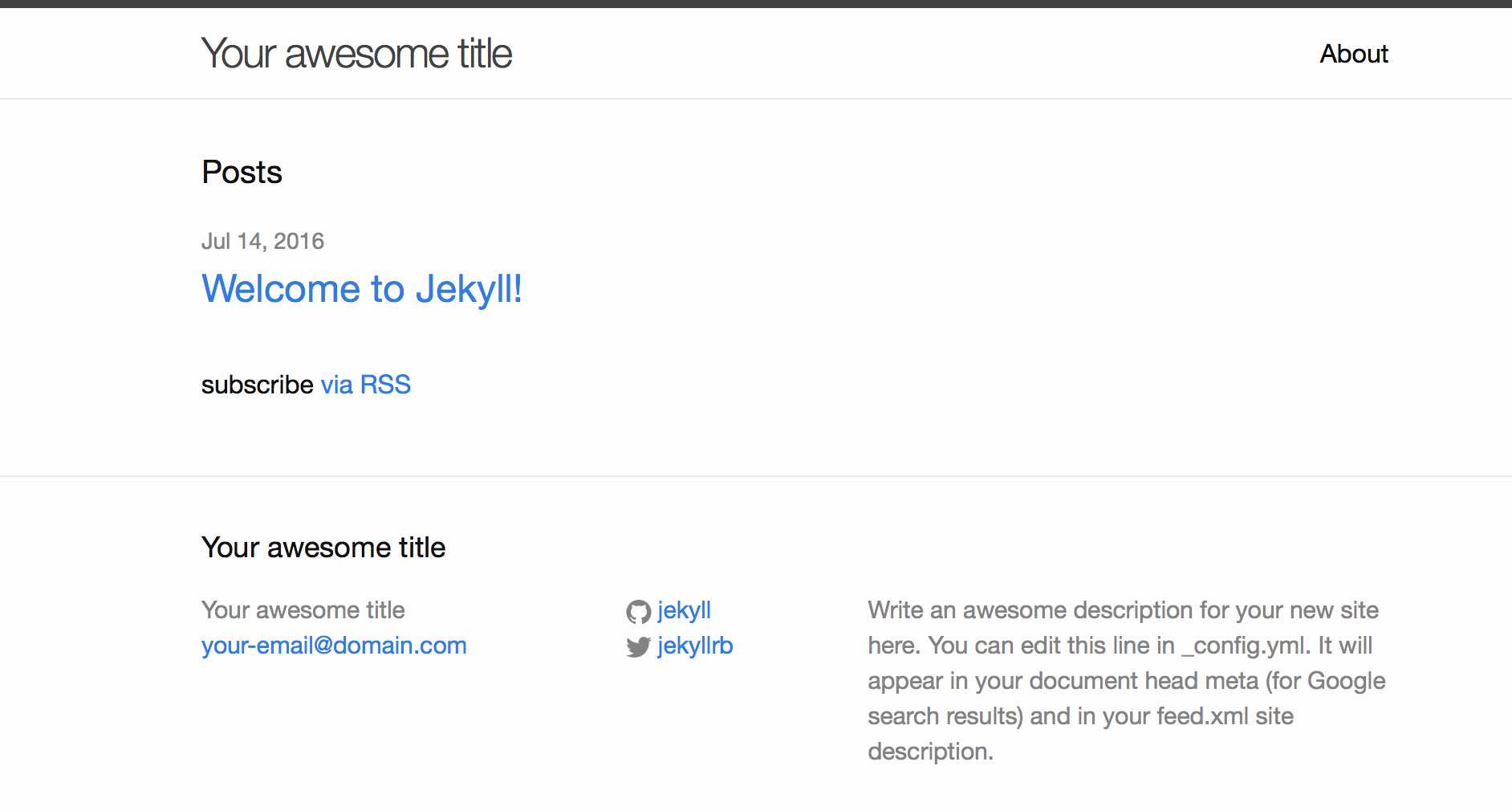
打开浏览器,输入http://localhost:4000/。即可看到:

1.4 jekyll的目录结构
jekyll生成的网站和你自己建立的是不同的,它提供了一个标准的目录结构和组成部分,帮助你快速开发。下面来了解一下jekyll默认的网站目录结构和内容:
_config.yml - 这是一个你只需要编辑一次的配置文件,需要配置的变量包括你网站的title,你的邮箱等。
_includes/ - 这个目录包含了你网站要重复加载的相同部分,比如网站的header和footer。
_posts/ -这个目录是用来存储blog posts,可以添加新的blog,可以根据网站的style进行渲染,只要文件名遵从jekyll的标准命名规则。
_layouts/ -这个目录包含 该目录包含了用于设计某些类型的站点内的职位模板。例如,新的博客文章将使用post.html定义的HTML布局。
2. 部署你的网站到GitHub上的页面
有许多不同的方式来部署一个网站到公共互联网。在这个里,将使用GitHub的页面来部署自己的网站,因为GitHub上的页面为jekyll提供了丰富的集成和支持。 首先,创建一个github账号,这里不多赘述。接下来在 GitHub页面上新建一个repository用来存储你网站的内容。你的repository必须符合GitHub Page的命名规则,否则你的站点无法发布。具体的,应以以下形式命名repository:![]()
下面,我们将使用git将你的站点目录push到你的新repo中,在这之前,我们先初始化你站点目录里的 Git repository
使用cd命令进入你的站点目录,输入以下命令初始化 Git repository
![]()
接着,Git需要知道哪个repo来存储你的站点,也就是我们之前建立的新repo,为了通过git明确是这个repo,我们需要添加一个remote,并且标签器为origin,remote是这个用来存储你的站点的repo的url,origin是remote的别名,可以把别名视为一个简称或者替代名,这就意味着不需要每次输入冗长的remote URL , 你只需要稍后将它指向origin即可。用如下命令在终端中添加remote:

If you accidentally make a mistake when adding the remote URL, you can start over and remove the remote with the following command:
