标签:
#pragma mark - 创建不同的分段器
//初始化方法:传入的数组可以是字符串也可以是UIImage对象的图片数组
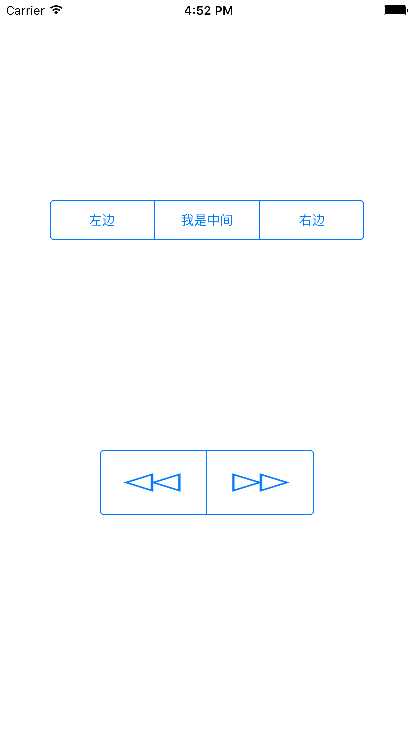
UISegmentedControl *mysegmented = [[UISegmentedControl alloc] initWithItems:@[@"左边",@"我是中间",@"右边"]];
mysegmented.frame = CGRectMake(50, 200, kScreenWidth-100, 40);
[self.view addSubview: mysegmented];
//第二种创建方式
UISegmentedControl *mysegmented2 = [[UISegmentedControl alloc] initWithFrame:CGRectMake(100, 200, 300, 40)];
//animated为NO即表示不是即时修改,等点击事件结束后再响应
[mysegmented2 insertSegmentWithTitle:@"聊天" atIndex:1 animated:YES];
[mysegmented2 insertSegmentWithTitle:@"通话" atIndex:0 animated:YES];
// [self.view addSubview:mysegmented2];
//创建一个图片数组,用图片来作为分段器的元素
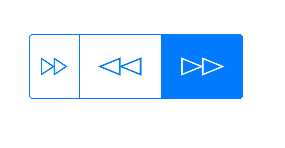
NSArray *imageArray = @[[UIImage imageNamed: @"prev"],[UIImage imageNamed: @"next"]];
UISegmentedControl *yoursegmented = [[UISegmentedControl alloc] initWithItems:imageArray];
yoursegmented.frame = CGRectMake(100, 450, kScreenWidth-200, 65);
[self.view addSubview: yoursegmented];

#pragma mark - 重设标签标题和获取标签标题
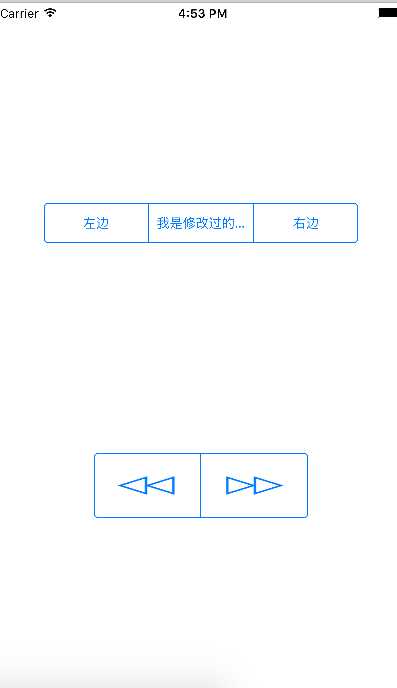
[mysegmented setTitle: @"我是修改过的标签" forSegmentAtIndex:1];
NSString *titleString = [mysegmented titleForSegmentAtIndex: 1];
NSLog(@"%@", titleString);
//也可以重新设置图片标签和获取标签图片
//- (void)setImage:(UIImage *)image forSegmentAtIndex:(NSUInteger)segment;
//- (UIImage *)imageForSegmentAtIndex:(NSUInteger)segment;

