标签:
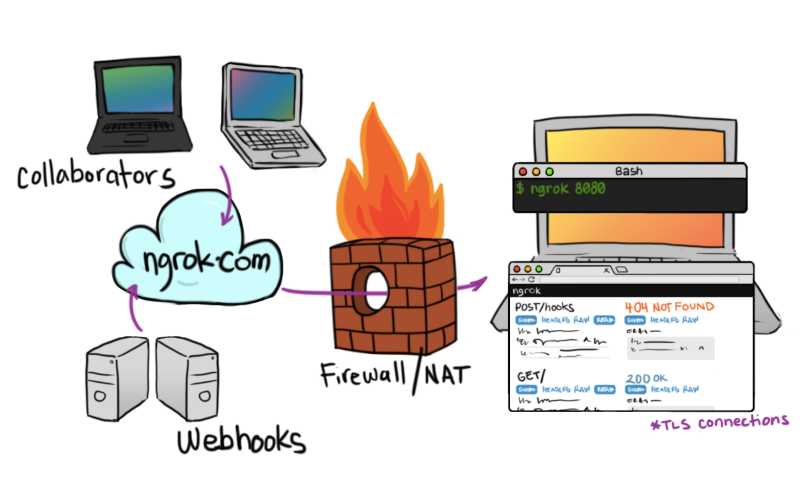
Ngrok 是一个反向代理,通过在公共的端点和本地运行的 Web 服务器之间建立一个安全的通道。Ngrok 可捕获和分析所有通道上的流量,便于后期分析和重放。简单来说,利用 Ngrok 可以通过外网来访问部署在本地服务器的网站,它还提供一个 Web 管理页来监控 HTTP 通信报文,方便程序员发现问题、开发调试。另外 Ngrok 还支持 TCP 层端口映射,不局限于某一特定的服务。支持 Mac OS X,Linux,Windows 平台。

Ngrok 官方网站:点击这里
Ngrok 开源地址:点击这里
作为一个 Web 开发者,有时候会需要临时地将一个本地的 Web 网站部署到外网,供他人体验评价或协助调试。传统的做法是利用花生壳等动态域名或自行搭建 VPN 做端口映射,而利用 Ngrok 几条命令就搞定。
在做微信开发的时候,需要经常用微信客户端调试系统服务功能,但是在开发阶段服务端程序一般是运行在本地服务器上。这样,微信在公网上在是没有办法访问到本地服务器资源的。解决微信本地开发的关键就是能够将本地服务IP映射到公网上,所以 Ngrok 对于在本地进行微信开发很有作用。
TCP 端口转发,这意味着可以在外网 SSH 到本机了,当然外网端口是随机分配的。
实验环境:Windows7、Ngrok 2.1.3
Step1:首先去 Ngrok 官网去下载最新版本客户端。Windows版本下载解压后只有ngrok.exe一个文件,暂将其放置在D盘根目录下。
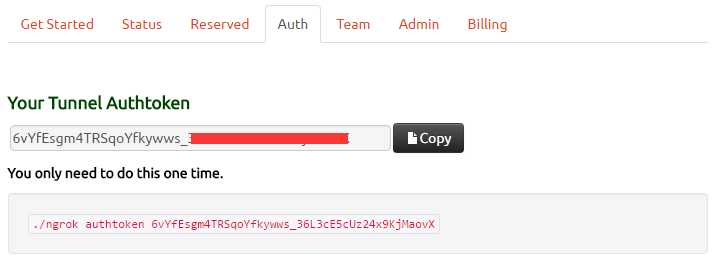
Step2:首次使用 Ngrok 服务需要先为本机安装authtoken。在 Ngrok 官网注册一个账号,在 Auth 菜单下获取官方分配的authtoken。(该步可省略,但是未注册用户不具备自定义域名等高级功能)

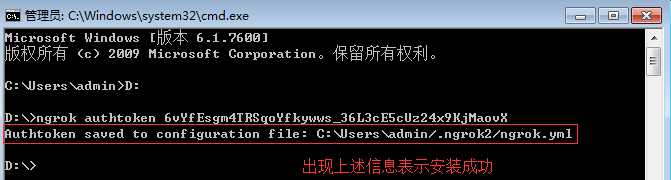
Step3:安装authtoken,按下Win+R键-->运行-->执行cmd.exe。进入到ngrok.exe的根目录下,输入如下指令:
ngrok authtoken <YOUR_AUTHTOKEN>

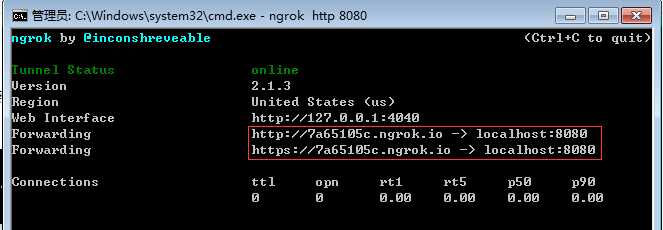
Step4:通过上述几步,现在就可以创建一个安全隧道,将本地服务IP映射到公网上。执行下面命令就可以为本机`localhost:8080`地址分配一个Ngrok官网下随机二级域名。
ngrok http 8080

Step5:从上图 Ngrok 服务开启后的状态可以看出` http://7a65105c.ngrok.io`就是生成的公网域名。但有个问题,它是随机生成的,每次启动 Ngrok 服务都会重新生成,在微信开发的时候很不方便。Ngrok 提供了解决方案,允许绑定自定义二级域名和顶级域名(收费功能),只要在ngrok.exe的根目录下执行如下命令:
ngrok http -subdomain=[二级域名] [端口] //绑定Ngrok二级域名 ngrok http -hostname=[顶级域名] [端口] //绑定自定义顶级域名
Step6:打开web界面在`http://localhost:4040`检查和重复请求,监控HTTP通信报文。
关于 Ngrok 就讲到这了,本人也是初次使用,很多高级功能未涉及。如果各位看官有需要请移步官方文档。
Ngrok 是非常好的工具,但是它的服务器在国外,国内存在访问稳定性差、速度慢等问题。这个给国内的程序员带了很多不便。好在 Ngrok 是个开源项目,有些前辈或公司在 Ngrok 项目基础之上做了改进,提供了功能相似的国内 Ngrok 服务。
其具体使用规则很简单,并且都有详细的文档或视频说明。
[1] l631068264,Windows 下 配置 ngrok ngrok使用教程
[2] 林泳坛,关于Ngrok的一些思考
[3] 攀哥, 自建Ngrok服务与使用方法
标签:
原文地址:http://www.cnblogs.com/gao-yang/p/5677340.html