![]()
为了确认remote是否成功添加,可输入:
![]()
通过下述命令添加你站点内的所有内容:
![]()
commit可以保存你对网站的修改和变化:
![]()
现在我们将用git的push命令将你的站点内容push到你的repo中:
![]()
回顾一下步骤2 :
Let‘s review what you accomplished in this unit:
3.Assign a Custom Domain Name to Your Website 指定自定义域名到您的网站
去AWS(amazon web services)买域名,然后:
具体操作为:
open GitHub and access the repo you created earlier titled your-user-name.github.io.
Click the "New file" button.
Name the new file CNAME. Do not add a file name extension.
In the file, on line 1, type the custom domain name you just purchased in the following format:![]()
You may have purchased a domain name with a TLD other than .com. In that case, make sure to use that TLD when creating the CNAME file.
Commit the new file
Under the title of the repo, click on "Settings." Scroll down to the section titled "GitHub Pages" and confirm that there is a message similar to the following:
![]()
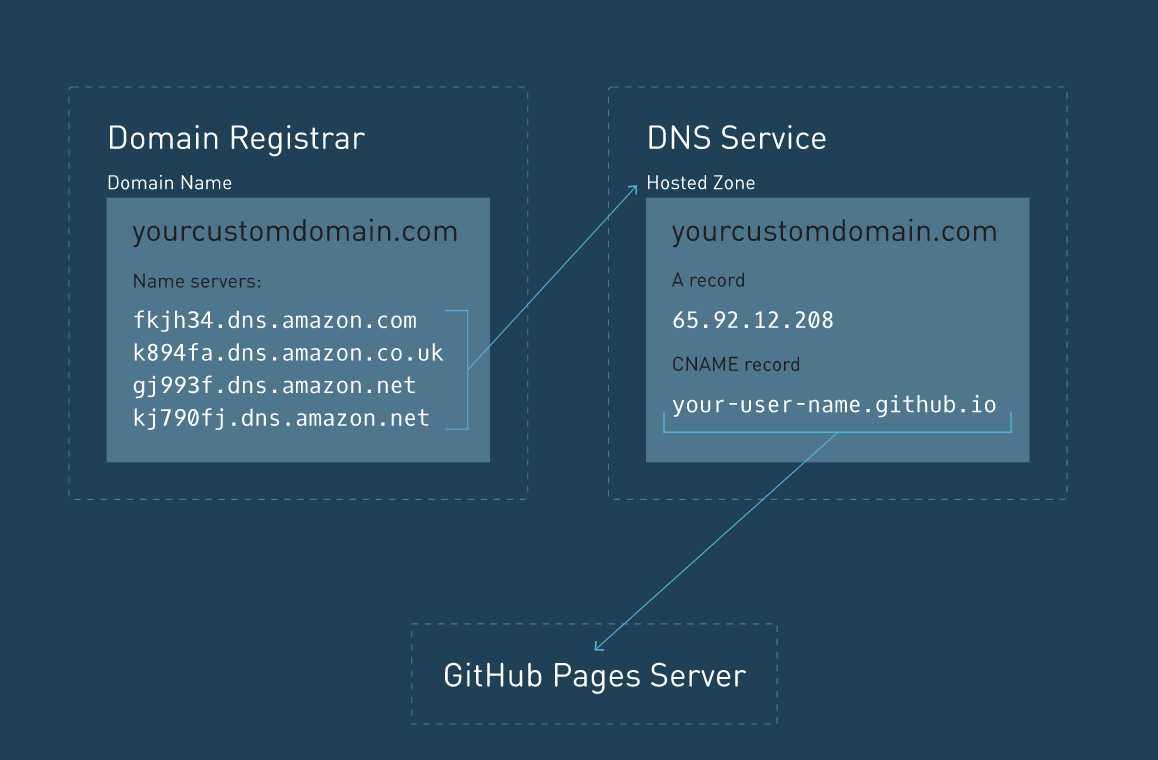
Domain names are associated with the correct DNS records by setting the domain name‘s name servers.
