标签:
这一部分我们来简单应用一下line-height属性。
一、单行文本垂直居中
代码如下:
1 <style> 2 div { 3 width:200px; 4 height:80px; 5 background-color:cyan; 6 line-height:80px; 7 } 8 </style> 9 </head> 10 <body> 11 <div> 12 <p>单行文本垂直居中</p> 13 </div> 14 </body>
页面效果:

二、图像水平垂直居中
代码如下:
1 <head> 2 <style> 3 div { 4 width:350px; 5 height:200px; 6 background-color: cyan; 7 text-align: center; 8 line-height: 200px; 9 } 10 img { 11 vertical-align: middle; 12 } 13 </style> 14 </head> 15 <body> 16 <div> 17 <img src="1.jpg" alt="A picture" 18 style="width:175px;height:100px"> 19 </div> 20 </body>
页面效果:

其实现原理,我们可以有两种方式解读。
第一种方式,先让隐藏文本节点垂直居中,然后图像与它垂直居中对齐。
来看这段代码:
1 <style> 2 div { 3 width:350px; 4 height:200px; 5 background-color: cyan; 6 text-align: center; 7 line-height: 200px; 8 } 9 span { 10 background-color: red; 11 } 12 </style> 13 </head> 14 <body> 15 <div> 16 <img src="1.jpg" alt="A picture" 17 style="width:175px;height:100px"> 18 <span>xxx</span> 19 </div> 20 </body>
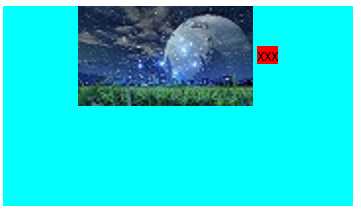
其页面效果为:

前面我们提到过,<img>元素后面有一个隐藏文本节点,在这里,我们将它显现出来,xxx;
根据div {height:200px; line-height:200px;} 的设置,xxx作为div中的单行文本被垂直居中了;
此时vertical-align为默认值baseline,所以图像的底边与文本的基线对齐。
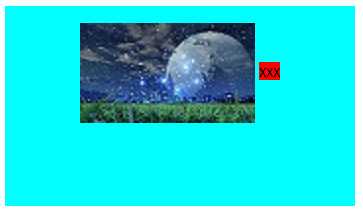
如果我们进一步设置img {vertical-align:middle;},就能得到图像垂直居中;如图:

然后我们在html中删掉帮助我们理解的本来是隐藏的 xxx ,就能得到图像水平垂直居中的结果。
第二种方式,先让图像与隐藏文本节点垂直居中对齐,再逐渐扩大行高,由行高撑开隐藏文本的高度,直到行高等于容易的高度,实现垂直居中。
请看如下代码:
1 <style> 2 div { 3 width:350px; 4 height:200px; 5 background-color: cyan; 6 text-align: center; 7 } 8 img { 9 vertical-align:middle; 10 } 11 span { 12 background-color: red; 13 } 14 </style> 15 </head> 16 <body> 17 <div> 18 <img src="1.jpg" alt="A picture" 19 style="width:175px;height:100px"> 20 <span>xxx</span> 21 </div> 22 </body>
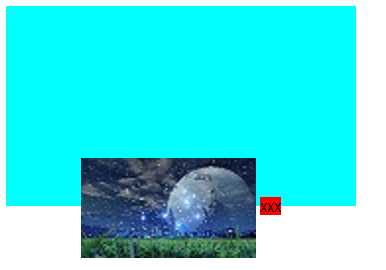
其页面效果:

上图为line-height:normal时的页面效果,下面我们逐渐增大line-height的值,来看看页面的变化。
注意,因为图像的height值为100px;所以当line-height的值小于100px时,页面是没有变化的。
当line-height的值为130px时,其页面效果:

当line-height的值为170px时,其页面效果:

当line-height的值为200px时,其页面效果:

此时line-height与height的值相等,这就是我们想要的效果图。
不过我们还可以继续增加line-height的值,看看有什么变化。
当line-height的值为400px时,其页面效果:

由于容器的高度是200px,而我们的文本行高是400px;从图像上看出,以x的中点为界,上下的高度都是200px。
这个逐渐增加line-height导致不同页面效果的行为,起码可以证明单行文本确实有行高。
(在执行这些操作的时候,有些想法一闪而逝,可惜没有抓住,只想到了这一点,惭愧。。。)
三、多行文本水平垂直居中
代码如下:
1 <style> 2 div#box { 3 width:500px; 4 height:300px; 5 background-color: cyan; 6 text-align: center; 7 line-height: 300px; 8 } 9 div#container { 10 display:inline-block; 11 vertical-align: middle; 12 line-height: 1.5; 13 width: 380px; 14 text-align: left; 15 } 16 </style> 17 </head> 18 <body> 19 <div id="box"> 20 <div id="container"> 21 <p> 22 1.多行文本水平垂直居中的原理与图像一样;<br> 23 2.将文本用一个容器封装起来,把它当成图像看待。<br> 24 3.设置display属性值为inline-block;<br> 25 4.设置line-height属性值;<br> 26 5.设置width属性值;<br> 27 6.设置text-align属性值。 28 </p> 29 </div> 30 </div> 31 </body>
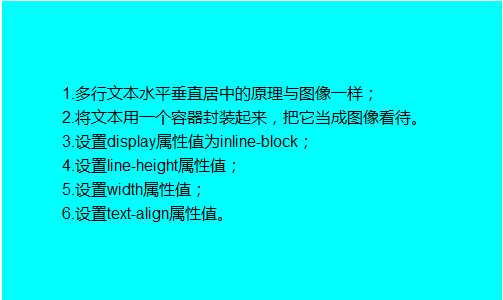
页面效果:

总结:
关于垂直居中,关键是让容器的height值与line-height值相等!
标签:
原文地址:http://www.cnblogs.com/cc156676/p/5674583.html