标签:
1.+号(一元加操作符),如果放在数值前的话,对数值不会产生任何影响,不过放在其他的前面的话,就等于调用number()将他转为数字,布尔值false被转为0,ture被转为1
如, +"1.1" = 1.1 ,对象则会调用它的valueof()或者toString()函数,然后再转为数值
2.parseInt 可以用它来指定数据的类型,如 parseInt("12", 8) // 10 第二个参数为进制
parseFloat 只有一个参数,只能转为十进制
3 一元减操作符:与+号的一样的原理,不过就是变为相反数
4 toString操作:可以利用它将数值转为不同进制
ex: var i = 10; i.toString(16) // ‘a‘
5 >> (右移)和<<(左移)操作都不会改变符号位,但是 >>> 则会连符号位一起移动
6 逻辑或操作符 || 返回的是操作数,而不是true or false.
ex: var a = "test" var b = a || c // b = "test"
var b = null || a // b = "test"
7 将一个数值与一个字符串相加的话,等于把这个数值添加到字符串中
var result = "5" + 5; // result = "55"
将一个数值减去一个字符串的话,这个字符串会被转化为数字进行运算。
var result = 5 - "1" // result = 4
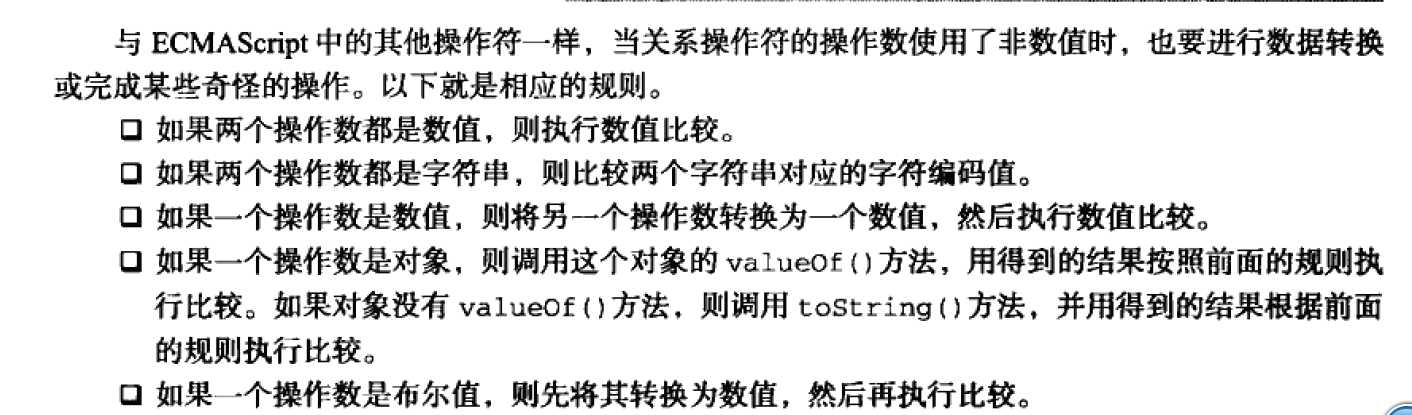
8. < 比较符

因此, 2 < "3" // true "3" > "23" // true
但是,任何与NaN比较的结果都返回false,如 ‘a‘ > 12 // false ‘a‘ <= 12 // false
9.with语句:将代码的作用域设置到一个特定对象中,如
var ps = location.search
var hostName = location.hostname
var url = location.href
我们可以用with改为:
with(location) {
var ps = search
var hostName = hostname
var url = href
}
10.javascript 没有重载函数。前一个函数会被最后一个覆盖掉
可以用arguments.length获取输入的参数数目,arguments[i]来获取第i个参数
11.赋值运算的时候,若是基本类型的赋值,则等于创建了一个新值,若是引用类型(对象)的赋值,则两个会指向同一个对象
var i = 5; var b = i; i = 4// i = 4, b = 5
var obj1 = new Object(); obj2 = obj1; obj1.t = "asd"; obj2.t // "asd"
函数传参也是一样,基本类型就等于创建个新值,引用类型就会指向同一个对象,但是是按值传递,只不过只是指向的地址相同,如果在函数里面让他等于一个新对象的话,那么外面的不会受到影响
12 使用instance来判断对象是什么类型的 // 数组的话,可以用Array.isArray(value)的方法来判断

13.javascript没有块级作用域,因此
if (i = 1) { var result = "test" } console.log(result) // "test"
可以通过函数来解决这个问题,在函数内部定义的局部变量,外部访问不到
14.访问对象的属性的时候,可以通过.或者[],例如
var i = { name : "test" } i.name == i["name"]
如果属性名包括会导致语法错误的字符 或者属性名使用的是关键字或者保留字,则使用方括号方法。 person[‘first name‘] = ‘CJG‘ // 不能用.
15 Array.sort(): 该函数会将数组的每一项转化字符串,然后再进行比较,这就会导致一个问题:var values = [0,1,5,10,15] values.sort(); // 0, 1, 10, 15, 5
解决方法: 它可以接受一个函数参数,因此我们可以自己写一个比较函数:
function cmp(value1, value2) {return value2 - value1;}
然后values.sort(cmp) // 0, 1, 5, 10, 15
因此,我们可以决定它的排序方法
16 数组常用操作:
concat: 基于当前数组的内容,创建一个新的数组
var i = [1,2,3]
var b = i.concat[4,[6,8]] // [1,2,3,4,6,8]
slice: 基于当前数组的一或多个项创建新数组
var i = [1,2,3,4]
var b= i.slice(1) // [2,3,4]
var c = i.slice(1,3) // [2,3]
splice: 用来删除数据(前两个参数,删除的项的位置以及删除的数目)或者插入数据(三个参数,起始位置,0,以及要插入的项)或者替换(三个参数,起始位置,1,要插入的任意数量的项)
var i = [1,2,3,4]
var b = i.splice(0,1) // b = [1] i = [2,3,4]
标签:
原文地址:http://www.cnblogs.com/chenjg/p/javascript.html