标签:
1. 应用边框样式
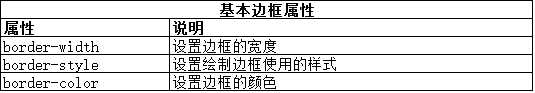
先从控制边框样式的属性开始。简单边框有三个关键属性:border-width、border-style 和 border-color 。

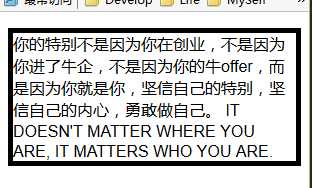
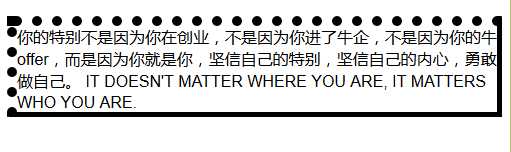
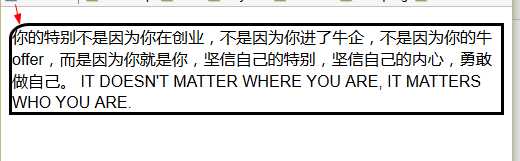
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Example</title> <style type="text/css"> p{ border-width:5px; border-style:solid; border-color: black;; } </style> </head> <body> <p> 你的特别不是因为你在创业,不是因为你进了牛企,不是因为你的牛offer,而是因为你就是你,坚信自己的特别,坚信自己的内心,勇敢做自己。 IT DOESN‘T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE. </p> </body> </html>
在代码中,使用了p元素定义了一个段落,使用 style 元素为这个段落应用边框样式,边框样式是通过设置 border-width、border-style 和 border-color 属性来定义的。

1.1 设置边框的宽度
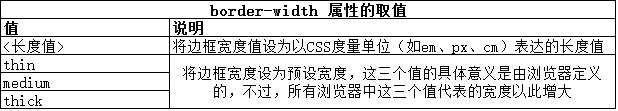
border-width 属性的取值可能是常规CSS长度值,可能是边框绘制区域宽度的百分数,也可能是三个快捷值中的任意一个。下表描述了边框宽度的可能取值。边框宽度默认值是 medium 。

1.2 定义边框样式
border-style 属性的值可以是下表的任意一个。默认值是 none,即没有。

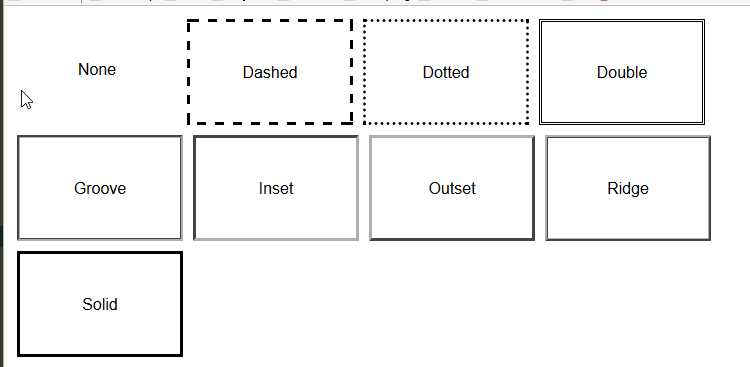
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Example</title> <style type="text/css"> span { width:160px; height: 100px; margin: 5px; display: block; float: left; text-align: center;line-height: 100px;} .border-none { border-style: none;} .border-dashed { border-style: dashed;} .border-dotted { border-style: dotted;} .border-double { border-style: double;} .border-groove { border-style: groove;} .border-inset { border-style: inset;} .border-outset { border-style: outset;} .border-ridge { border-style: ridge;} .border-solid { border-style: solid;} </style> </head> <body> <div> <span class="border-none">None</span> <span class="border-dashed">Dashed</span> <span class="border-dotted">Dotted</span> <span class="border-double">Double</span> <span class="border-groove">Groove</span> <span class="border-inset">Inset</span> <span class="border-outset">Outset</span> <span class="border-ridge">Ridge</span> <span class="border-solid">Solid</span> </div> </body> </html>
这些边框的外观效果如下图所示:

1.3 位一条边应用边框样式
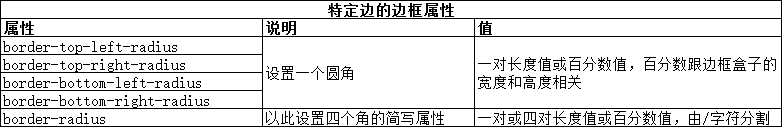
元素的四条边可以应用不同的边框样式,这就要用到特定属性,如下表所示:

可以使用这些元素为元素的边应用边框样式,也可以将它们与更为通用的属性结合使用来颠覆特定的边框样式。
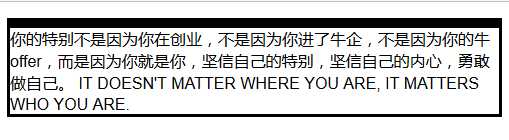
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Example</title> <style type="text/css"> p{ border-width: 5px; border-style:solid; border-color: black; border-left-width: 10px; border-left-style: dotted; border-top-width:10px; border-top-style: dotted; } </style> </head> <body> <div> <p> 你的特别不是因为你在创业,不是因为你进了牛企,不是因为你的牛offer,而是因为你就是你,坚信自己的特别,坚信自己的内心,勇敢做自己。 IT DOESN‘T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE. </p> </div> </body> </html>
这些属性设置的效果如下图所示:

1.4 使用 border 简写属性
也可以不用分开设置样式、宽度和颜色,而使用简写属性以此搞定。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Example</title> <style type="text/css"> p{ border:medium solid black; border-top:solid 10px;; } </style> </head> <body> <div> <p> 你的特别不是因为你在创业,不是因为你进了牛企,不是因为你的牛offer,而是因为你就是你,坚信自己的特别,坚信自己的内心,勇敢做自己。 IT DOESN‘T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE. </p> </div> </body> </html>
注意,这里没有为 border-top 设置指定颜色值。如果忘了设置某些值,浏览器会使用以前定义的值,这里使用的是 border 简写属性定义的颜色。

1.5 创建圆角边框
可以使用边框的 radius 特性创建圆角边框。

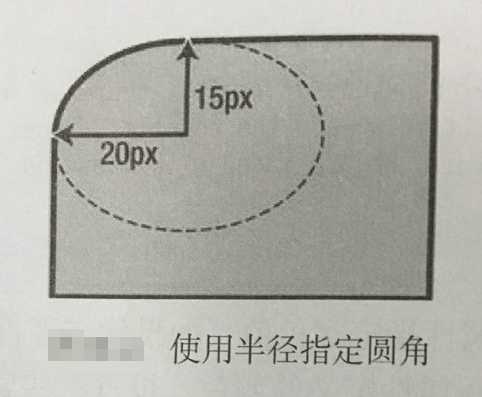
指定两个半径值即可定义一个圆角,采用长度值和百分数值均可。第一个值指定水平曲线半径,第二个值指定垂直曲线半径。百分数值是相对于元素盒子的宽度和高度来说的。下图展示了两个半径值如何确定一个圆角。

从图中可以看出,半径值用来确定一个位于元素盒子内部,员元素盒子相交的椭圆,并决定了圆角边框的形状。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Example</title> <style type="text/css"> p{ border:medium solid black; border-top-left-radius: 20px 15px;; } </style> </head> <body> <div> <p> 你的特别不是因为你在创业,不是因为你进了牛企,不是因为你的牛offer,而是因为你就是你,坚信自己的特别,坚信自己的内心,勇敢做自己。 IT DOESN‘T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE. </p> </div> </body> </html>
如果只提供一个值,那么水平半径和垂直半径都是这个值。

PS:注意图中的圆角接触到了文本。要让元素的内容和边框之间有一定距离,可以为元素盒子添加 padding 属性。
使用border-radius 简写属性可以为边框的四个角指定一个值,或者在一个值中包含四个值,做法如下面代码清单所示:
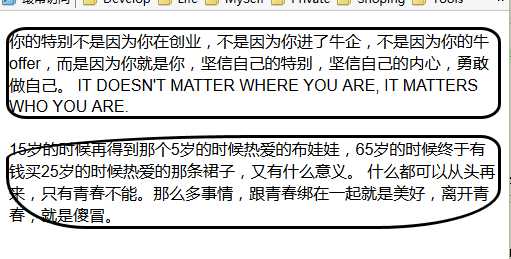
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Example</title> <style type="text/css"> p{ border:medium solid black; } #first { border-radius: 20px / 15px;; } #second { border-radius: 50% 20px 25% 5em / 25% 15px 40px 55%;; } </style> </head> <body> <div> <p id="first"> 你的特别不是因为你在创业,不是因为你进了牛企,不是因为你的牛offer,而是因为你就是你,坚信自己的特别,坚信自己的内心,勇敢做自己。 IT DOESN‘T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE. </p> <p id="second"> 15岁的时候再得到那个5岁的时候热爱的布娃娃,65岁的时候终于有钱买25岁的时候热爱的那条裙子,又有什么意义。 什么都可以从头再来,只有青春不能。那么多事情,跟青春绑在一起就是美好,离开青春,就是傻冒。 </p> </div> </body> </html>
代码中定义了两个段落,每个段落分别有一个圆角边框声明。第一条声明只指定了两个值,这一对值会应用到边框的四个角上。注意,要用 / 字符将水平半径和垂直半径隔开。第二条声明指定了8个值。第一组的四个值分别是四个角的水平半径,第二组的四个值是相应的垂直半径。两组值之间也用 / 字符分开了。两条声明的效果如下图所示。

1.6 将图像用作边框
边框不仅限于用 border-style属性定义的样式,可以用图像为元素创建真正的自定义边框。
(待续)
标签:
原文地址:http://www.cnblogs.com/luka/p/5677241.html