标签:
终于介绍到Design包的最后的东西了。
也很简单,一个是TextInputLayout。
TextInputLayout作为一个父容器,包含一个新的EditText,可以给EditText添加意想不到的效果,特别在注册功能开发中,用处非常广泛。
它可以直接提示输入错误,而不至于像以前一样总是点击按钮后才能检测出输入的错误,当有很多输出框的时候更是难以区分。。
并且还可以把hint 默认提示值放到上面去。
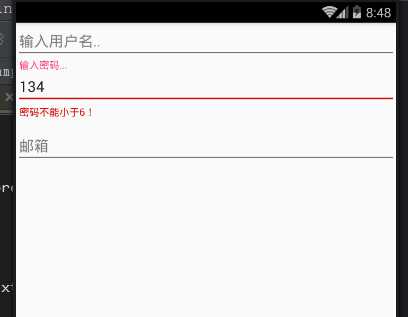
实现界面大概是这样的。

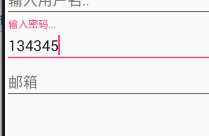
当你输入正确后是这样的。

实现代码也很简单。
添加一个监听焦点事件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_input);
textInput = (TextInputLayout) findViewById(R.id.text_input_layout);
textInput.getEditText().addTextChangedListener(this);
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
//完成
@Override
public void afterTextChanged(Editable s) {
if(s.length()<6){
textInput.setError("密码不能小于6!");
textInput.setErrorEnabled(true);
}else{
textInput.setErrorEnabled(false);
}
}
XML文件中的定义
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.nanchen.designcoodinatordemo.TextInputActivity">
<EditText
android:layout_width="match_parent"
android:hint="输入用户名.."
android:layout_height="wrap_content"/>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:id="@+id/text_input_layout"
android:layout_height="wrap_content">
<EditText
android:layout_width="match_parent"
android:hint="输入密码..."
android:layout_height="wrap_content"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="邮箱"/>
</LinearLayout>
然后再来看一下FloatingActionButton。
其实它就是一个可以悬浮的Button,可以把它放在CoordinatorLayout的容器中并重写FloatingActionButton的Behavior可以达到想要的效果。
这里是下拉隐藏。
package com.example.nanchen.designcoodinatordemo;
import android.content.Context;
import android.support.design.widget.CoordinatorLayout;
import android.support.design.widget.FloatingActionButton;
import android.util.AttributeSet;
import android.view.View;
/**
* 自定义Behavior
* Created by 南尘 on 16-7-14.
*/
public class MyBehavior extends FloatingActionButton.Behavior {
//写了这个构造方法才能在XML文件中直接指定
public MyBehavior(Context context, AttributeSet attrs) {
super();
}
@Override
public boolean onStartNestedScroll(CoordinatorLayout coordinatorLayout, FloatingActionButton child, View directTargetChild, View target, int nestedScrollAxes) {
return true;//返回true代表我们关心这个滚动事件
}
@Override
public void onNestedPreScroll(CoordinatorLayout coordinatorLayout, FloatingActionButton child, View target, int dx, int dy, int[] consumed) {
super.onNestedPreScroll(coordinatorLayout, child, target, dx, dy, consumed);
if (dy < 0) {//向下滚动
// ViewCompat.animate(child).scaleX(1).alpha(1).start();
child.show();
} else {//向上滚动
// ViewCompat.animate(child).scaleX(0).alpha(0).start();
child.hide();
}
}
}
FloatingActionButton是有show和hide显示和隐藏方法的。
具体图就不截了,本人做不来gif动图,略显尴尬,不过抽时间一定好好学学!
安卓Design包下的TextInputLayout和FloatingActionButton的简单使用
标签:
原文地址:http://www.cnblogs.com/liushilin/p/5672361.html