标签:AppCan 移动平台 移动应用 移动互联网 电商O2O 支付宝 微信支付
电商O2O无疑是目前最受用户欢迎的APP类型,而在这类APP中必不可少的就是在线支付功能了。在AppCan平台开发这类应用时,官方封装了微信支付、支付宝、银联等多种支付SDK,更接入了多家聚合支付平台,以满足开发者的各种需求。本文将通过实际案例的讲解,为大家介绍如何在项目中实现支付宝和微信支付功能。
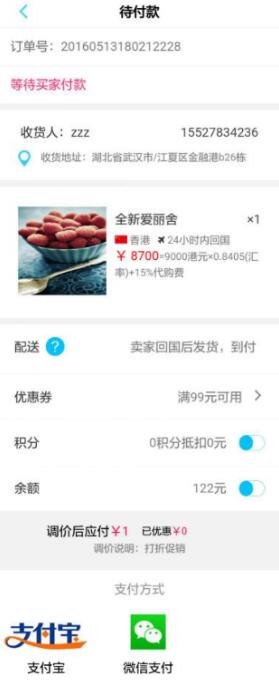
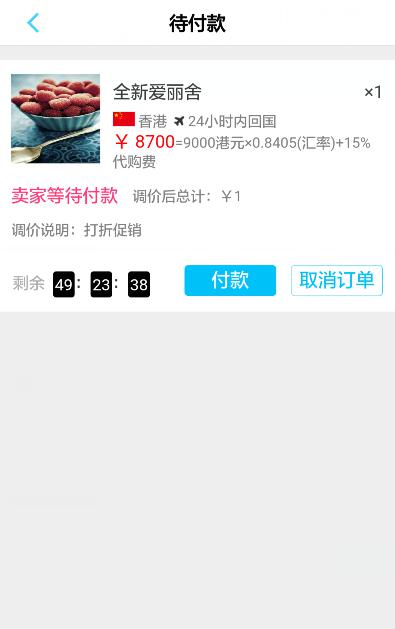
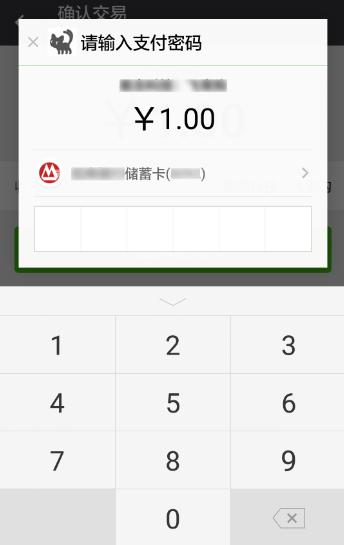
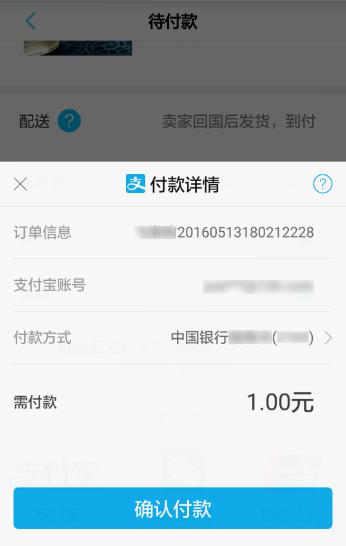
页面效果图

页面UI
首先编写UI界面布局。新建一个AppCan页面,命名为waitpay.html,同时IDE会自动根据waitpay.html页面生成一个浮动窗口waitpay_content.html页面。
在waitpay.html主窗口和waitpay_content.html浮动窗口分别编写UI布局代码,这里不做详解。


支付功能
1.主窗口
(1)在waitpay.html页面js脚本区内编写javaScript代码,用于实现获取微信支付结果的回调函数。
uexWeiXin.cbStartPay = function(data) {
if(JSON.parse(data).errCode==0){
uexWindow.evaluatePopoverScript("myorder", "content", "show()");
uexWindow.evaluatePopoverScript("paylist", "content", "show()");
appcan.window.close(-1);
}else if(JSON.parse(data).errCode==-2){
uexWindow.toast("0", "5","取消支付", "2000");
}else{
uexWindow.toast("0", "5","支付失败", "2000");
}
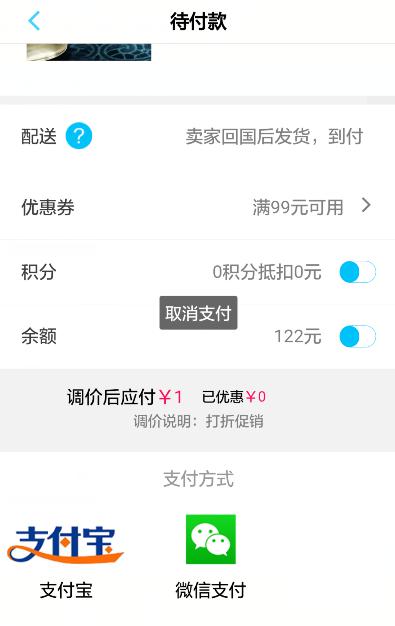
效果如下:

(2)然后接着在js脚本区域编写javaScript代码,用于实现当点击页面返回按钮时返回上一级页面并清除当前窗口的订单信息。代码如下:
appcan.button(".nav-btn", "btn-act", function() {
appcan.locStorage.remove("country");
appcan.locStorage.remove("orderId");
appcan.locStorage.remove(’goodsArr’);
appcan.locStorage.remove(’length’);
appcan.window.close(-1);
})
效果如下:

2.浮动窗口
在waitpay_content.html页面js脚本区内编写JavaScript代码,用于实现当前页面的支付宝支付功能和当前页面的微信支付功能,以及当前页面的数据获取功能。
(1) 首先定义从支付宝官网申请得到的签约商户信息,其次是定义当前页面的币种、汇率、积分以及买家账户余额的信息。其中设置签约商户信息代码如下:
var partner = "208845648165561"; //合作者身份IDs
var seller = "48652321@qq.com"; //卖家支付宝账号
var rsaPrivate= "MIICdwIBADANBgkn4E3TszcjB+Kf7CGVQ/nsvyywjA+i+0vmaftUzoOdIcWnI8UEr9I="; //合作者私钥
var rsaPublic = "MIGfMA0GCSqGSIb3DQEBAQUAVsW8Ol75p6/B5KsiNG9zpgmLCUYuLkxpLQIDAQAB"; //支付宝公钥
(2)在页面预加载函数内编写查询当用登录用户积分和余额的代码,支付宝支付状态的监听函数以及微信支付状态和生成预支付订单的回调函数,部分代码如下:
uexAliPay.onStatus = function(status, des) {
if (status == 0) {
uexWindow.evaluatePopoverScript("myorder", "content", "show()");
uexWindow.evaluatePopoverScript("paylist", "content", "show()");
uexWindow.evaluateScript(’waitpay’, ’0’, ’appcan.window.close(-1)’);
} else if (status == 4) {
uexWindow.toast("0", "5", "取消支付", "2000");
} else {
uexWindow.toast("0", "5", "支付失败", "2000");
}
}
uexWeiXin.cbStartPay = function(data) {
if (JSON.parse(data).errCode == 0) {
uexWindow.evaluatePopoverScript("myorder", "content", "show()");
uexWindow.evaluatePopoverScript("paylist", "content", "show()");
appcan.window.close(-1);
} else if (JSON.parse(data).errCode == -2) {
uexWindow.toast("0", "5", "取消支付", "2000");
} else {
uexWindow.toast("0", "5", "支付失败", "2000");
}
}
//微信授权回调
uexWeiXin.cbRegisterApp = function(opCode, dataType, data) {
if (data == 0) {
uexWeiXin.isSupportPay();
}
};
uexWeiXin.cbIsSupportPay = function(opCode, dataType, data) {
if (data == 0) {
getPrepayId();
}
}
uexWeiXin.cbGetPrepayId = function(data) {
var pay = JSON.parse(data);
var date = new Date();
var timestamp = date.getTime().toString().substring(0, 10);
if (JSON.parse(data).result_code == "SUCCESS") {
var json = {
appid : "wxf14d58cec986585b", //(必选)微信分配的AppID
partnerid : "1234567890", //(必选)微信支付分配的商户号
prepayid : "wx201506031538433160984eee0861221810", //(必选)微信返回的支付交易会话ID
"package" : "Sign=WXPay", //(必选)暂填写固定值Sign=WXPay
noncestr :"weradfdgdvccfexs", //(必选)随机字符串
timestamp : "1412000000", //(必选)时间戳
sign :"8FC5935C38628F44B924C838D760E33E"//(必选)签名}
}
var strrrr="appid=wxf14d58cec986585b&noncestr="+weradfdgdvccfexs+ "&package=Sign=WXPay&partnerid=1234567890&prepayid="+wx201506031538433160984eee0861221810+ "×tamp=" + 1412000000 + "&key=0e857460d1b309130b9b1d2530ac094d";
json.sign = hex_md5(strrrr).toUpperCase();
