标签:
一、摘要:
总结用history对象操作浏览器的历史记录的方法,在项目中使用的是mui框架,总结中包括我在实际项目中遇到的问题。
二、总结:
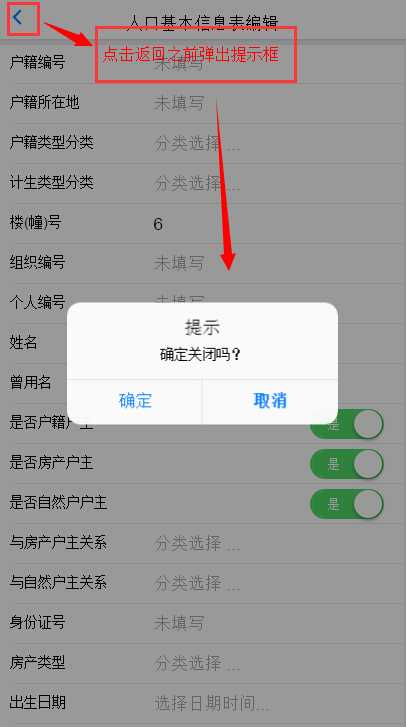
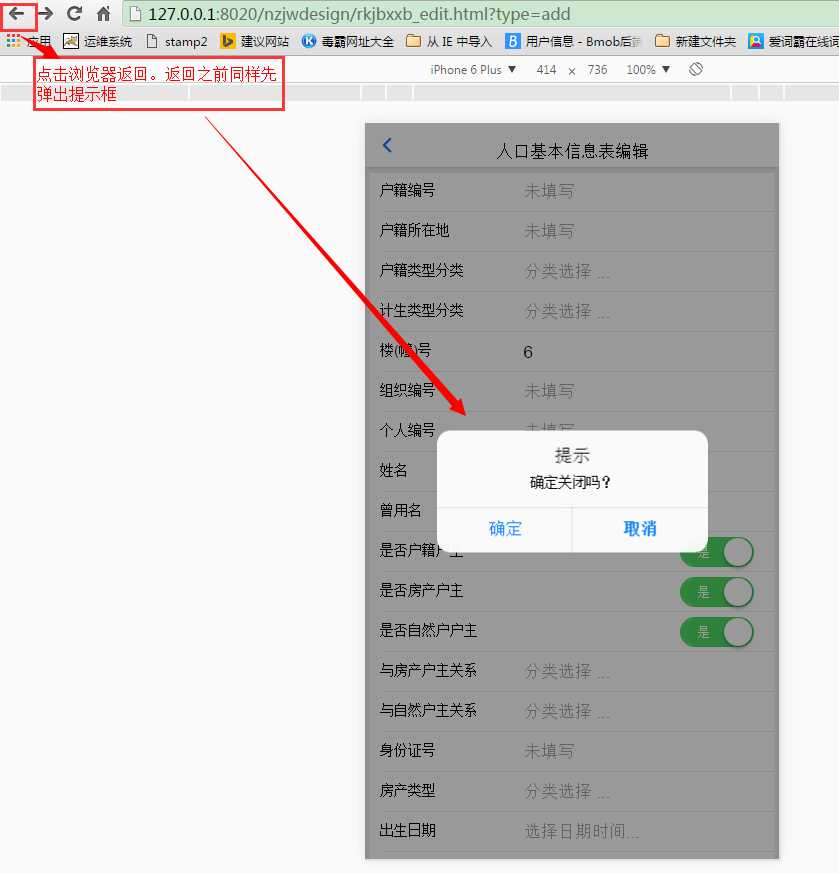
实现效果:


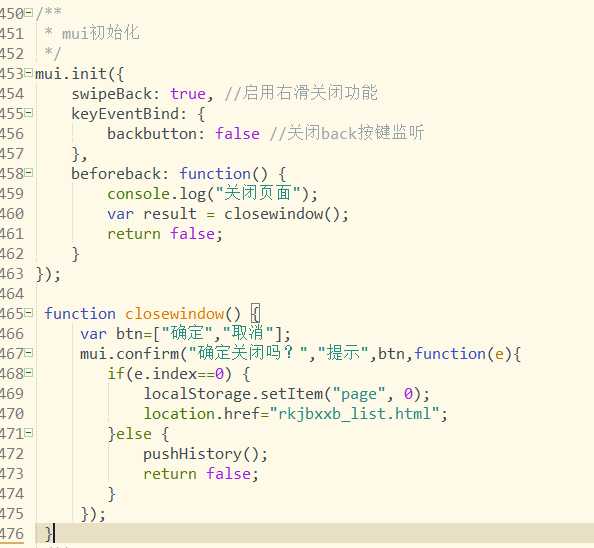
实现代码:
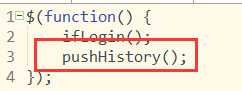
上面的编辑页面加载的时候就要先调用一次pushHistory()方法,如果不先调用一遍,在第一次点击浏览器上的返回按钮时,不会弹出提示框,必须在你按过一次手机页面上的返回键之后,你点击了提示框上的取消按钮,你再按浏览器上的返回键页面才能弹出提示框。
js关键代码:



下面总结history对象的用法:
a)历史记录 前进和后退的方法:
1.后退方法:

2.前进方法:

3.移动到指定的历史记录点:

查看浏览器中一共有多少页:

4.popstate事件(监听浏览器的点击事件):
每当激活的历史记录发生变化时,都会触发popstate事件。
即每当点击浏览器的前进或是后退的时候都会触发popstate事件,如下代码:
上面的代码可以不加定时器,根据实际情况而定,上面的代码等同于:
window.onpopstate=function(e) {
closewindow();
}
官方解释如下:
5.pushState()方法主要是添加历史记录条目,replaceState是修改历史记录条目
总结:
解释上面的那个问题,在页面初次加载编辑页面的时候就要调用pushHistory()方法(主要是调用pushState()),主要是用来改变浏览器的历史记录条目,
当加载编辑页面的时候(如下),因为调用了pushHistory()方法,所以浏览器的地址会改变,地址后面会加上我们在pushState中添加的参数"#",加"#",显示的页面仍然是当前的编辑页面,当用户按了浏览器的返回键,页面返回到加"#"号之前的那个页面,也就是下图的这个地址的页面,仍然是当前的编辑页面,这时因为当前的编辑页面的历史页面发生变化,所以会触发popstate事件,从而就会调用我们写的closewindow()方法弹出提示框了。
同理,如果起初没有调用pushHistory()方法,即没有添加历史记录条目,第一次进入编辑页面然后就按浏览器的返回键,这时就会直接返回列表页面(项目中是从列表页面进入编辑页面),因为当前编辑页面没有历史记录条目发生变化(提示框的显示是在编辑页面),所以不会触发popstate事件,进而也不会有提示框弹出。
(如有不对,望指正~)
标签:
原文地址:http://www.cnblogs.com/yy95/p/5678961.html