标签:
一:编写接口程序,计算功能类,有加减乘除四个方法
1 /** 2 * 3 */ 4 package com.hlcui.util; 5 6 /** 7 * @author Administrator 将此类发布为公共接口 8 */ 9 public class CalculateUtil { 10 /** 11 * 加法 12 * 13 * @param x 14 * @param y 15 * @return 16 */ 17 public double plus(double x, double y) { 18 return x + y; 19 } 20 21 /** 22 * 减法 23 * 24 * @param x 25 * @param y 26 * @return 27 */ 28 public double minus(double x, double y) { 29 return x - y; 30 } 31 32 /** 33 * 乘法 34 * 35 * @param x 36 * @param y 37 * @return 38 */ 39 public double multiply(double x, double y) { 40 return x * y; 41 } 42 43 /**,55 44 * 除法 45 * 46 * @param x 47 * @param y 48 * @return 49 */ 50 public double divide(double x, double y) { 51 return x / y; 52 } 53 }
二:将这个类发布出去,提供接口供别人调用
这里我直接将它部署到服务器上面发布:
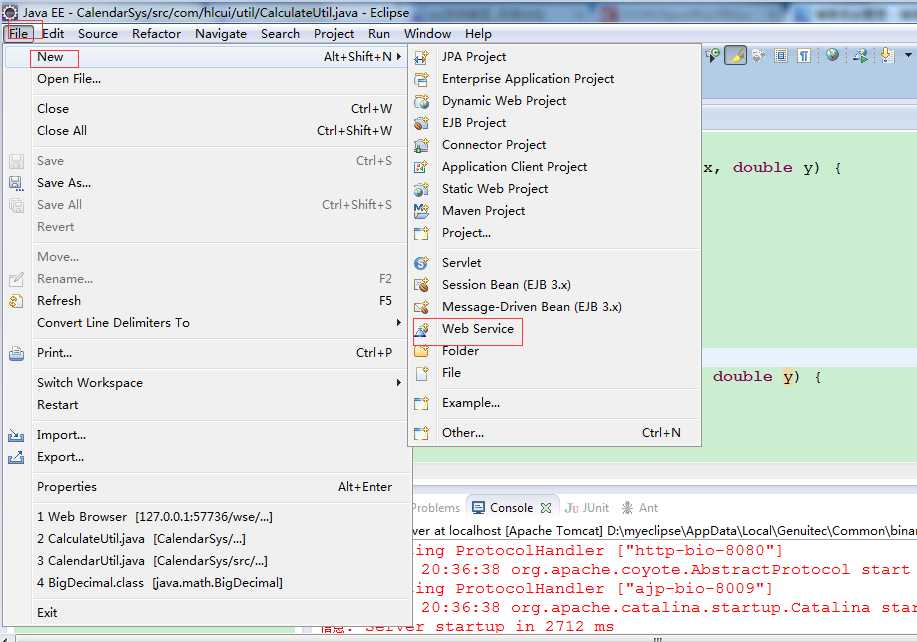
1:File——new——web service


