标签:
声明:本系列为原创,分享本人现用框架,未经本人同意,禁止转载!http://yuangang.cnblogs.com
希望大家好好一步一步做,所有的技术和项目,都毫无保留的提供,希望大家能自己跟着做一套,还有,请大家放心,只要大家喜欢,有人需要,绝对不会烂尾,我会坚持写完~
如果你感觉文章有帮助,点一下推荐,让更多的朋友参与进来,也是对本人劳动成果的鼓励,谢谢大家!由于还要工作,所以基本都是牺牲午休时间来写博客的,写博客呢不是简单的Ctrl+C、Ctrl+V,我是要挨着做一遍的,这也是对大家负责,所以有些时候更新不及时,或者问题没有及时解答,希望大家谅解,再次感谢大家!!
因为我引用了许多以前积累的类库,所以有些东西是重复的(后来更新),有些东西是过时的,包括我写的代码,希望大家不要纯粹的复制,取其精华去其糟粕>_<。
索引
简述
简单的客户管理
项目准备
我们用的工具是:VS 2013 + SqlServer 2012 + IIS7.5
希望大家对ASP.NET MVC有一个初步的理解,理论性的东西我们不做过多解释,有些地方不理解也没关系,会用就行了,用的多了,用的久了,自然就理解了。
|

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Threading.Tasks; 6 7 namespace Service.IService 8 { 9 /// <summary> 10 /// 客户管理接口 11 /// add yuangang by 2016-06-17 12 /// </summary> 13 public interface IBussinessCustomerManage:IRepository<Domain.SYS_BUSSINESSCUSTOMER> 14 { 15 } 16 }

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Threading.Tasks; 6 7 namespace Service.ServiceImp 8 { 9 public class BussinessCustomerManage:RepositoryBase<Domain.SYS_BUSSINESSCUSTOMER>,IService.IBussinessCustomerManage 10 { 11 } 12 }




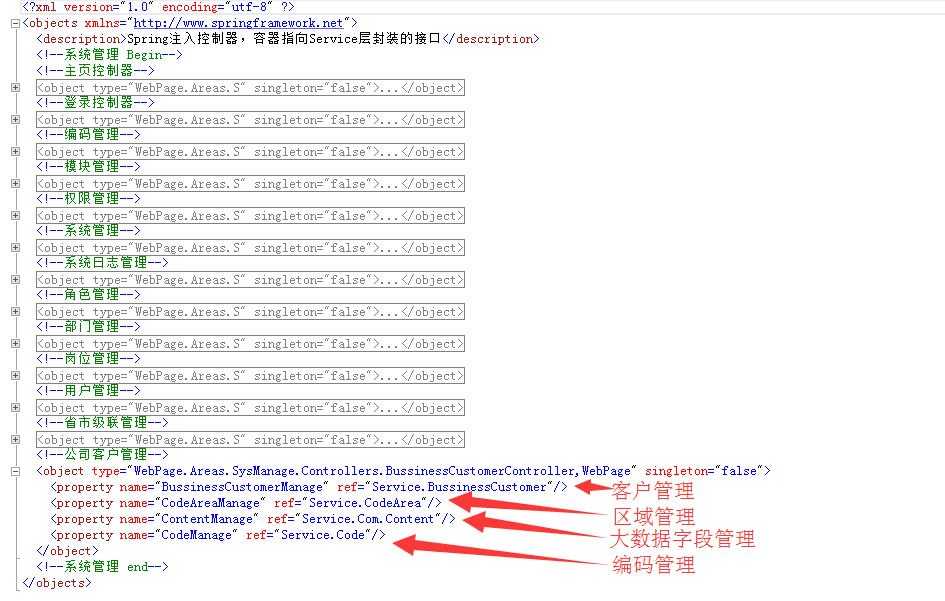
1 #region 声明容器 2 /// <summary> 3 /// 公司客户管理 4 /// </summary> 5 IBussinessCustomerManage BussinessCustomerManage { get; set; } 6 /// <summary> 7 /// 省市区管理 8 /// </summary> 9 ICodeAreaManage CodeAreaManage { get; set; } 10 /// <summary> 11 /// 大数据字段管理 12 /// </summary> 13 IContentManage ContentManage { get; set; } 14 /// <summary> 15 /// 编码管理 16 /// </summary> 17 ICodeManage CodeManage { get; set; } 18 #endregion
1 /// <summary> 2 /// 客户管理加载主页 3 /// </summary> 4 /// <returns></returns> 5 [UserAuthorizeAttribute(ModuleAlias = "BussinessCustomer", OperaAction = "View")] 6 public ActionResult Index() 7 { 8 9 }
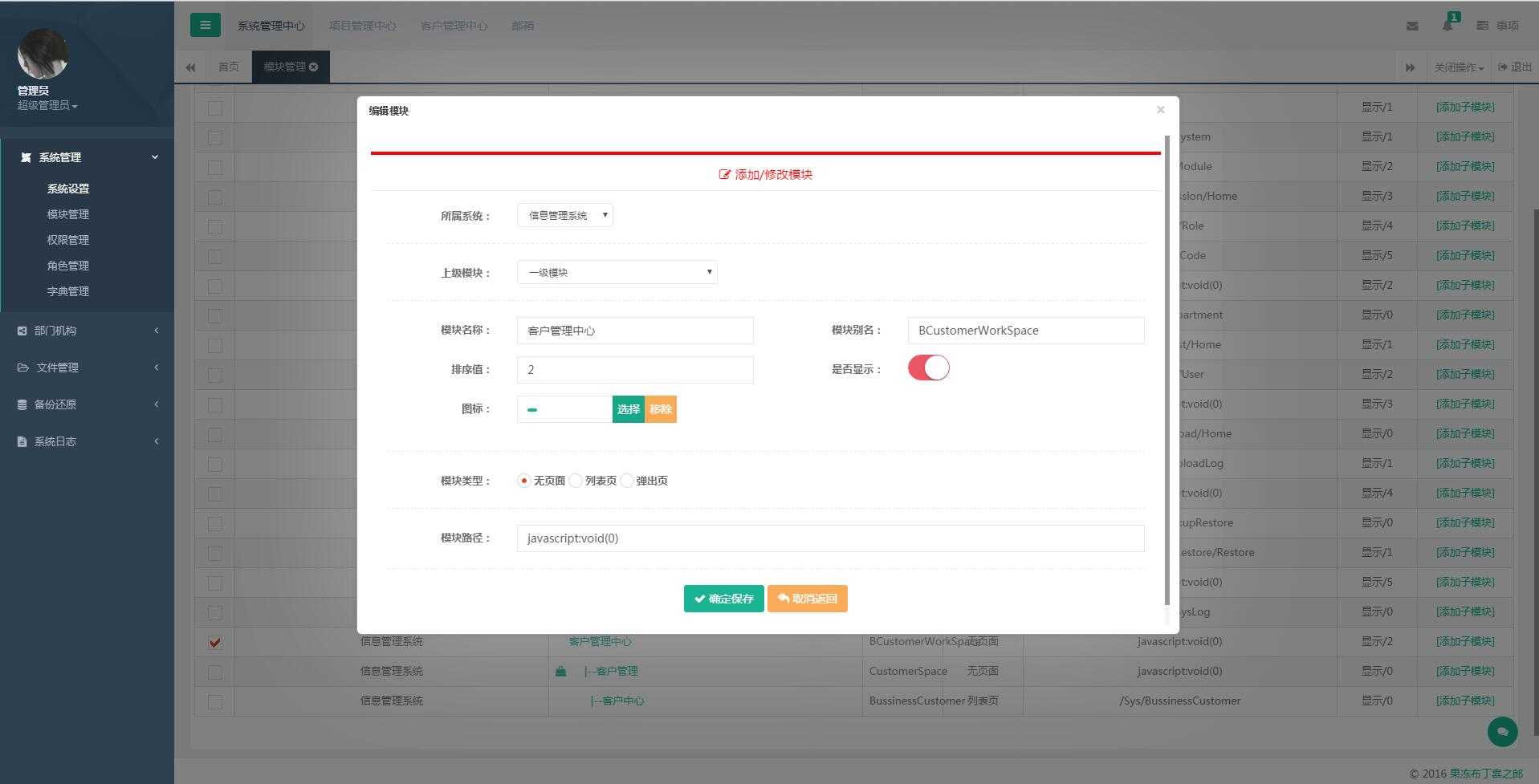
5.1 我们打开 系统管理中心 → 系统管理 → 模块管理 添加一个顶部分类 【客户管理中心】

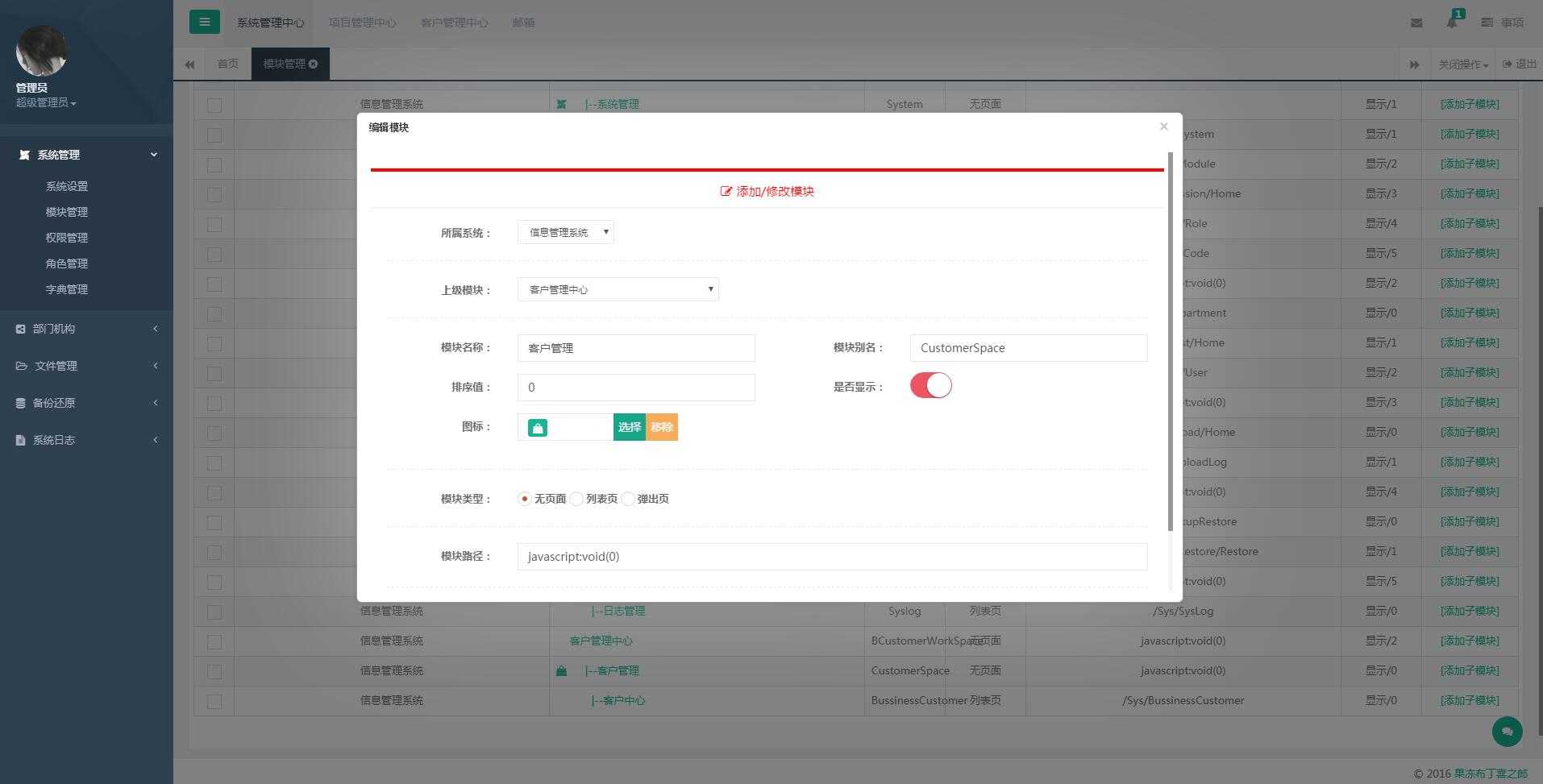
5.2 我们在【客户管理中心】 下新建一个 右侧顶级菜单 【客户管理】

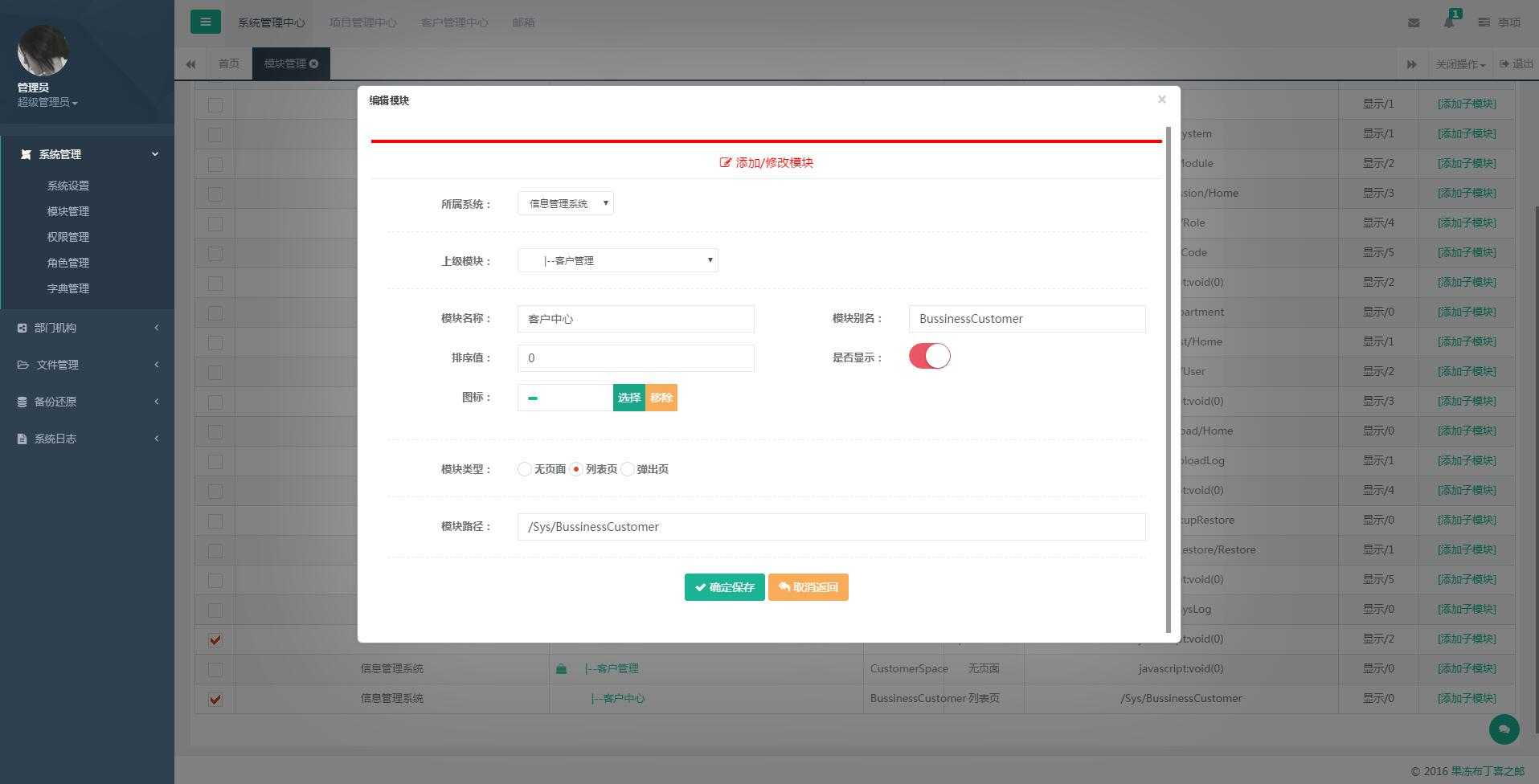
5.3 我们在【客户管理】菜单下 新建一个菜单 【客户中心】 模块别名: BussinessCustomer 模块类型: 列表页 模块路径: /Sys/BussinessCustomer

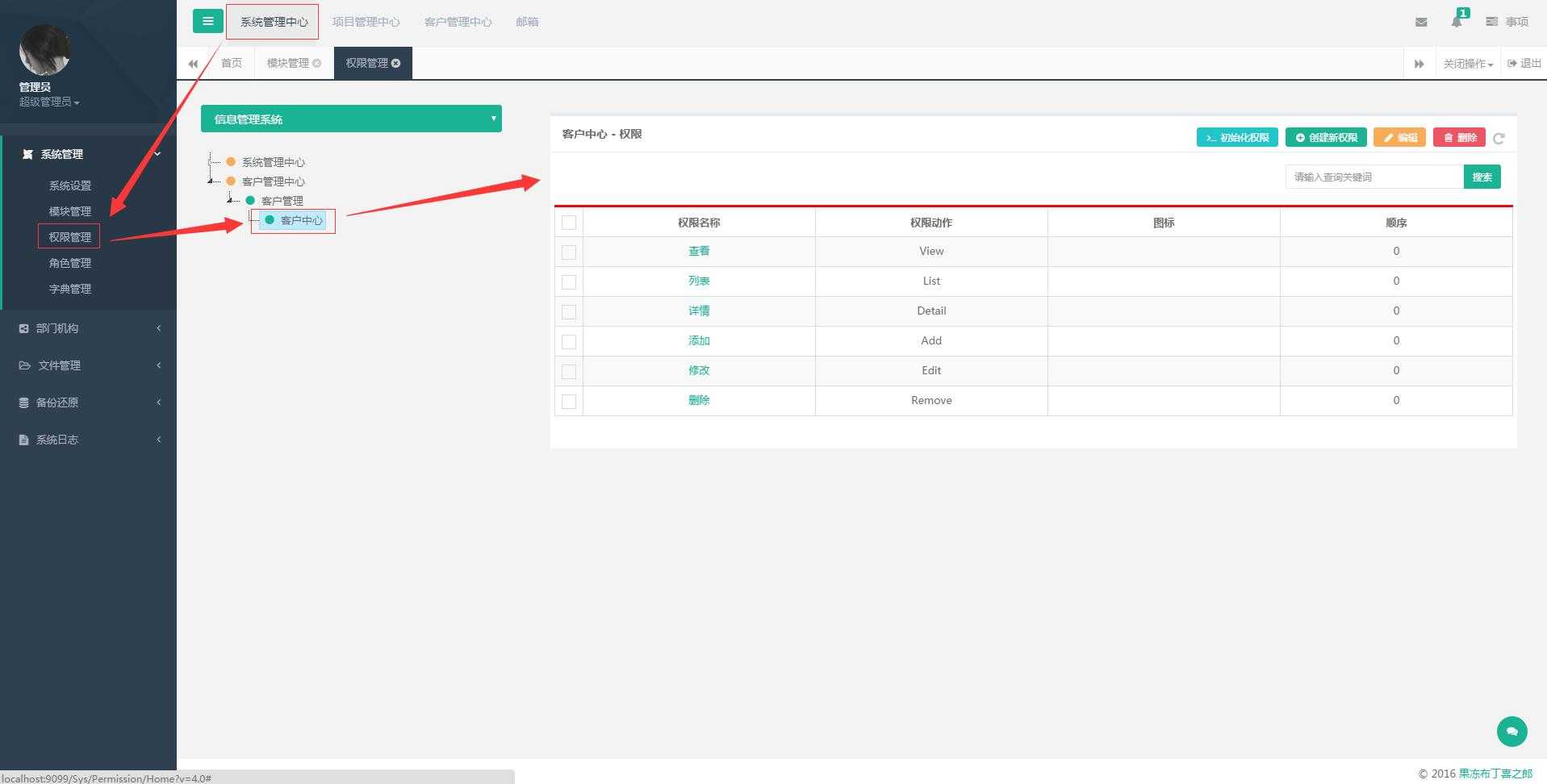
5.4 这样我们是否就有菜单了呢?答案是否定的。因为我们为Index添加了权限验证 View 而我们这个模块还没有权限。所以我们要创建权限
为了快速,我们可以直接选择 【初始化权限】 会自动为我们添加 基本的操作权限 如果我们需要其它权限 比如:审核、发布、下载、导出等,我们可以通过【创建新权限】 来添加自定义操作权限

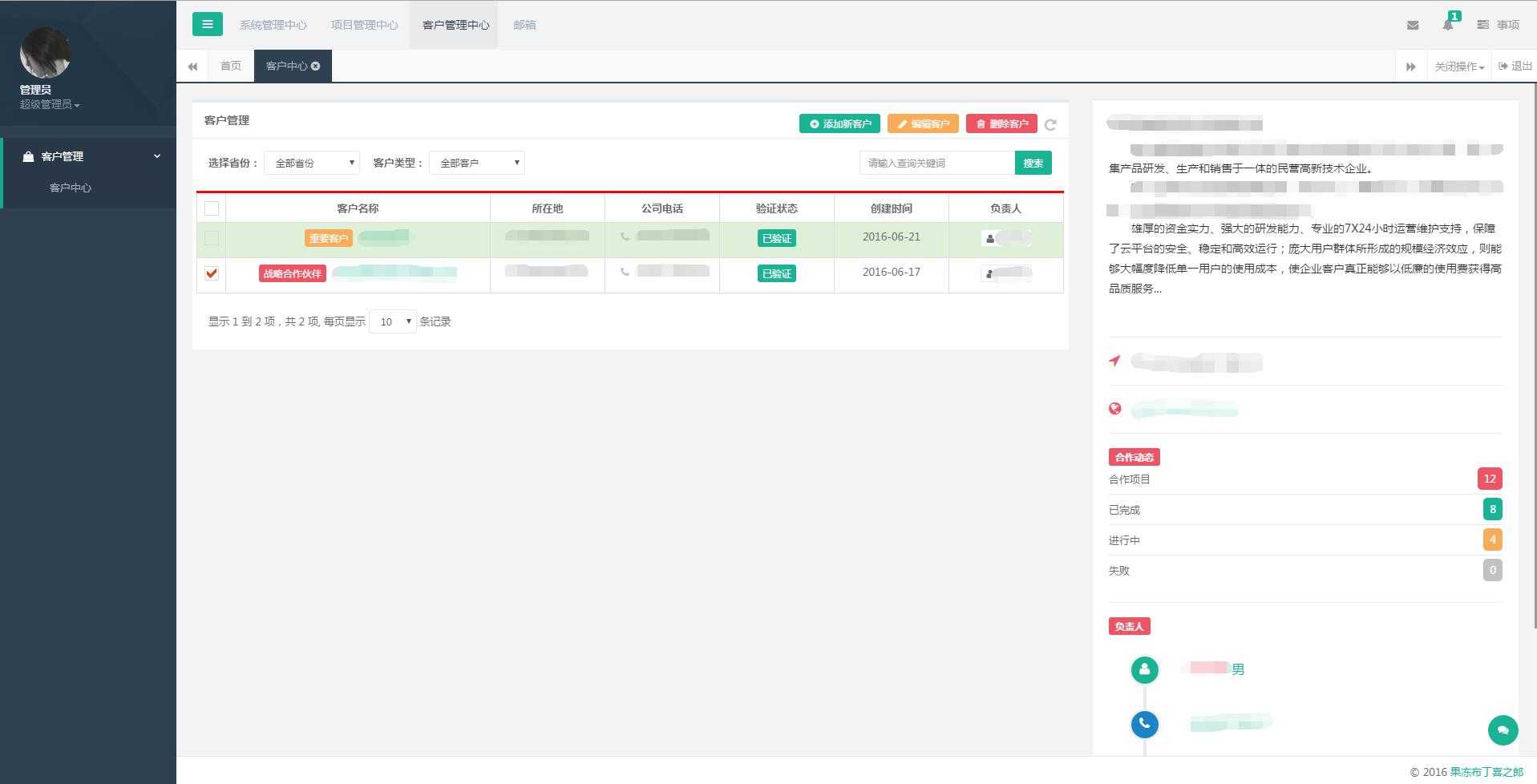
OK,现在可以打开页面了。

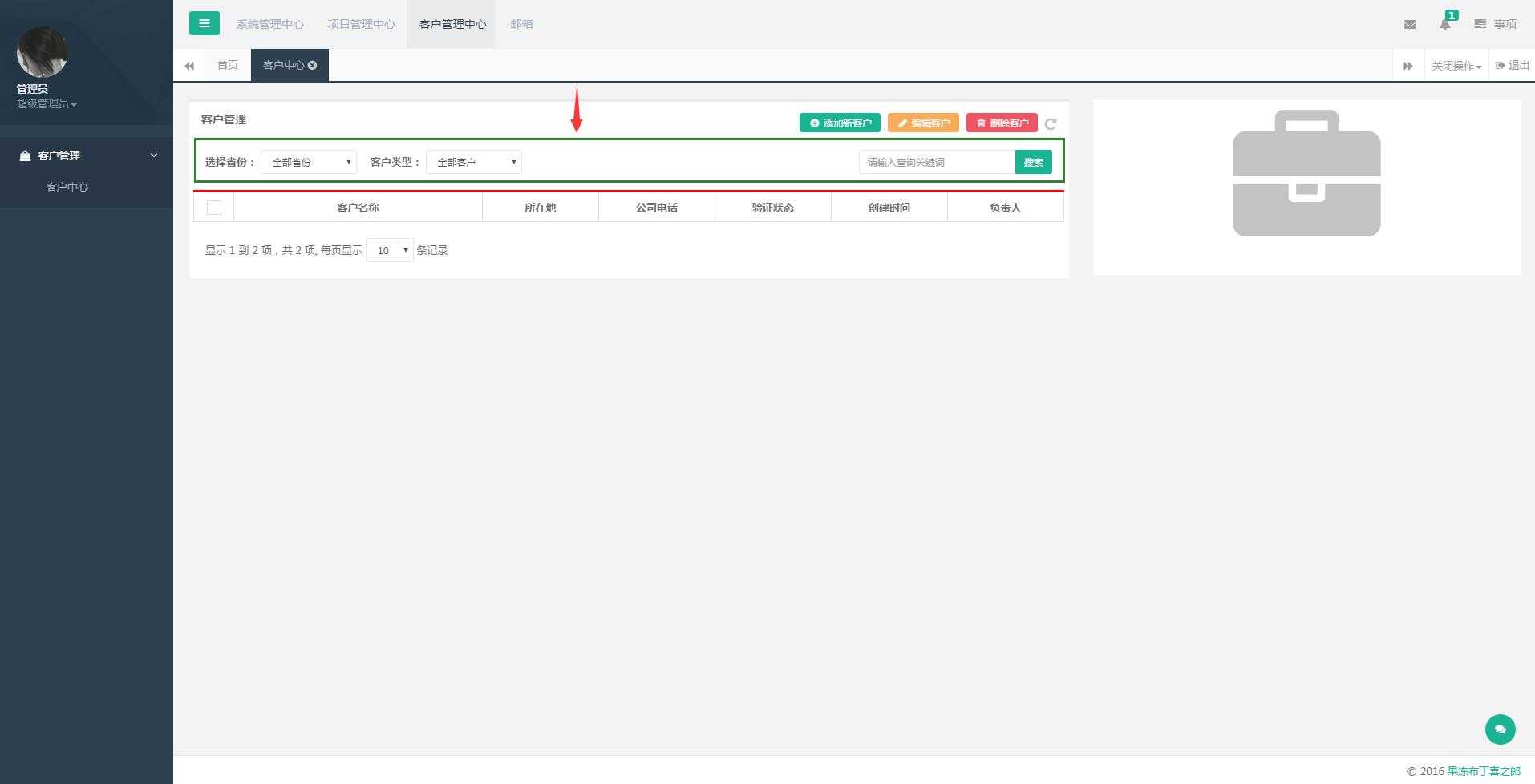
6.1 输出省份列表和客户类型列表
1 ViewData["ProvinceList"] = CodeAreaManage.LoadListAll(p => p.LEVELS == 1); 2 ViewBag.KHLX = this.CodeManage.LoadAll(p => p.CODETYPE == "LXRLX").OrderBy(p => p.SHOWORDER).ToList();

