标签:
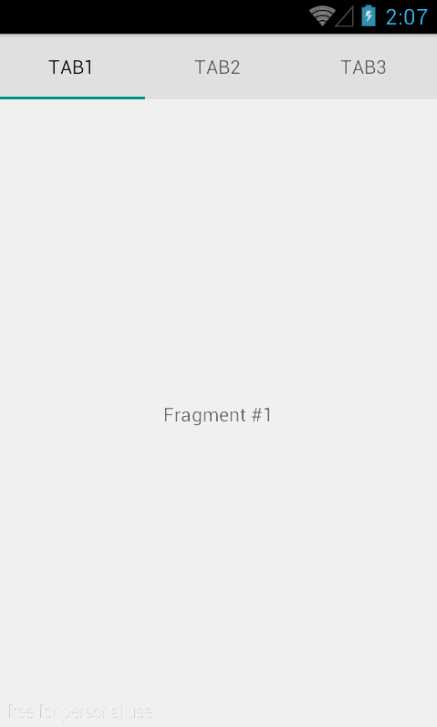
在开发中,我们常常需要ViewPager结合Fragment一起使用,如下图:

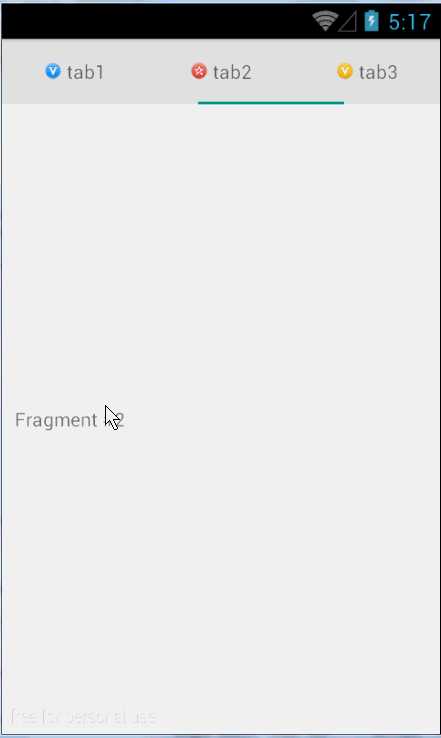
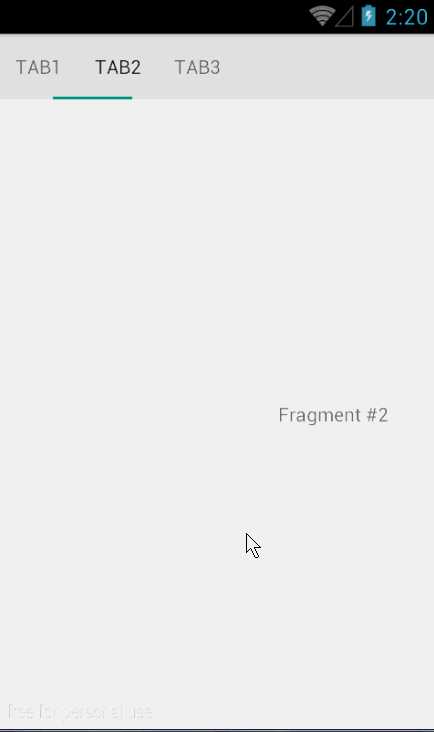
我们可以使用三方开源的PagerSlidingTabStrip去实现,或者viewpagerindicator,我一般都偏向前者。现在我们可以使用Design support library库的TabLayout去实现了。最终的效果图:

效果图
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!--app:tabMode="scrollable" 这个属性我在代码中设置了--> <!-- tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);--> <android.support.design.widget.TabLayout android:id="@+id/sliding_tabs" android:layout_width="match_parent" android:layout_height="wrap_content" /> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="0px" android:layout_weight="1" android:background="@android:color/white" /> </LinearLayout> 在xml添加TabLayout,如同ViewPager,直接`android.support.design.widget.TabLayout`即可。还有其他的属性我会在代码中设置。
package me.chenfuduo.myfragmentdemo.fragment; import android.os.Bundle; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; import me.chenfuduo.myfragmentdemo.R; /** * Created by Administrator on 2015/7/30. */ public class PageFragment extends Fragment { public static final String ARG_PAGE = "ARG_PAGE"; private int mPage; public static PageFragment newInstance(int page) { Bundle args = new Bundle(); args.putInt(ARG_PAGE, page); PageFragment pageFragment = new PageFragment(); pageFragment.setArguments(args); return pageFragment; } @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); mPage = getArguments().getInt(ARG_PAGE); } @Nullable @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_page, container, false); TextView textView = (TextView) view; textView.setText("Fragment #" + mPage); return view; } }
其中Fragment的布局为:
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" />
package me.chenfuduo.myfragmentdemo.adapter; import android.content.Context; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter; import me.chenfuduo.myfragmentdemo.fragment.PageFragment; /** * Created by Administrator on 2015/7/30. */ public class SimpleFragmentPagerAdapter extends FragmentPagerAdapter { final int PAGE_COUNT = 3; private String tabTitles[] = new String[]{"tab1","tab2","tab3"}; private Context context; public SimpleFragmentPagerAdapter(FragmentManager fm,Context context) { super(fm); this.context = context; } @Override public Fragment getItem(int position) { return PageFragment.newInstance(position + 1); } @Override public int getCount() { return PAGE_COUNT; } @Override public CharSequence getPageTitle(int position) { return tabTitles[position]; } }
package me.chenfuduo.myfragmentdemo; import android.os.Bundle; import android.support.design.widget.TabLayout; import android.support.v4.app.FragmentActivity; import android.support.v4.view.ViewPager; import android.view.Menu; import android.view.MenuItem; import me.chenfuduo.myfragmentdemo.adapter.SimpleFragmentPagerAdapter; public class ThirdActivity extends FragmentActivity { private SimpleFragmentPagerAdapter pagerAdapter; private ViewPager viewPager; private TabLayout tabLayout; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_third); pagerAdapter = new SimpleFragmentPagerAdapter(getSupportFragmentManager(), this); viewPager = (ViewPager) findViewById(R.id.viewpager); viewPager.setAdapter(pagerAdapter); tabLayout = (TabLayout) findViewById(R.id.sliding_tabs); tabLayout.setupWithViewPager(viewPager); tabLayout.setTabMode(TabLayout.MODE_FIXED); } }
这里提几点我遇到的问题
tabLayout.setTabMode(TabLayout.MODE_FIXED);
开始我设置的是:
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
运行后,三个TabLayout标签挤到一块去了。如下:

查看api,找到结果了。这个tabmode有两个属性值:
MODE_FIXED:Fixed tabs display all tabs concurrently and are best used with content that benefits from quick pivots between tabs.
MODE_SCROLLABLE:Scrollable tabs display a subset of tabs at any given moment, and can contain longer tab labels and a larger number of tabs.
不做过多的解释,MODE_SCROLLABLE适合很多tabs的情况。
setupWithViewPager必须在ViewPager.setAdapter()之后调用
setupWithViewPager必须在ViewPager.setAdapter()之后调用
查看下源码就知道了:
public void setupWithViewPager(ViewPager viewPager) { PagerAdapter adapter = viewPager.getAdapter(); if(adapter == null) { throw new IllegalArgumentException("ViewPager does not have a PagerAdapter set"); } else { ... } }
以上就是最基本的用法,是不是很简单。哈~
http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0731/3247.html
android design library提供的TabLayout的用法
标签:
原文地址:http://www.cnblogs.com/zhujiabin/p/5674942.html