标签:
JavaScript与HTML的交互通过事件来实现。而浏览器的事件流是一个非常重要的概念。不去讨论那些古老的浏览器有事件捕获与事件冒泡的争议,
只需要知道在DOM2中规定的事件流包括了三个部分,事件捕获阶段、处于目标阶段、事件冒泡阶段。
事件捕获,是从document元素开始,越高级的父级元素越早接收到事件,因此这是一个从上而下的过程。
A): 坑一:新插入的子元素没有绑定点击事件
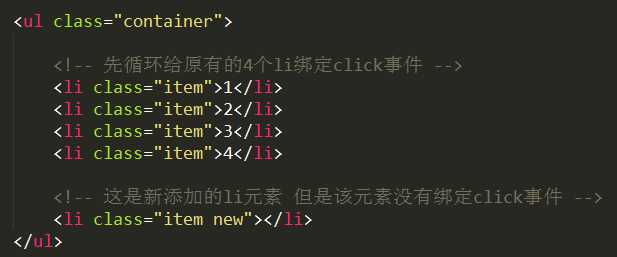
一个ul元素中初始的状态有4个li元素,我们可以循环给li元素添加click事件,执行我们想要的动作。这个例子的坑就在于,新添加的li元素不会有我们绑定的click事件。

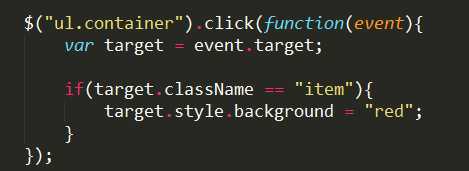
我们可以使用事件捕获处理这个问题

在上面的解决方案中,我并不是直接给li绑定事件,而是给所有li的父级ul绑定事件。根据事件捕获的原理,事件会自上而下传递给li,我们只需要通过一些简单的条件判断来确定我们的目标元素即可,如上例中的判断li的className。
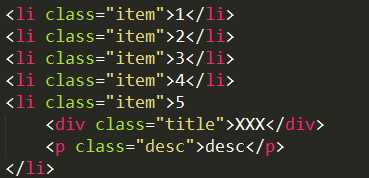
当我们在使用className判断目标元素时,会遇到这样的情况。

当我们试图使用事件委托希望给所有的li添加元素时,在利用className判断的过程中发现,目标event.target元素居然是li.item的子元素,这个时候就没办法准确的将事件绑定到li上了,这个时候我们应该怎么办?这个时候我们就要阻止事件的捕获传递。那么怎么去阻止呢?
所知道的一种方式就是 利用css 给li所有的子元素添加css属性
标签:
原文地址:http://www.cnblogs.com/syomm/p/5652123.html