6.2 处理查询参数 输出客户列表
1 /// <summary> 2 /// 客户管理加载主页 3 /// </summary> 4 /// <returns></returns> 5 [UserAuthorizeAttribute(ModuleAlias = "BussinessCustomer", OperaAction = "View")] 6 public ActionResult Index() 7 { 8 try 9 { 10 11 #region 处理查询参数 12 //接收省份 13 string Province = Request.QueryString["Province"]; 14 ViewData["Province"] = Province; 15 //接收客户类型 16 string CustomerStyle = Request.QueryString["CustomerStyle"]; 17 ViewData["CustomerStyle"] = CustomerStyle; 18 //文本框输入查询关键字 19 ViewBag.Search = base.keywords; 20 #endregion 21 22 ViewData["ProvinceList"] = CodeAreaManage.LoadListAll(p => p.LEVELS == 1); 23 ViewBag.KHLX = this.CodeManage.LoadAll(p => p.CODETYPE == "LXRLX").OrderBy(p => p.SHOWORDER).ToList(); 24 25 //输出客户分页列表 26 return View(BindList(Province, CustomerStyle)); 27 } 28 catch (Exception e) 29 { 30 WriteLog(Common.Enums.enumOperator.Select, "客户管理加载主页:", e); 31 throw e.InnerException; 32 } 33 }
6.3 分页查询客户列表方法
1 #region 帮助方法及其他控制器调用 2 /// <summary> 3 /// 分页查询公司客户列表 4 /// </summary> 5 private Common.PageInfo BindList(string Province, string CustomerStyle) 6 { 7 //基础数据(缓存) 8 var query = this.BussinessCustomerManage.LoadAll(null); 9 10 //非超级管理员只允许查看用户所在部门客户 11 if(!CurrentUser.IsAdmin) 12 { 13 query = query.Where(p => p.Fk_DepartId == CurrentUser.DptInfo.ID); 14 } 15 16 //客户所在省份 17 if (!string.IsNullOrEmpty(Province)) 18 { 19 query = query.Where(p => p.CompanyProvince == Province); 20 } 21 22 //客户类型 23 if (!string.IsNullOrEmpty(CustomerStyle)) 24 { 25 int styleId = int.Parse(CustomerStyle); 26 query = query.Where(p => p.CustomerStyle == styleId); 27 } 28 29 //查询关键字 30 if (!string.IsNullOrEmpty(keywords)) 31 { 32 keywords = keywords.ToLower(); 33 query = query.Where(p => p.CompanyName.Contains(keywords) || p.ChargePersionName.Contains(keywords)); 34 } 35 //排序 36 query = query.OrderByDescending(p => p.UpdateDate).OrderByDescending(p => p.ID); 37 //分页 38 var result = this.BussinessCustomerManage.Query(query, page, pagesize); 39 40 var list = result.List.Select(p => new 41 { 42 p.ID, 43 p.CompanyName, 44 p.IsValidate, 45 CompanyProvince = this.CodeAreaManage.Get(m => m.ID == p.CompanyProvince).NAME, 46 CompanyCity = this.CodeAreaManage.Get(m => m.ID == p.CompanyCity).NAME, 47 CompanyArea = this.CodeAreaManage.Get(m => m.ID == p.CompanyArea).NAME, 48 p.CompanyTel, 49 p.ChargePersionName, 50 p.CreateUser, 51 CreateDate=p.CreateDate.ToString("yyyy-MM-dd"), 52 p.CustomerStyle 53 54 55 }).ToList(); 56 57 return new Common.PageInfo(result.Index, result.PageSize, result.Count, Common.JsonConverter.JsonClass(list)); 58 }59 #endregion
