标签:
上一篇仅仅考虑了纯文本的情况,现在,来探讨一下图像。
首先,请看如下代码:
1 <head> 2 <style> 3 div { 4 background-color: red; 5 line-height: normal; 6 } 7 </style> 8 </head> 9 <body> 10 <div> 11 <img src="1.jpg" src="A picture" style="width:178px;height:100px"> 12 </div> 13 </body>
其效果图是这样的:

可以看到,图像的下边缘依然有一些背景颜色,极其影响页面的美观,那么,这些红色背景是怎么来的呢?
如果我们改变line-height的值,会发现图像下边缘的红色背景区域也会跟着变化,比如将line-height值设置为50px,其效果图为:

那么,是什么原因导致了这一变化呢?
为了说明得更清楚,我们向页面中添加另外一些辅助性的东西;代码如下:
1 <head> 2 <style> 3 div { 4 font-size: 16px; 5 background-color: red; 6 line-height:50px; 7 } 8 span { 9 display: inline-block; 10 background-color: green; 11 } 12 </style> 13 </head> 14 <body> 15 <div> 16 <img src="1.jpg" src="A picture" style="width:178px;height:100px"> 17 <span>Something xxx</span> 18 </div> 19 </body>
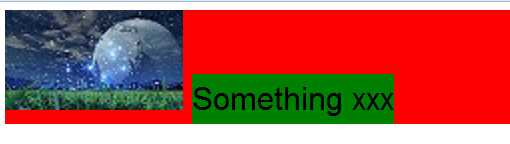
其页面效果为:

如果我们改变字体大小,比如将font-size值设置为32px;其页面效果为:

通过上一篇文章的分析,我们知道,line-height决定了行内元素的高度,所以在我们只改变font-size而没有改变line-height的情况下,绿色背景的文本高度并没有变化。
由于font-size增加了,所以内容区的高度增加了。
图像的下边缘没变,文本的基线也就不变(vertical-align的默认值为baseline,基线对齐)。
然而,文本内容区增大了,在整体高度不变的前提下,只能行间距减小,于是整个盒子都表现得向上移动。
右边文本元素下边占的地方少了,左边图像下边的红色背景区域也相应减少了。
然后我们删掉<span>元素,保留所有CSS设置,会发现图像纹丝不动,如下图:

也就说,在图像右边有文本的时候,图像与其基线对齐;即使图像右边没有文本,图像也与一个假想的文本的基线对齐;由此,引出了一个“隐藏文本节点”的概念。
(注:此概念来自张鑫旭大神,如需了解原作者的观点,请移步他的个人博客,本文观点只代表我个人理解)
vertical-align:baseline,要求一个元素的基线与其父元素的基线对齐;
如果一个元素没有基线,比如<img>元素和<input>元素或者其它替换元素,则是元素的底端与父元素的基线对齐。
然而,父元素是一个空的div,如何确定父元素的基线?
这时,我们就可以假设,其实父元素中有一些隐藏文本,只是我们看不见,它们在暗中确定了父元素的基线。这就是我对于“隐藏文本节点”的理解。
通过前面的分析,可以得知,图像下边缘多出来的一部分红色背景,实际上是隐藏文本节点以及vertical-align:baseline在作怪。
那么相应地,也就提供了几种去除那些红色背景的方法。
方法一:由于vertical-align只能作用于行内元素和替换元素(如图像和表单输入元素),将图像块状化,就能解决问题。代码如下:
1 img { 2 display:block; 3 }
方法二:由于vertical-align的默认值为baseline,图像的下边缘与那些隐藏文本的基线对齐,才会多出来一些红色背景;如果改变vertical-align的值,将其设置为bottom,底线对齐,就能解决问题。代码如下:
1 img { 2 vertical-align: bottom; 3 }
方法三:设置line-height的值足够小,让隐藏文本的基线上移。代码如下:
1 div { 2 line-height: 0; 3 }
这三种方法的页面效果一致,实践中可根据需要使用。
标签:
原文地址:http://www.cnblogs.com/cc156676/p/5673410.html