标签:
1 html标题
<h1> to <h6>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>h1</h1> <h2>h2</h2> <h3>h3</h3> <h4>h4</h4> <h5>h5</h5> <h6>h6</h6> </body> </html>
2 html水平线 <hr/>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h6>h6</h6> <hr/> </body> </html>
3 html注释<!-- comment -->
注释并不会显示在网页上

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h6>h6</h6><!-- hello world --> <hr/> </body> </html>
4 html段落<p>以及段落换行<br/>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>hello world</p> <p>hello world</p> <hr/> </body> </html>
当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
段落换行使用<br/>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>hello world</p> <p>hello <br/> world</p> <hr/> </body> </html>
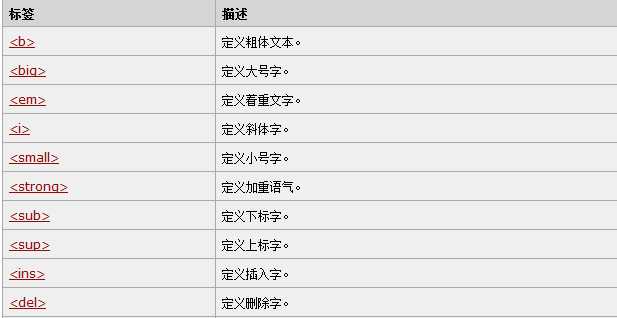
5 html文本格式化

6 html超链接<a>
<a>比较重要的属性有两个,分别是href、target
href指定超链接地址
target指定打开方式
_blank 新页面打开

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>hello world</p> <a href="http://www.baidu.com">百度</a> <hr/> </body> </html>
另提供了较为全面的<a>标签使用方法链接:http://blog.csdn.net/ao_xiaoqiang/article/details/44345565
7 html的图像<img>
使用格式:<img src="url">
width 定义宽度,单位可以为像素 也可以为百分比
height 定义高度

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>hello world</p> <a href="http://www.baidu.com"><img src="l.jpg"/></a> <hr/> </body> </html>
8 html的表格<table>
表格由<table>来定义,每行<tr> 有许多单元格<td>。表头可以使用<th>
<table>标签中:
border属性定义边框
background属性定义背景
bgcolor属性定义背景颜色
<table border="1" bgcolor="#f0ffff"> <tr> <th>name</th> <th>course</th> </tr> <tr> <td>令狐冲</td> <td>吸星大法</td> </tr> <tr> <td>东方不败</td> <td>葵花宝典</td> </tr> </table> <hr/>
在浏览器中显示如下:

另外,若某个单元格为空,浏览器可能无法显示出这个单元格的边框。为了防止这种情况,可以在该单元格加一个空格占位符 。
9 html列表<ul> <ol>
列表分为
无序列表<ul>
有序列表<ol>
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等
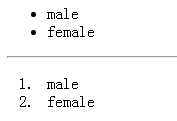
<ul> <li>male</li> <li>female</li> </ul> <hr/> <ol> <li>male</li> <li>female</li> </ol>
浏览器显示为:

10 html表单<form>
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素
<form>中的属性:
action:后面加url 指定当提交表单时向何处发送表单数据
method:get/post两个值,get为明文 post为加密
name:指定表单的名称
target:_blanket _self _parent _top 指定网页打开方式
多数情况下,表单用到的较多的标签是<input> <select>
<input>中最为常用的几个属性:
type:决定输入类型
text 文本域
radio 单选按钮
checkbox 复选框
submit 提交按钮
password 密码输入
reset 重置
name:input元素的名称
value:input元素的值
size:输入字段的宽度
<select>使用<option>标签定义下拉列表的可用选项.常见的属性:
name:指定select名称
multiple:规定可选择多个选项
<option> 常见的属性:
value:指定送往服务器的选项值
selected:只有一个值--selected 默认选项
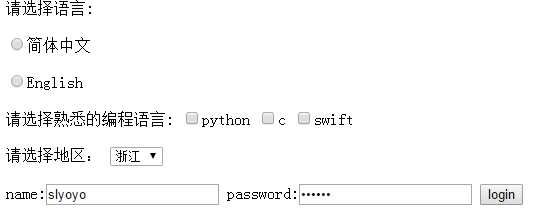
<form name="biaoge" action="/return/" method="get"> 请选择语言: <br/><br/><input type="radio" name="language" value="chinese"/>简体中文<br/><br/> <input type="radio" name="language" value="english"/>English<br/><br/> 请选择熟悉的编程语言: <input type="checkbox" name="python" />python <input type="checkbox" name="c" />c <input type="checkbox" name="swift" />swift<br/><br/> 请选择地区: <select name="district"> <option value="shandong">山东</option> <option value="zhejiang" selected="selected">浙江</option> <option value="guangdong">广东</option> </select><br/><br/> name:<input type="text" name="name" value="slyoyo"/> password:<input type="password" name="passwd" value="hahaha"/> <input type="submit" value="login"/> </form>
浏览器显示:

标签:
原文地址:http://www.cnblogs.com/MnCu8261/p/5673276.html