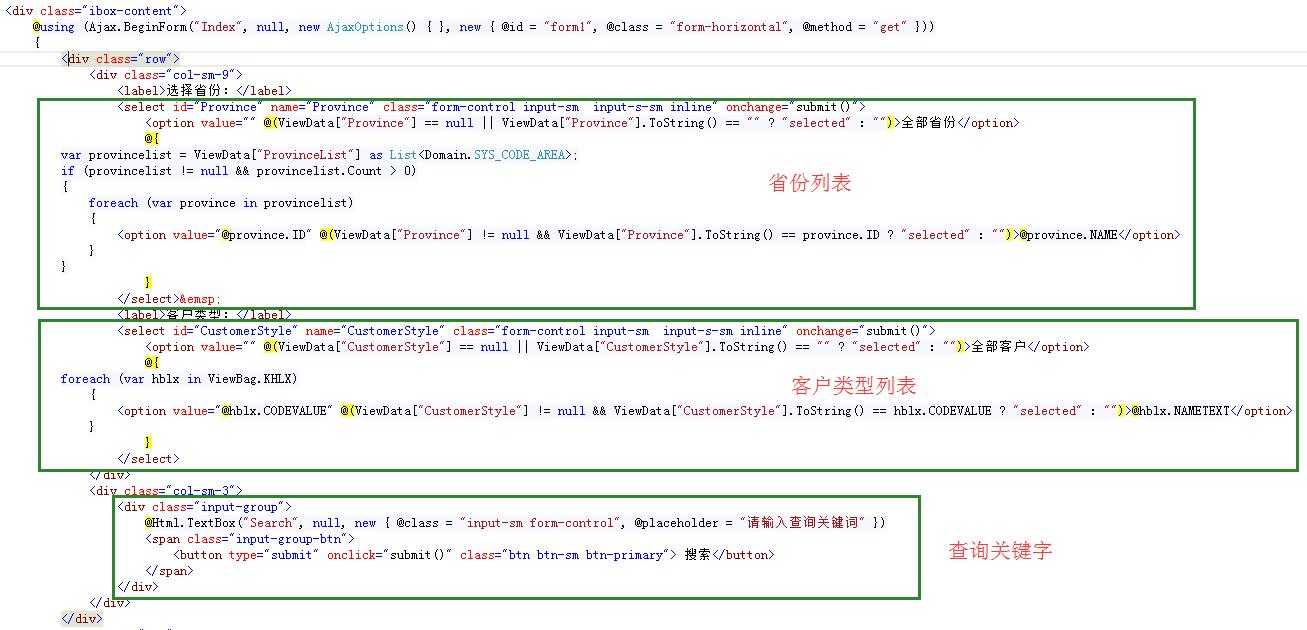
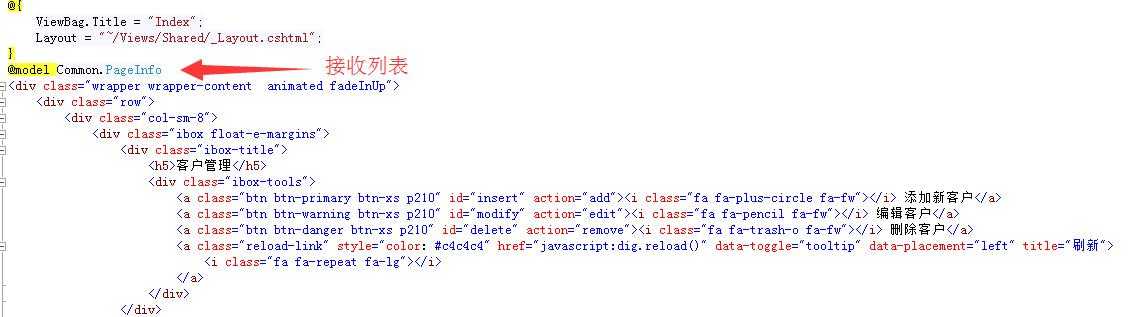
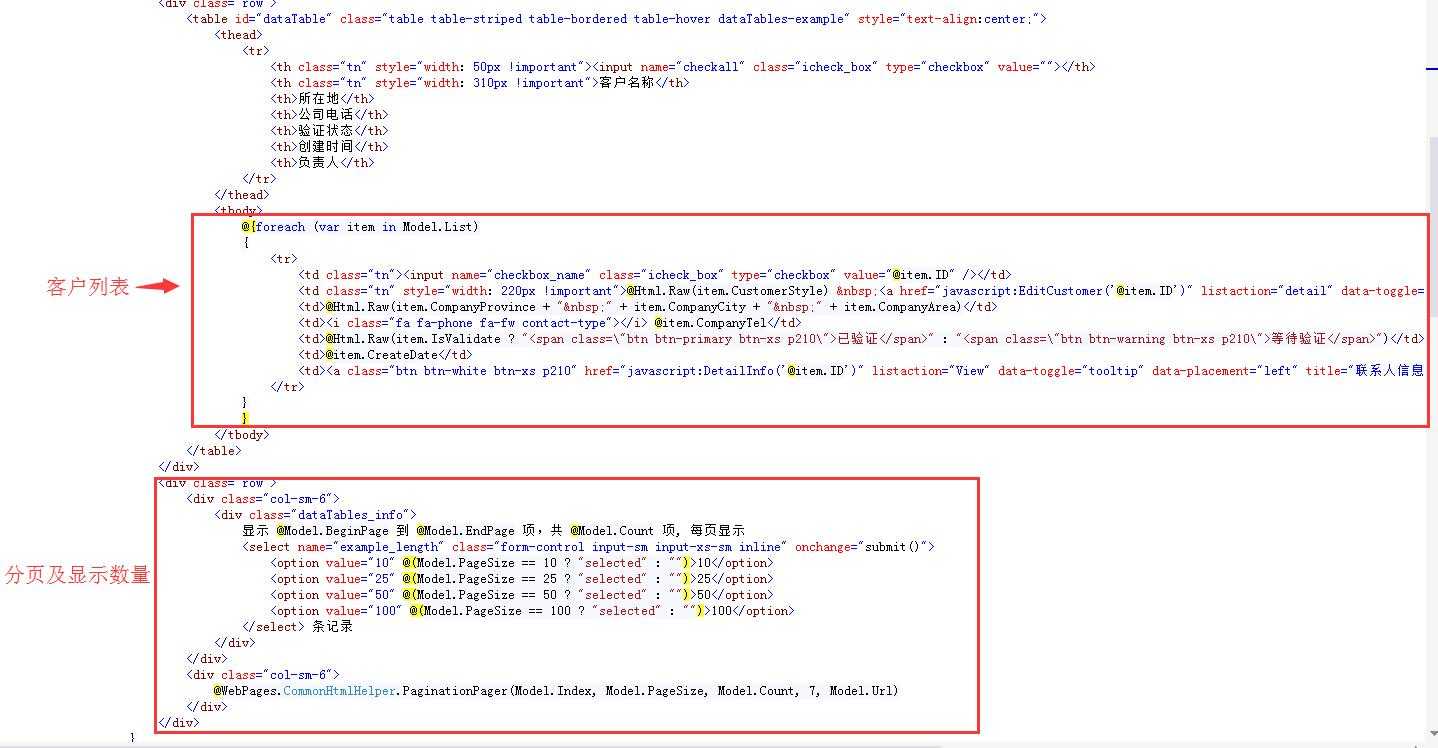
6.4 页面输出



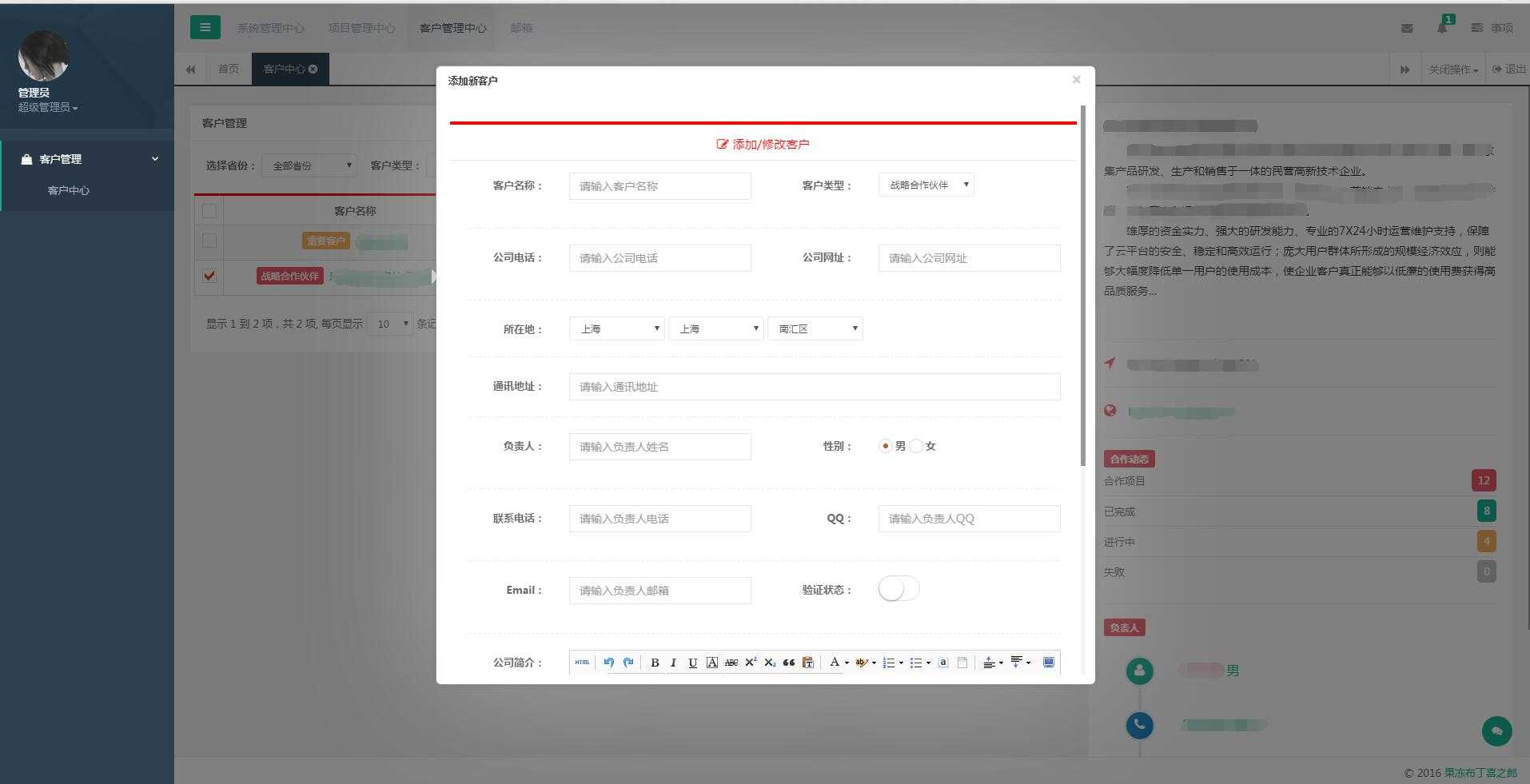
7.1 加载客户详情 生成表单
1 /// <summary> 2 /// 加载详情 3 /// </summary> 4 /// <param name="id"></param> 5 /// <returns></returns> 6 [UserAuthorizeAttribute(ModuleAlias = "BussinessCustomer", OperaAction = "Detail")] 7 public ActionResult Detail(int? id) 8 { 9 //初始化客户 10 var entity = new Domain.SYS_BUSSINESSCUSTOMER() { ChargePersionSex = 1 }; 11 12 if(id!=null && id>0) 13 { 14 //客户实体 15 entity = BussinessCustomerManage.Get(p => p.ID == id); 16 //公司介绍 17 ViewData["CompanyInstroduce"] = ContentManage.Get(p => p.FK_RELATIONID == entity.FK_RELATIONID && p.FK_TABLE == "SYS_BUSSINESSCUSTOMER") ?? new Domain.COM_CONTENT(); 18 } 19 20 //客户类型 21 ViewBag.KHLX = this.CodeManage.LoadAll(p => p.CODETYPE == "LXRLX").OrderBy(p=>p.SHOWORDER).ToList(); 22 23 return View(entity); 24 }
7.2 Detail.cshtml

1 @{ 2 ViewBag.Title = "Detail"; 3 Layout = "~/Views/Shared/_Layout.cshtml"; 4 var content = ViewData["CompanyInstroduce"] == null ? new Domain.COM_CONTENT() : ViewData["CompanyInstroduce"] as Domain.COM_CONTENT; 5 } 6 @model Domain.SYS_BUSSINESSCUSTOMER 7 <style type="text/css"> 8 .gray-bg { 9 background-color: white; 10 } 11 </style> 12 @using (Ajax.BeginForm("Save", null, new AjaxOptions() 13 { 14 HttpMethod = "Post", 15 OnBegin = "SubAjax.Loading", 16 OnComplete = "SubAjax.Complate", 17 OnFailure = "SubAjax.Failure", 18 OnSuccess = "SubAjax.Success" 19 }, 20 new { @class = "form-horizontal dig-from", @role = "form" })) 21 { 22 @Html.HiddenFor(p => p.ID) 23 @Html.HiddenFor(p=>p.FK_RELATIONID) 24 @Html.HiddenFor(p=>p.Fk_DepartId) 25 @Html.HiddenFor(p => p.CreateUser) 26 @Html.HiddenFor(p => p.CreateDate) 27 @Html.Hidden("ContentId", content.ID) 28 <div class="wrapper wrapper-content animated fadeInUp"> 29 <div class="row"> 30 <div class="ibox-detail-title"> 31 <i class="fa fa-pencil-square-o"></i>添加/修改客户 32 </div> 33 <div class="ibox-content"> 34 <div class="row"> 35 <div class="col-xs-6"> 36 <div class="form-group"> 37 <label class="col-xs-4 control-label">客户名称:</label> 38 <div class="col-xs-8"> 39 @Html.TextBoxFor(p => p.CompanyName, new { @class = "form-control", @placeholder = "请输入客户名称", @datatype = "*", @nullmsg = "请输入客户名称!", @errormsg = "请输入客户名称!" }) 40 </div> 41 </div> 42 </div> 43 <div class="col-xs-6"> 44 <div class="form-group"> 45 <label class="col-xs-4 control-label">客户类型:</label> 46 <div class="col-xs-8"> 47 <select name="CustomerStyle" class="form-control input-sm input-s-sm inline"> 48 @{ 49 foreach (var item in ViewBag.KHLX) 50 { 51 <option value="@item.CODEVALUE" @(Model.CustomerStyle!=null&&Model.CustomerStyle.ToString() == @item.CODEVALUE ? "selected" : "")>@item.NAMETEXT</option> 52 } 53 } 54 </select> 55 56 </div> 57 </div> 58 </div> 59 </div> 60 <div class="hr-line-dashed"></div> 61 <div class="row"> 62 <div class="col-xs-6"> 63 <div class="form-group"> 64 <label class="col-xs-4 control-label">公司电话:</label> 65 <div class="col-xs-8"> 66 @Html.TextBoxFor(p => p.CompanyTel, new { @class = "form-control", @placeholder = "请输入公司电话" }) 67 </div> 68 </div> 69 </div> 70 <div class="col-xs-6"> 71 <div class="form-group"> 72 <label class="col-xs-4 control-label">公司网址:</label> 73 <div class="col-xs-8"> 74 @Html.TextBoxFor(p => p.CompanyWebSite, new { @class = "form-control", @placeholder = "请输入公司网址" }) 75 </div> 76 </div> 77 </div> 78 </div> 79 <div class="hr-line-dashed"></div> 80 <div class="form-group"> 81 <label class="col-xs-2 control-label">所在地:</label> 82 <div class="col-xs-10"> 83 @Html.HiddenFor(p => p.CompanyProvince) 84 @Html.HiddenFor(p => p.CompanyCity) 85 @Html.HiddenFor(p => p.CompanyArea) 86 <select name="Province" id="Province" onchange="SelectCity(‘Province‘, ‘City‘)" class="form-control input-sm input-s-sm inline"> 87 <option value="-1">--请选择--</option> 88 </select> 89 <select name="City" id="City" onchange="SelectCountry(‘City‘, ‘Area‘)" class="form-control input-sm input-s-sm inline"> 90 <option value="-1">--请选择--</option> 91 </select> 92 <select name="Area" id="Area" onchange="SelectAreas(‘Area‘)" class="form-control input-sm input-s-sm inline"> 93 <option value="-1">--请选择--</option> 94 </select> 95 </div> 96 </div> 97 <div class="hr-line-dashed"></div> 98 <div class="form-group"> 99 <label class="col-xs-2 control-label">通讯地址:</label> 100 <div class="col-xs-10"> 101 @Html.TextBoxFor(p => p.CompanyAddress, new { @class = "form-control", @placeholder = "请输入通讯地址" }) 102 </div> 103 </div> 104 <div class="hr-line-dashed"></div> 105 <div class="row"> 106 <div class="col-xs-6"> 107 <div class="form-group"> 108 <label class="col-xs-4 control-label">负责人:</label> 