After a domain name is typed into a browser, the computer first retrieves the name servers that correspond to that domain name. The name servers are important because they‘re responsible with providing the computer with other important information (in the form of DNS records) associated with the domain name.
Setting your domain‘s name servers is important. The DNS is a global system, which means that anyone can create DNS records. We must verify that the DNS records we create were actually created by the owner of the domain name (in this case, you).
By doing this, the owner of a domain name ensures that only they have exclusive control over their domain‘s DNS records.
Notice that the Hosted Zone for your domain name already has an NS(Name server) record. This record contains four values. These are the Hosted Zone‘s unique name servers. Take note of these values and copy them down somewhere.
On the left hand side, under "Domains," click on "Registered domains." Then, click on your domain name.
On the right hand side of the page, locate the section titled "Name Servers." Notice that these are the same name servers that your Hosted Zone‘s NS record contained. Route 53 did this for you automatically.
10.Now that your domain name is associated with the correct name servers, it‘s time to create some additional DNS records within the Hosted Zone.
The records that we‘ll create will be used by the name servers to help locate your site when a computer wants to load it. Specifically, the name servers will be responsible for providing that computer with important information stored in the records.
There are several different types of DNS records.
We‘re going to start by creating an Arecord, which stands for Address record.
An A record directs a domain name to an IP address. This record will associate our new custom domain name with Github‘s servers.
inside of your Hosted Zone, click on the button at the top labeled "Create Record Set." A form will appear to the right. Leave the "Name:" field blank. Set the "Type:" field toA - IPv4 address.
Leave the "TTL (Seconds)" value at the default of 300.
In the "Value" text box, enter the following IP addresses (keep them on separate lines):
These IP addresses belong to GitHub. We are specifying that when your custom domain name is requested, the DNS should direct the request to GitHub.
11.
When setting up a website, it‘s also conventional to also set up a wwwsubdomain. www stands forworld wide web.
Subdomains are part of a main (or root) domain. For example,www.yourcustomdomain.com is a subdomain of theyourcustomdomain.com root domain.
We can set up a subdomain using aCNAME record, which stands forCanonical Name.
A CNAME record specifies that a domain name will be used as an alias, or substitute, for the true (canonical) domain name.
1. Inside of your Hosted Zone, click on the button at the top labeled "Create Record Set".
A form will appear to the right. In the "Name:" field, enter only www. Set the "Type: " field toCNAME - Canonical name. This step sets up the subdomain.
2. In the Value text box, enter the domain name that GitHub assigned to you earlier (the canonical domain name:![]()
3.Click the "Save Record Set" button at the bottom of the form.
Let‘s review your DNS setup so far.
In Route 53, your domain name‘s Hosted Zone contains the following:
The NS (Name Server) record for your domain name. When a domain name is typed into a browser, the DNS looks to these name servers to help direct the request.
The A (or Alias) record. This record is used to direct requests of your domain name to GitHub‘s servers using their IP addresses.
The CNAME (or Canonical name) record. This record specifies what custom domain will point to your true (canonical) domain.

You‘ve now created two DNS records: anA record for yourcustomdomain.comand a CNAME record forwww.yourcustomdomain.com. Let‘s make sure they both work.
try opening your website using your root domain in the web browser. You should see your new GitHub Pages site.
Try opening your website using yourwww subdomain in the web browser. You should see your new GitHub Pages site.
Note: It may take a few minutes for the DNS record to take effect.
Success! Your website should now display in the browser when you navigate to your custom domain name.
The DNS may take some time to update records. If your site still doesn‘t load in the browser using your custom domain name, simply wait a few minutes.
We can also use the dig command in the terminal to look up your domain name and make sure that the CNAME and A records were properly set.
The dig (domain information groper) command is a DNS lookup utility. It can be used for a variety of things. In this case, we will use it to verify your domain name‘s DNS records.
If all is correct, you should see an A (forA record) in the output along with the two IP addresses we added for the A record.
You should also see CNAME in the output along with your custom domain name and the GitHub default domain name.
标签:
原文地址:http://www.cnblogs.com/greatluoluo/p/5670351.html