uexWeiXin.startPay(JSON.stringify(json));
}
}
});
(3)编写微信授权函数和微信生成预支付订单函数,当点击微信支付Logo时打开支付界面。具体代码如下:
function weixinpay() {
uexWeiXin.registerApp(’wxd930ea5d5a258f4f’);
}
function getPrepayId() {
var money;
var userCouponId;
if ($("#choose1").hasClass("true")) {
} else {
points = 0;
}
if ($("#choose2").hasClass("true")) {
money = showBalance;
} else {
money = 0;
}
if ($(’#coupon’).html() == ’满99元可以使用10元优惠券’) {
userCouponId = ’X’;
} else {
userCouponId = userCoupon;
}
var date = new Date();
var timestamp = date.getTime().toString().substring(0, 10);
originAmount = money + last + couponPrice;
alert("money:" + money + "last:" + last + "couponPrice:" + couponPrice);
alert(originAmount);
var param1 = {
appid : "wxd930ea5d5a258f4f",
mch_id : "1234567890",
nonce_str : "weradfdgdvccfexs1",
body : "海外购",
detail : "detail",
attach : orderId + "_" + originAmount + "_" + payRate + "_" + priceCode + "_" + money + "_" + points + "_" + userCouponId + "_" + "1",
out_trade_no : timestamp,
fee_type : "CNY",
total_fee : 1, //last*100
spbill_create_ip : "127.0.0.1",
notify_url : api + "/api/trans/wxpay",
trade_type : "APP",
sign : "8FC5935C38628F44B924C838D760E33E"
};
Var stringSign="appid=wxd930ea5d5a258f4f&attach="+param1.attach+"&body="+param1.body+ "&detail="+param1.detail+"&fee_type=CNY&mch_id=1234567890&nonce_str=weradfdgdvccfexs1?ify_url="+param1.notify_url+"&out_trade_no="+param1.out_trade_no+&spbill_create_ip=127.0.0.1&total_fee=" + param1.total_fee + "&trade_type=APP&key=0e857460d1b309130b9b1d2530ac094d";
var md = hex_md5(stringSign).toUpperCase();
alert(param1.attach);
param1.sign = md;
var data1 = JSON.stringify(param1);
uexWeiXin.getPrepayId(data1);
}
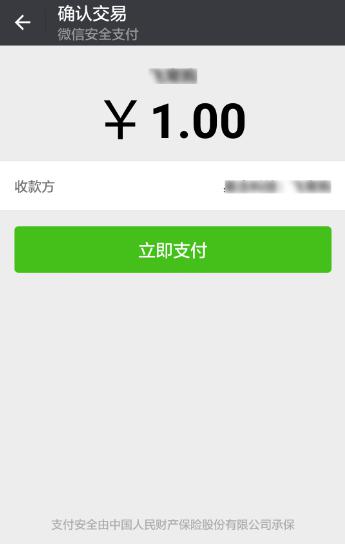
效果如下:


(4)编写支付宝设置商户信息函数以及支付功能函数,当点击支付宝Logo时打开支付界面。具体代码如下:
function setInfo() {
var money = 0;
if ($("#choose2").hasClass("true")) {
money = Number(showBalance);
}
if ($(’#coupon’).html() == ’满99元可以使用10元优惠券’) {
var userCouponId = ’’;
} else {
var userCouponId = userCoupon;
}
originAmount = money + last + couponPrice;
alert("money:" + money + "last:" + last + "couponPrice:" + couponPrice);
alert(originAmount);
notifyUrl = api + "/api/trans/alipay?orderId=" + orderId + "&originAmount=" + originAmount + "&priceCode=" + priceCode + "&rate=" + payRate + "&score=" + points + "&money=" + money + "&userCouponId=" + userCouponId + "&action=1" + "&total_fee=" + last;
alert(notifyUrl);
uexAliPay.setPayInfo(partner, seller, rsaPrivate, rsaPublic, notifyUrl);
}
function Alipay() {
setInfo();
var subject = "海外购" + num;
var body = "订单内容";
var fee = 0.01;
uexAliPay.pay(num, subject, body, fee);
}
效果如下:

按照上述方法,即可在AppCan应用中实现微信和支付宝支付。