/* 以下是在ios开发中,对segmentedControl控件的一些属性的用法解析,只能用手机查看不能自己运行的也没有关系,以下内容是带图片的。*/
#pragma mark - 设置标签的颜色(默认为blue)以及图片
//背景颜色
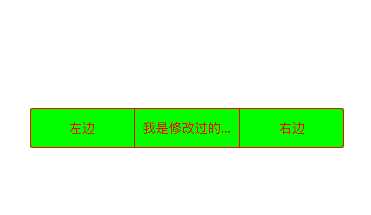
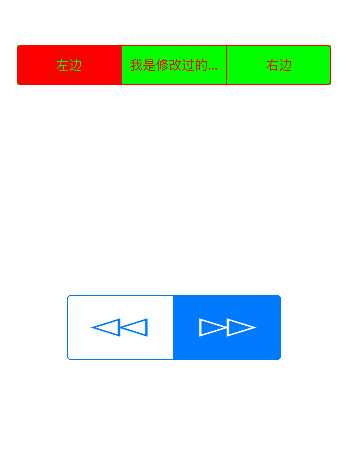
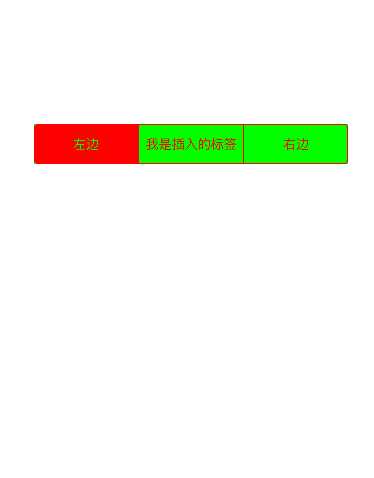
mysegmented.backgroundColor = [UIColor greenColor];
//文字的颜色,边框的颜色,以及选中的标签的颜色
mysegmented.tintColor = [UIColor redColor];
//设置标签的背景图片,还可以获取分段器的背景图片
//[mysegmented setBackgroundImage:[UIImage imageNamed:@"prev"] forState:UIControlStateNormal barMetrics:UIBarMetricsDefault];
//(设置的是整个分段器的背景图片),UIBarMetrics是一个枚举,default默认背景图片充满整个分段器

#pragma mark - 设置分段器的分割线的图片(同样的,也可以获取图片)
// - (void)setDividerImage:(UIImage *)dividerImage forLeftSegmentState:(UIControlState)leftState rightSegmentState:(UIControlState)rightState barMetrics:(UIBarMetrics)barMetrics
#pragma mark - 选中状态(若不指定下标,那么根据创建的items顺序,下标从0开始增长)
mysegmented.selectedSegmentIndex = 0;
yoursegmented.selectedSegmentIndex = 1;

#pragma mark - numberOfSegments,获取标签的个数,只读的
NSInteger i = mysegmented.numberOfSegments;
NSLog(@"一共有%ld个标签",i);
#pragma mark - 设置标签宽度是否随内容自适应(设置为NO则表示所有标签宽度一致为最大的宽度)
mysegmented.apportionsSegmentWidthsByContent = NO;
#pragma mark - 插入文字标签或图片在index位置
[mysegmented insertSegmentWithTitle: @"我是插入的标签" atIndex:2 animated:YES];
[yoursegmented insertSegmentWithImage: [UIImage imageNamed: @"next"] atIndex:0 animated:YES];

#pragma mark - 根据索引删除标签或删除所有标签
[mysegmented removeSegmentAtIndex: 1 animated: YES];
//[mysegmented removeSegmentAtIndex: 1 animated: NO];
//删除所有标签 [mysegmented removeAllSegments];

#pragma mark - 根据索引设置相应标签宽度和获取标签宽度
//若setWidth设置为0.0,则默认为自适应宽度
[yoursegmented setWidth: 50.0 forSegmentAtIndex:0];
//获取标签宽度
//- (CGFloat)widthForSegmentAtIndex:(NSUInteger)segment;

#pragma mark - 设置标签内容的偏移量和获取偏移量
[mysegmented setContentOffset: CGSizeMake(20.0, 0) forSegmentAtIndex:0];
//获取偏移量
//- (CGSize)contentOffsetForSegmentAtIndex:(NSUInteger)segment;

#pragma mark - 根据索引设置标签是否有效(默认有效)和获取是否有效
//- (void)setEnabled:(BOOL)enabled forSegmentAtIndex:(NSUInteger)segment;
//- (BOOL)isEnabledForSegmentAtIndex:(NSUInteger)segment;
#pragma mark - 点击事件(可以带参数)
[mysegmented addTarget:self action:@selector(segmentedAction) forControlEvents:UIControlEventValueChanged];
//这里需创建另外的视图控制器进行演示
}
//点击事件
- (void) segmentedAction{
FirstViewController *firstVC = [[FirstViewController alloc] init];
[self.view addSubview:firstVC.view];
//从父视图上移除 [_firstVC.view removeFromSuperview];
}
/*
以上是我自己总结的分段器控件的一些基本属性,剪掉图片,以上代码可以直接复制粘贴到自己的工程中运行,可自行查看和修改结果。对以上有异议或者想和我一起讨论的,可以加我的qq 78928861,大家一起讨论,一起学习。
*/
IOS的segmentedControl(分段器控件)的一些常用属性
标签:
原文地址:http://www.cnblogs.com/tanlong/p/5676876.html