标签:
在前面的Design中,学习使用了TabLayout,NavigationView与DrawerLayout实现的神奇效果,今天就带来本次Design包中我认为最有意义的控件CoordinatorLayout。
当然还有SnackBar,不过他在实际运用中一般都是和CoordinatorLayout搭配使用的。
先说下SnackBar,这个控件其实我觉得和Toast没什么差别,不过功能上的确有增强。这个控件可以通过setAction方法设置类似按钮一样的东西。而且这个东西可以设置多个。
重点还是我们的CoordinatorLayout控件,这是一个增强型的FrameLayout,功能非常强大,可以给它的子布局增加很多有意思的东西。
它通常和Behavior联合在一起使用。
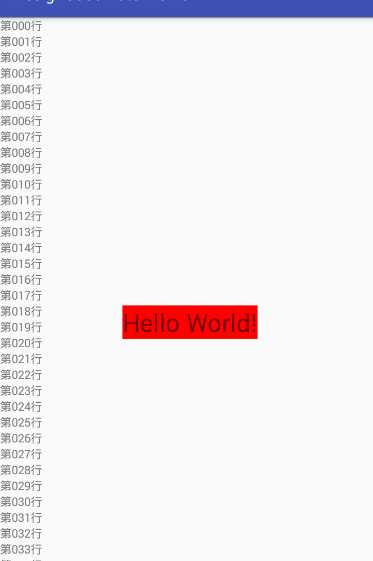
先上一波运行图:

可以在Behavior中通过监听Scoll来实现控件的显示和隐藏
package com.example.nanchen.designcoodinatordemo;
import android.content.Context;
import android.support.design.widget.CoordinatorLayout;
import android.support.v4.view.ViewCompat;
import android.util.AttributeSet;
import android.view.View;
/**
* 自定义Behavior
* Created by 南尘 on 16-7-14.
*/
public class MyBehavior extends CoordinatorLayout.Behavior {
//写了这个构造方法才能在XML文件中直接指定
public MyBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onStartNestedScroll(CoordinatorLayout coordinatorLayout, View child, View directTargetChild, View target, int nestedScrollAxes) {
return true;//返回true代表我们关心这个滚动事件
}
@Override
public void onNestedPreScroll(CoordinatorLayout coordinatorLayout, View child, View target, int dx, int dy, int[] consumed) {
super.onNestedPreScroll(coordinatorLayout, child, target, dx, dy, consumed);
if (dy < 0) {//向下滚动
ViewCompat.animate(child).scaleX(1).alpha(1).start();
} else {//向上滚动
ViewCompat.animate(child).scaleX(0).alpha(0).start();
}
}
}
这样在下拉的时候就会消失。

值得注意的是,若是想在XML中显示指定Behavior的话,必须重写构造方法
public MyBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
其他的一些代码
package com.example.nanchen.designcoodinatordemo;
import android.os.Bundle;
import android.support.design.widget.Snackbar;
import android.support.design.widget.SwipeDismissBehavior;
import android.support.v4.view.ViewCompat;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
import java.util.Locale;
public class MainActivity extends AppCompatActivity implements SwipeDismissBehavior.OnDismissListener {
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv = (TextView) findViewById(R.id.main_tv);
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.main_recycler);
List<String> list = new ArrayList<>();
for (int i = 0; i < 100; i++) {
list.add(String.format(Locale.CHINA,"第%03d行",i));
}
MyAdapter adapter = new MyAdapter(list,this);
recyclerView.setAdapter(adapter);
// CoordinatorLayout.LayoutParams params = (CoordinatorLayout.LayoutParams) tv.getLayoutParams();
// SwipeDismissBehavior<TextView> behavior = new SwipeDismissBehavior<>();
// behavior.setListener(this);//设置一个监听
// params.setBehavior(behavior);//设置一个行为
// MyBehavior behavior = new MyBehavior();
// params.setBehavior(behavior);
}
@Override
public void onDismiss(View view) {
view.setVisibility(View.GONE);
Snackbar.make(view,"删除了一个控件!",Snackbar.LENGTH_SHORT)
.setAction("撤销", new View.OnClickListener() {
@Override
public void onClick(View v) {
tv.setVisibility(View.VISIBLE);
ViewCompat.animate(tv).alpha(1).start();//把透明度设置为1
}
}).show();
}
@Override
public void onDragStateChanged(int state) {
}
}
package com.example.nanchen.designcoodinatordemo;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.List;
/**
* Created by 南尘 on 16-7-14.
*/
public class MyAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private List<String> list;
private Context context;
public MyAdapter(List<String> list, Context context) {
this.list = list;
this.context = context;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
TextView textView = new TextView(context);
return new RecyclerView.ViewHolder(textView) {};
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
((TextView) holder.itemView).setText(list.get(position));
}
@Override
public int getItemCount() {
return list.size();
}
}
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.nanchen.designcoodinatordemo.MainActivity">
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layoutManager="LinearLayoutManager"
android:id="@+id/main_recycler"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:background="#f00"
android:clickable="true"
android:layout_gravity="center"
android:id="@+id/main_tv"
app:layout_behavior="com.example.nanchen.designcoodinatordemo.MyBehavior"
android:text="Hello World!"/>
</android.support.design.widget.CoordinatorLayout>
安卓Design包之超强控件CoordinatorLayout与SnackBar的简单使用
标签:
原文地址:http://www.cnblogs.com/liushilin/p/5671507.html