标签:
在CSS中一共有N种定位方式,其中,static ,relative,absolute三种方式是最基本最常用的三种定位方式。他们的基
本介绍如下。
static默认定位方式
relative相对定位,相对于原来的位置,但是原来的位置仍然保留
absolute定位,相对于最近的非标准刘定位,原来的位置消失,被后边的位置所顶替
下面先演示相对定位的案例
[html] view plain copyprint? <!DOCTYPE html> <html> <head> <title>relative.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="../css/relative.css" type="text/css"></link> </head> <body> <div class="style1">内容一</div> <div id="special" class="style1">内容二</div> <div class="style1">内容三</div> <div class="style1">内容四</div> </body> </html>
CSS代码如下
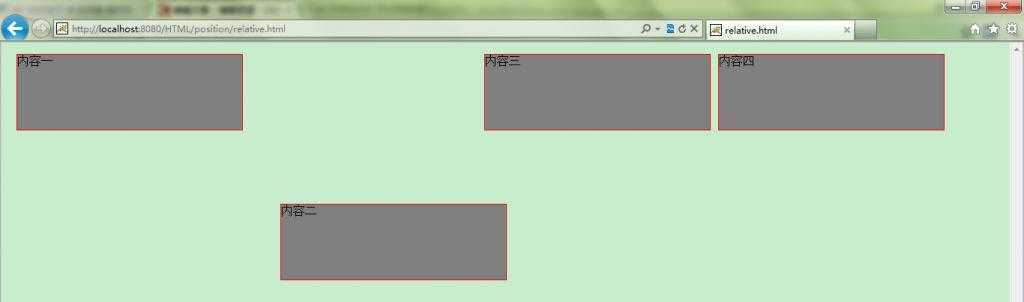
[css] view plain copy print? .style1{ width: 300px; height: 100px; background-color: gray; border: 1px solid red; float: left; margin-left: 10px; } #special{ position: relative;/*这里使用了相对定位,left意思是在原来的位置向左移动多少*/ left: 40px;/*左侧坐标变大,向右移动*/ top: 200px; }
其中的left是值扩大left的长度,也就是向右移动,当然了,是相对于这个模块的原来的位置。他的后面的元素不会顶
替他的位置,效果图

然后是绝对定位。其中,HTML代码不变,只改变了CSS代码
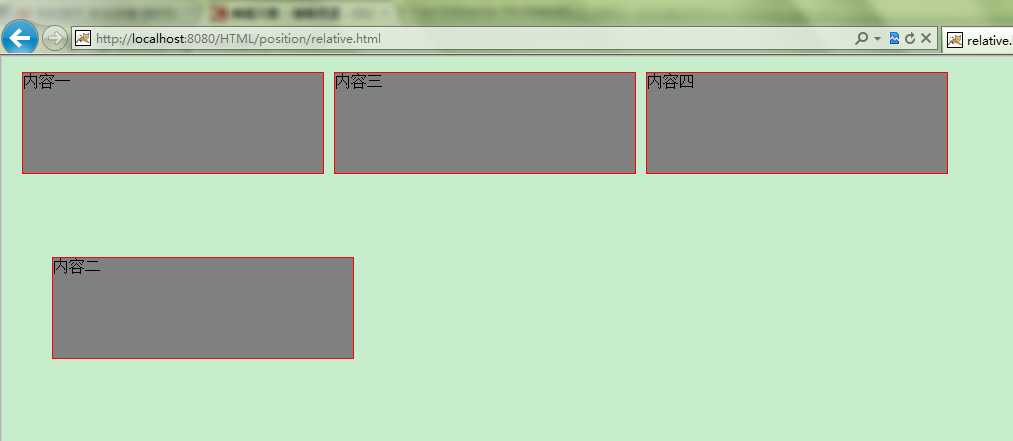
[css] view plain copy print? .style1{ width: 300px; height: 100px; background-color: gray; border: 1px solid red; float: left; margin-left: 10px; } #special{ position: absolute;/*这里使用了相对定位,left意思是在原来的位置向左移动多少*/ left: 40px;/*左侧坐标变大,向右移动*/ top: 200px; }
绝对定位这里就是相对于body这个元素的绝对定位,当然了,当他的最近处有一个非标准流的东西,他就会跟那个非标准流为标准进行配对。
效果图如下

本文采摘自网络本人迷迷糊糊的懂点,有何不正确的,还望大神指点!
标签:
原文地址:http://www.cnblogs.com/weihua88/p/5680114.html