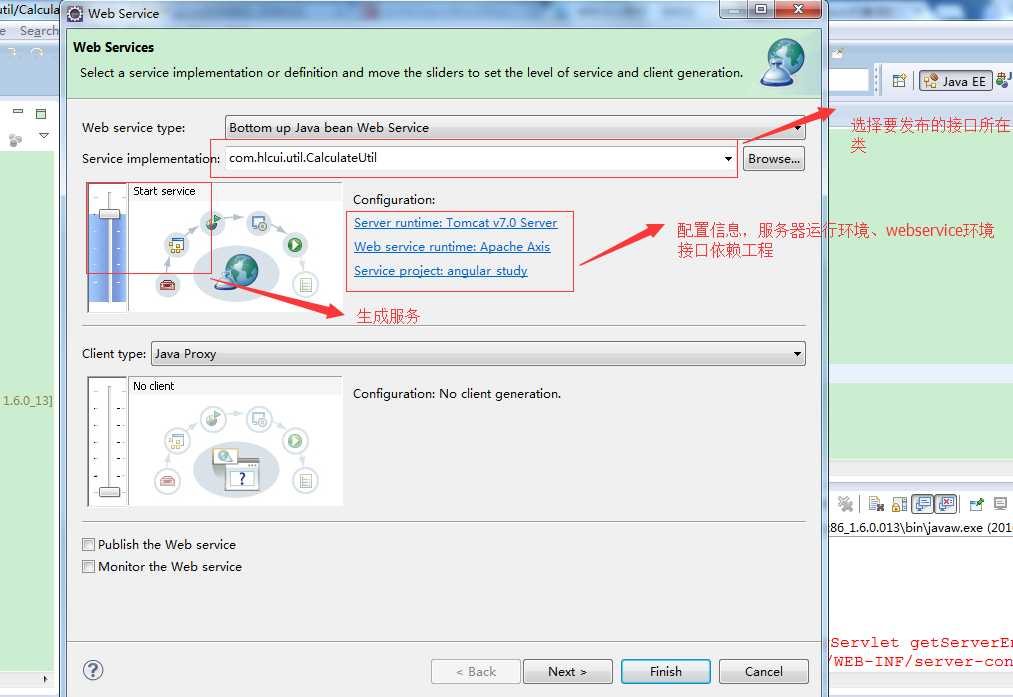
2:配置接口信息

3:next
选择接口方法、启动服务等,一直到finish。
三,测试接口发布是否成功
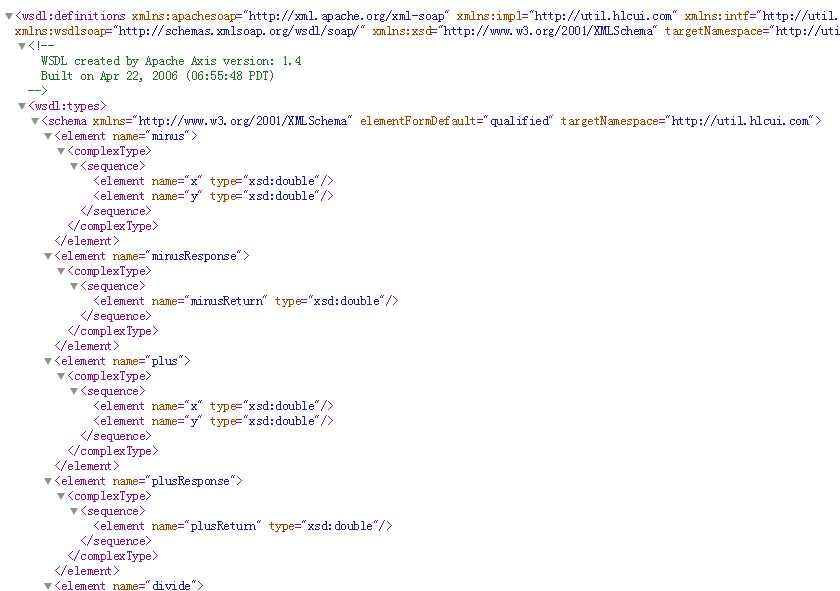
在浏览器输入:http://ip:port/projectName/services/类名?wsdl
例如:我的接口发布后,在浏览器地址栏输入
http://localhost:8080/angular_study/services/CalculateUtil?wsdl
如果访问成功,会呈现如下xml文件信息:

接口发布成功。
四:调用发布的接口,这里可以参考上一篇博客(调用天气预报接口)
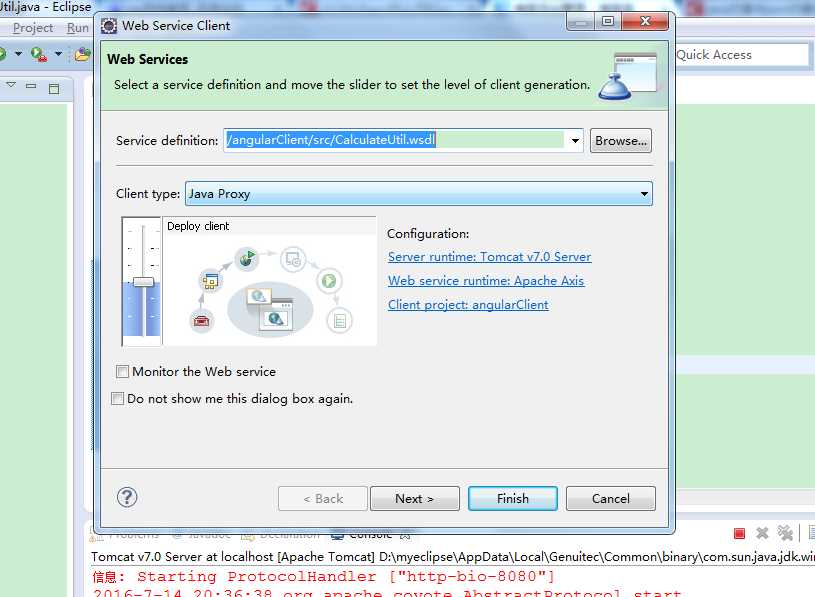
1:将第三步的wsdl文件保存,并复制到新建工程angularClient的src下面
2:右键——web service——Generate client,界面如下:

3:一路next,到finish,会在angularClient工程下生成客户端代码。
4:写测试代码调用接口。
标签:
原文地址:http://www.cnblogs.com/warrior4236/p/5671930.html