109 <div class="col-xs-8"> 110 @Html.TextBoxFor(p => p.ChargePersionName, new { @class = "form-control", @placeholder = "请输入负责人姓名", @datatype = "*", @nullmsg = "请输入负责人姓名!", @errormsg = "请输入负责人姓名!" }) 111 </div> 112 </div> 113 </div> 114 <div class="col-xs-6"> 115 <div class="form-group"> 116 <label class="col-xs-4 control-label">性别:</label> 117 <div class="col-xs-8"> 118 <label class="icheck_line"> 119 <input type="radio" name="ChargePersionSex" value="1" @(Model.ChargePersionSex != null && Model.ChargePersionSex == 1 ? "checked" : "") class="icheck_box">男 120 </label> 121 <label class="icheck_line"> 122 <input type="radio" name="ChargePersionSex" value="2" @(Model.ChargePersionSex != null && Model.ChargePersionSex == 2 ? "checked" : "") class="icheck_box">女 123 </label> 124 </div> 125 </div> 126 </div> 127 </div> 128 <div class="hr-line-dashed"></div> 129 <div class="row"> 130 <div class="col-xs-6"> 131 <div class="form-group"> 132 <label class="col-xs-4 control-label">联系电话:</label> 133 <div class="col-xs-8"> 134 @Html.TextBoxFor(p => p.ChargePersionPhone, new { @class = "form-control", @placeholder = "请输入负责人电话" }) 135 </div> 136 </div> 137 </div> 138 <div class="col-xs-6"> 139 <div class="form-group"> 140 <label class="col-xs-4 control-label">QQ:</label> 141 <div class="col-xs-8"> 142 @Html.TextBoxFor(p => p.ChargePersionQQ, new { @class = "form-control", @placeholder = "请输入负责人QQ" }) 143 </div> 144 </div> 145 </div> 146 </div> 147 <div class="hr-line-dashed"></div> 148 <div class="row"> 149 <div class="col-xs-6"> 150 <div class="form-group"> 151 <label class="col-xs-4 control-label">Email:</label> 152 <div class="col-xs-8"> 153 @Html.TextBoxFor(p => p.ChargePersionEmail, new { @class = "form-control", @placeholder = "请输入负责人邮箱" }) 154 </div> 155 </div> 156 </div> 157 <div class="col-xs-6"> 158 <div class="form-group"> 159 <label class="col-xs-4 control-label">验证状态:</label> 160 <div class="col-xs-8"> 161 <label class="jswitch_line"> 162 @Html.CheckBoxFor(p => p.IsValidate, new { @class = "js-switch" }) 163 </label> 164 </div> 165 </div> 166 </div> 167 </div> 168 <div class="hr-line-dashed"></div> 169 <div class="form-group"> 170 <label class="col-xs-2 control-label">公司简介:</label> 171 <div class="col-xs-10"> 172 <script id="Content" name="Content" type="text/plain" style="width:100%;height:200px;"> 173 @Html.Raw(content.CONTENT) 174 </script> 175 </div> 176 </div> 177 <div class="hr-line-dashed"></div> 