标签:
无序列表
有时我们的工作繁忙,杂事很多,怕忘记,就会把事情一件件列出来,防止忘记。
它们的排列顺序对于我们来说并不重要,可以随意调换,我们将它称为无序列表,HTML里用<ul>标签来表示无序列表,列表里的项目则用<li>标签来表示:
<ul>
<li></li>
<li></li>
...
</ul>
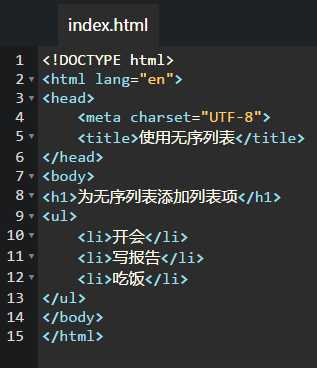
看一段实例代码:

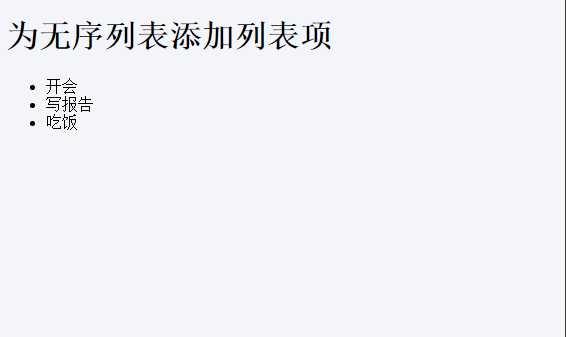
对于的浏览器显示结果是这样的:

更多内容学习,请前往http://www.mayacoder.com/lesson/index
标签:
原文地址:http://www.cnblogs.com/malimalihong/p/5672792.html