标签:
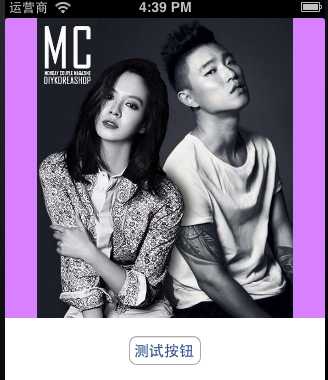
UIViewContentModeScaleAspectFit, //这个图片都会在view里面显示,并且比例不变 这就是说 如果图片和view的比例不一样 就会有留白如下图1

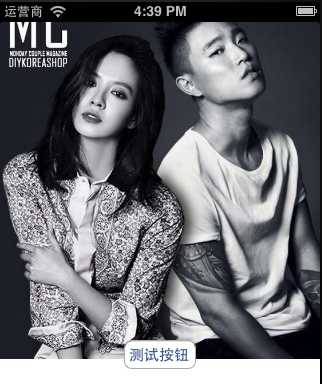
UIViewContentModeScaleAspectFill, // 这是整个view会被图片填满,图片比例不变 ,这样图片显示就会大于view如下图2

既然要求不高 又不能留白 那我就可以用第二种 可是这样就超出位置了,于是同事又开口了 截掉就可以了
然后完整过程就两步
[self.prp_imageViewsetContentMode:UIViewContentModeScaleAspectFill];
self.prp_imageView.clipsToBounds = YES;
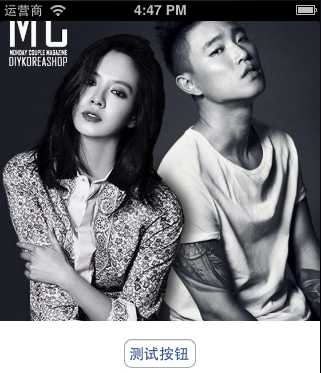
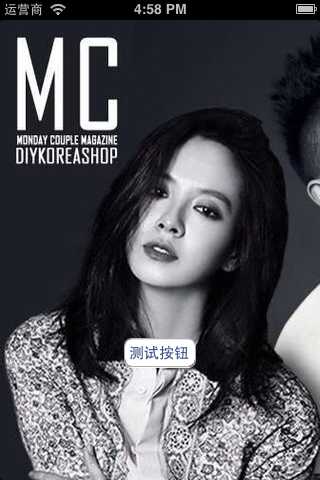
完美解决 以下是效果图

实在是太喜欢他们了就先暂时当我的模特吧
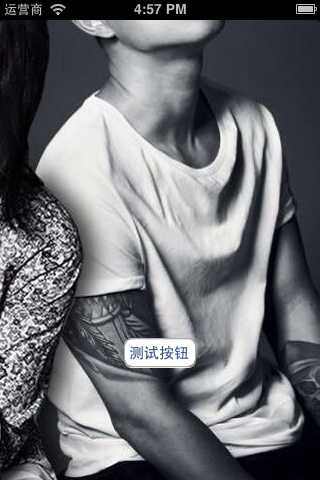
然后 我就把所有的都是试验了一遍,各种区别大家就看图总结吧
UIViewContentModeCenter

UIViewContentModeTop

UIViewContentModeBottom

UIViewContentModeLeft

UIViewContentModeRight

UIViewContentModeTopLeft

UIViewContentModeTopRight

UIViewContentModeBottomLeft

UIViewContentModeBottomRight

感谢分享
标签:
原文地址:http://www.cnblogs.com/isItOk/p/5672075.html