标签:
Web前端的学习基础是关键,前端三板斧html,css,js缺一不可。先说html吧,毕竟现在在学的就是它。html(HyperText Markup Language)超文本标记语言,是构成网页文档的主要语言。html文档是由html标记定义的。学习网页设计,入手Web前端,应当知道一件事,就是创建网页离不开html。即使时代在不断地变化,技术在不断地被革新,但是其底层依然相当简单。也许这就是人们常说的Web入门简单,精通难吧。回到正题,html的学习不能光顾着看书,代码还是要敲的。键盘敲得多啦,自然就会对它有更多地了解。作为初学者(PS:昨天才开始学html,目前只了解到有关标签的用法与html的有关结构。)对于很多热爱网页制作的初学者,或者是想学网页制作的路转粉,在此给大家一点建议吧(PS:其实这些建议也是前辈师兄给我们的建议)。
浏览器的使用指南:谷歌浏览器(谷歌首选啊,毕竟谷歌嘛!),火狐,微软Edge。
学习网站提案:菜鸟教程(附上网址:http://www.runoob.com)里面资源多多。
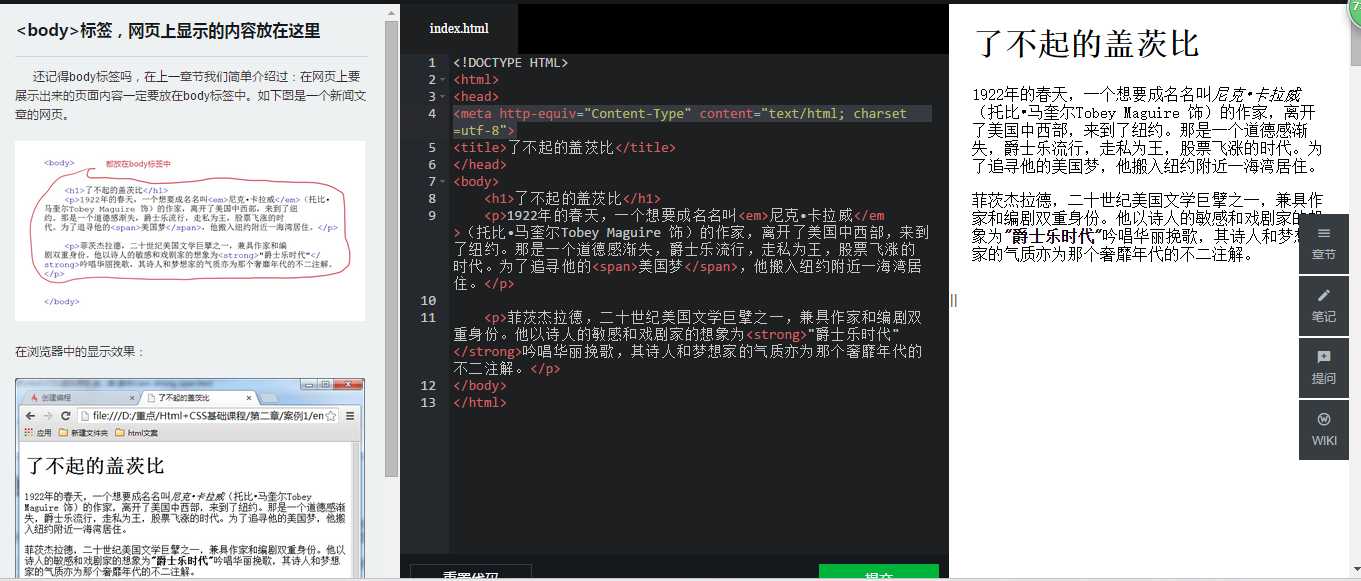
慕课推荐:HTML+CSS基础课程(html 和 css一起学何乐而不为呢,这门课的教学方式挺独特的,颠覆我以往对于慕课学习的认知,边学边操作的类似于闯关的模式挺有趣的,强力推荐!)该门慕课相貌如下:

边学边练手,妥妥的!!!!!课程规划与侧重点的归属都挺合理的(个人觉得)。
在此附上自己的web第一页 d=====( ̄▽ ̄*)b!!!
如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<tittle>Lin-nash的Web之路启程!</tittle>
</head>
<body>
<p>妥妥的!!!!!!!!!!</p>
</body>
</html>

注:慕课图片来源于imooc,乃本人学习课程截图,若涉及版权请联系853956106@qq.com或留言。
标签:
原文地址:http://www.cnblogs.com/tcl-nash/p/5677709.html