标签:
<style>
.text1 {
width:200px;
overflow:hidden;
text-overflow:ellipsis;
-o-text-overflow:ellipsis;
-webkit-text-overflow:ellipsis;
-moz-text-overflow:ellipsis;
white-space:nowrap;
}
.text2 {
width:200px;
word-break:break-all;
display:-webkit-box;
-webkit-line-clamp:2;
-webkit-box-orient:vertical;
overflow:hidden;
}
</style>
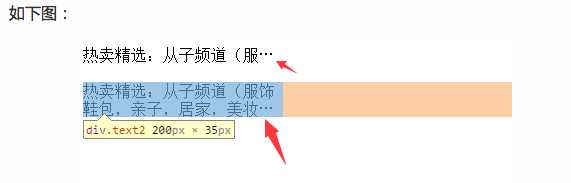
<div class="text1">热卖精选:从子频道(服饰鞋包,亲子,居家,美妆)档期里面挑选出来,库存大于30%的高信价比商品list,数量为50个</div>
<br />
<div class="text2">热卖精选:从子频道(服饰鞋包,亲子,居家,美妆)档期里面挑选出来,库存大于30%的高信价比商品list,数量为50个</div>
上图Demo的效果如下:

标签:
原文地址:http://www.cnblogs.com/fireworld/p/5674612.html