178 <div class="text-center"> 179 <button class="btn btn-primary btn-save" type="submit"><i class="fa fa-check"></i> <span>确定保存</span></button> 180 <button class="btn btn-warning" id="btn-dig-close" type="button"><i class="fa fa-reply-all"></i> 取消返回</button> 181 </div> 182 </div> 183 </div> 184 </div> 185 } 186 @section scripts{ 187 <script type="text/javascript" src="/Content/ueditor/ueditor.config.js"></script> 188 <script type="text/javascript" src="/Content/ueditor/ueditor.all.min.js"></script> 189 <script type="text/javascript" src="/Content/ueditor/lang/zh-cn/zh-cn.js"></script> 190 <script type="text/javascript"> 191 $(function () { 192 $(‘.form-horizontal‘).initValidform(); 193 UE.getEditor(‘Content‘); 194 r.Initial(); 195 }); 196 var r = { 197 Initial: function () { 198 $.ajax({ 199 url: ‘/Sys/CodeArea/prov‘, 200 data: null, 201 type: ‘post‘, 202 dataType: ‘json‘, 203 cache: false, 204 success: function (res) { 205 if (res.Status == ‘y‘) { 206 var option = ‘‘; 207 var data = eval(res.Data); 208 for (var i = 0; i < data.length; i++) { 209 var jsonH = data[i]; 210 if (jsonH.ID == $("#CompanyProvince").val()) { 211 option += ‘<option value="‘ + jsonH.ID + ‘" selected="selected">‘ + jsonH.NAME + ‘</option>‘; 212 } 213 else { 214 option += ‘<option value="‘ + jsonH.ID + ‘">‘ + jsonH.NAME + ‘</option>‘; 215 } 216 } 217 $(‘#Province‘).html(option); 218 SelectCity(‘Province‘, ‘City‘); 219 } 220 } 221 }); 222 } 223 }; 224 //加载城市 225 function SelectCity(t, n) { 226 var prov = $(‘#‘ + t).val(); 227 $("#CompanyProvince").val(prov); 228 var city = $(‘#‘ + n); 229 var option = ‘‘; 230 if (prov == ‘‘) { 231 city.html(option); 232 } else { 233 $.ajax({ 234 url: ‘/Sys/CodeArea/City/‘ + prov, 235 data: null, 236 type: ‘post‘, 237 dataType: ‘json‘, 238 async: false, 239 cache: false, 240 success: function (res) { 241 if (res.Status == ‘y‘) { 242 var data = eval(res.Data); 243 for (var i = 0; i < data.length; i++) { 244 var jsonH = data[i]; 245 if (jsonH.ID == $("#CompanyCity").val()) { 246 option += ‘<option value="‘ + jsonH.ID + ‘" selected="selected">‘ + jsonH.NAME + ‘</option>‘; 247 } 248 else { 249 option += ‘<option value="‘ + jsonH.ID + ‘">‘ + jsonH.NAME + ‘</option>‘; 250 } 251 } 252 } 253 city.html(option); 254 SelectCountry(‘City‘, ‘Area‘) 255 } 256 }); 257 } 258 } 259 //加载县级市 260 function SelectCountry(t, n) { 261 var city = $(‘#‘ + t).val(); 262 $("#CompanyCity").val(city); 263 var country = $(‘#‘ + n); 264 var option = ‘‘; 265 if (city == ‘‘) { 266 country.html(option); 267 } else { 268 $.ajax({ 269 url: ‘/Sys/CodeArea/Country/‘ + city, 270 data: null, 271 type: ‘post‘, 272 dataType: ‘json‘, 273 async: false, 274 cache: false, 275 success: function (res) { 276 if (res.Status == ‘y‘) { 277 var data = eval(res.Data); 278 for (var i = 0; i < data.length; i++) { 279 var jsonH = data[i]; 280 if (jsonH.ID == $("#CompanyArea").val()) { 281 option += ‘<option value="‘ + jsonH.ID + ‘" selected="selected">‘ + jsonH.NAME + ‘</option>‘; 282 } 283 else { 284 option += ‘<option value="‘ + jsonH.ID + ‘">‘ + jsonH.NAME + ‘</option>‘; 285 } 286 } 287 } 288 country.html(option); 289 SelectAreas(‘Area‘) 290 } 291 }); 292 } 293 } 294 function SelectAreas(t) { 295 var area = $(‘#‘ + t).val(); 296 $("#CompanyArea").val(area); 297 } 298 </script> 299 }

7.3 保存客户
1 /// <summary> 2 /// 保存客户信息 3 /// </summary> 4 [ValidateInput(false)] 5 [UserAuthorizeAttribute(ModuleAlias = "BussinessCustomer", OperaAction = "Add,Edit")] 6 public ActionResult Save(Domain.SYS_BUSSINESSCUSTOMER entity) 7 { 8 bool isEdit = false; 9 var FK_RELATIONID = ""; 10 var json = new JsonHelper() { Msg = "保存成功", Status = "n" }; 11 try 12 { 13 if (entity != null) 14 { 15 //公司简介数据ID 16 var contentId = Request["ContentId"] == null ? 0 : Int32.Parse(Request["ContentId"].ToString()); 17 18 if (entity.ID <= 0) //添加 19 { 20 FK_RELATIONID = Guid.NewGuid().ToString(); 21 entity.FK_RELATIONID = FK_RELATIONID; 22 entity.Fk_DepartId = this.CurrentUser.DptInfo == null ? "" : this.CurrentUser.DptInfo.ID; 23 entity.CreateUser = CurrentUser.Name; 24 entity.CreateDate = DateTime.Now; 25 entity.UpdateUser = CurrentUser.Name; 26 entity.UpdateDate = DateTime.Now; 27 28 } 29 else //修改 30 { 31 FK_RELATIONID = entity.FK_RELATIONID; 32 entity.UpdateUser = CurrentUser.Name; 33 entity.UpdateDate = DateTime.Now; 34 isEdit = true; 35 } 36 //同部门下 客户名称不能重复 37 if (!this.BussinessCustomerManage.IsExist(p => p.CompanyName.Equals(entity.CompanyName) && p.ID != entity.ID && p.Fk_DepartId == entity.Fk_DepartId)) 38 { 39 using (TransactionScope ts = new TransactionScope()) 40 { 41 try 42 { 43 if (this.BussinessCustomerManage.SaveOrUpdate(entity, isEdit)) 44 { 45 if (contentId <= 0) 46 { 47 this.ContentManage.Save(new Domain.COM_CONTENT() 48 { 49 CONTENT = Request["Content"], 50 FK_RELATIONID = FK_RELATIONID, 51 FK_TABLE = "SYS_BUSSINESSCUSTOMER", 52 CREATEDATE = DateTime.Now 53 }); 54 } 