标签:
正所谓温故而知新,
近期有了总结知识点的想法,
想把之前学习的知识作一个分阶段性的总结,
就从html开始吧!!!
1.浏览器是一种交互软件(与服务器进行收发包,与用户进行交互)
1.解析并渲染页面内容(html&cs&js)
2.让html文件和用户进行交互
1. Webkit -webkit-: chrome safari
2. Gecko -moz-: firefox
3. Blink -0-: opera
4. Trident -ms-: IE,猎豹安全浏览器,360极速浏览器,百度浏览器(国产浏览器)...
1. 服务器也叫伺服器,提供计算机服务的设备
1. 响应服务请求,处理请求
2. 承担服务,保障服务
1. 处理请求
2. 24小时开机






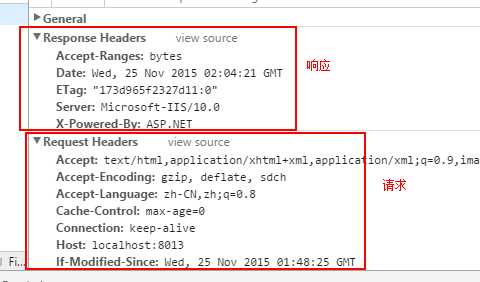
浏览器请求的页面直接去服务器上找(请求报文),找到了以后将这个文件中的内容通过repsonse响应回浏览器(响应报文)。

浏览器向服务器发送请求数据
服务器得到浏览器的请求,并响应返回数据
url的组成: 协议://服务器的ip地址:端口号/请求的页面


浏览器将服务器响应回来的response进行从上到下的解析(渲染),将最后的页面效果显示出来。
http://www.w3.org/History/19921103-hypertext/hypertext/WWW/TheProject.html

内核(Rendering Engine):可大概译为“渲染引擎”,不过我们一般习惯将之称为“浏览器内核”。负责对网页语法的解释(如标准通用标记语言下的一个应用HTML、JavaScript)并渲染(显示)网页。
Trident[?tra?dn:t]:ie , 猎豹安全浏览器,360极速浏览器,百度浏览器...
Gecko[?geko?]:Firefox
Webkit[webkit]:Safari ,Chrome,Opera(2013年使用webkit内核)
Blink(基于webkit内核)
不同的内核在渲染同一内容的时候会有差别(兼容性问题)
浏览器内核渲染页面是从上到下依次渲染
HTML: 从语义角度描述页面结构
CSS: 从审美角度美化页面
JavaScript: 从交互角度提升用户体验
超文本标记语言(HyperText Markup Language)
在浏览器上运行的标记语言,用标签对内容进行标记
每一个标签都有自己的语义
<a href=”#”><img src=”#”/></a>
<p></p>
<div></div>
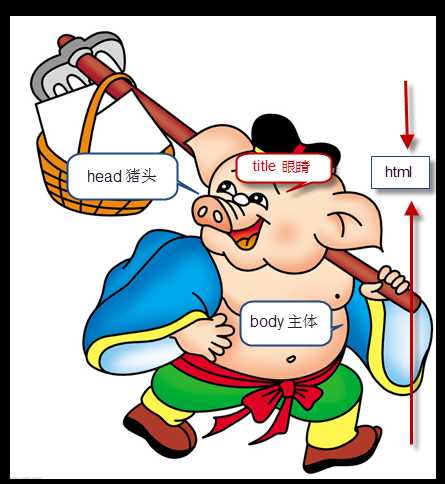
<html>这是猪
<head>这是猪头
<title></title>这是猪眼睛
</head>
<body></body>这是猪肉
</html>
结构记忆法:二师兄



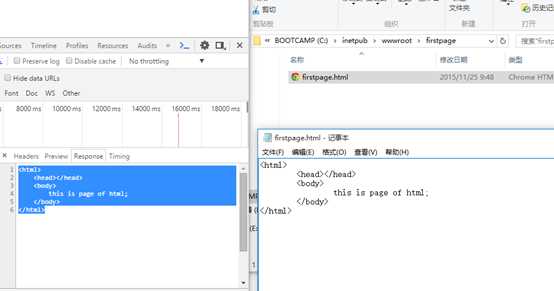
<html>
<head>
<title></title>
</head>
<body>
今天天气不错啊!
</body>
</html>

1. 修改文件的后缀名是不会改变内容的。
2. 后缀名是用来决定这个文件的默认打开方式。
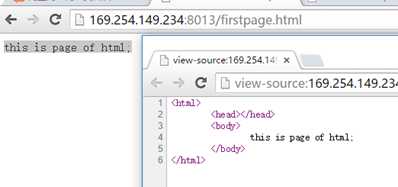
3.(针对我们编写的html页面)如果我们要查看这个文件的内容,直接以浏览器方式打开。但是如果我们要修改这个文件中的内容,应该以记事本的方式打开。
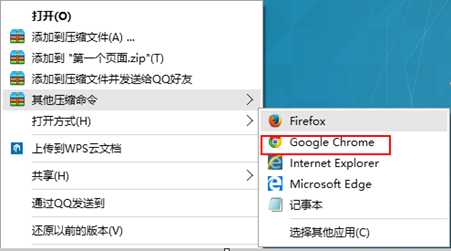
电脑中安装了很多的应用程序,可以为某一些的文件选择一种默认的打开方式,如果要修改,可以选中其中一个文件,右键,打开方式(所有的该类程序都以这种方式打开。)
标签:
原文地址:http://www.cnblogs.com/liu666/p/5679610.html