55 else 56 { 57 this.ContentManage.Update(new Domain.COM_CONTENT() 58 { 59 ID = contentId, 60 CONTENT = Request["Content"], 61 FK_RELATIONID = FK_RELATIONID, 62 FK_TABLE = "SYS_BUSSINESSCUSTOMER", 63 CREATEDATE = DateTime.Now 64 }); 65 } 66 json.Status = "y"; 67 68 } 69 70 ts.Complete(); 71 72 } 73 catch(Exception e) 74 { 75 json.Msg = "保存客户信息发生内部错误!"; 76 WriteLog(Common.Enums.enumOperator.None, "保存客户错误:", e); 77 } 78 79 } 80 } 81 else 82 { 83 json.Msg = "客户已经存在,请不要重复添加!"; 84 } 85 } 86 else 87 { 88 json.Msg = "未找到要操作的客户记录"; 89 } 90 if (isEdit) 91 { 92 WriteLog(Common.Enums.enumOperator.Edit, "修改客户[" + entity.CompanyName + "],结果:" + json.Msg, Common.Enums.enumLog4net.INFO); 93 } 94 else 95 { 96 WriteLog(Common.Enums.enumOperator.Add, "添加客户[" + entity.CompanyName + "],结果:" + json.Msg, Common.Enums.enumLog4net.INFO); 97 } 98 } 99 catch (Exception e) 100 { 101 json.Msg = "保存客户信息发生内部错误!"; 102 WriteLog(Common.Enums.enumOperator.None, "保存客户错误:", e); 103 } 104 return Json(json); 105 106 }
7.3 删除客户
1 /// <summary> 2 /// 删除客户 3 /// 删除原则:1、删除客户信息 4 /// 2、删除客户公司简介数据 5 /// </summary> 6 [UserAuthorizeAttribute(ModuleAlias = "User", OperaAction = "Remove")] 7 public ActionResult Delete(string idList) 8 { 9 var json = new JsonHelper() { Status = "n", Msg = "删除客户成功" }; 10 try 11 { 12 //是否为空 13 if (string.IsNullOrEmpty(idList)) { json.Msg = "未找到要删除的客户"; return Json(json); } 14 15 var id = idList.Trim(‘,‘).Split(new string[] { "," }, StringSplitOptions.RemoveEmptyEntries).Select(p => int.Parse(p)).ToList(); 16 17 using (TransactionScope ts = new TransactionScope()) 18 { 19 try 20 { 21 foreach(var item in id) 22 { 23 //删除客户公司简介 24 var entity = BussinessCustomerManage.Get(p => p.ID == item); 25 ContentManage.Delete(p => p.FK_RELATIONID == entity.FK_RELATIONID && p.FK_TABLE == "SYS_BUSSINESSCUSTOMER"); 26 } 27 //删除客户信息 28 BussinessCustomerManage.Delete(p => id.Contains(p.ID)); 29 30 WriteLog(Common.Enums.enumOperator.Remove, "删除客户:" + json.Msg, Common.Enums.enumLog4net.WARN); 31 32 ts.Complete(); 33 34 } 35 catch (Exception e) 36 { 37 json.Msg = "删除客户发生内部错误!"; 38 WriteLog(Common.Enums.enumOperator.Remove, "删除客户:", e); 39 } 40 41 } 42 } 43 catch (Exception e) 44 { 45 json.Msg = "删除客户发生内部错误!"; 46 WriteLog(Common.Enums.enumOperator.Remove, "删除客户:", e); 47 } 48 return Json(json); 49 }
原创文章 转载请尊重劳动成果 http://yuangang.cnblogs.com
【无私分享:从入门到精通ASP.NET MVC】从0开始,一起搭框架、做项目 (13)客户管理
标签:
原文地址:http://www.cnblogs.com/yuangang/p/5674147.html