标签:style blog http color 使用 strong 2014 ar
CSS是一种用于屏幕上渲染html,xml等一种语言,CSS主要是在相应的元素中应用样式,来渲染相对应用的元素,那么这样我们选择相应的元素就很重要了,如何选择对应的元素,此时就需要我们所说的选择器。选择器主要是用来确定html的树形结构中的DOM元素节点。
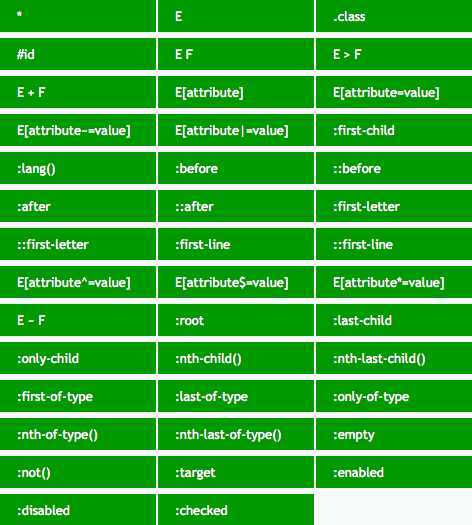
CSS3的常用选择器有:

下面举几个例子来说明选择器的实用方法:
1、创建如下的DOM结构:
<div class="demo"> <ul class="clearfix"> <li id="first" class="first">1</li> <li class="active important">2</li> <li class="important items">3</li> <li class="important">4</li> <li class="items">5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li id="last" class="last">10</li> </ul> </div>
2、给它加上一些好看样式:
.demo {
width: 300px;
border: 1px solid #ccc;
padding: 10px;
}
li {
float: left;
height: 20px;
line-height: 20px;
width: 20px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
text-align: center;
background: #f36;
color: green;
margin-right: 5px;
}
这时,你可以得到如下的效果:

3、下面来看看通配符选择器(*)
*{
marigin: 0;
padding: 0;
}
.demo * {border:1px solid blue;}
得到如下效果:

从上面的效果图看,只要是div.demo下的元素边框都加上了新的样式。所有浏览器支持通配符选择器。
4.再来看元素选择器(E)
元素选择器,是css选择器中最常见而且最基本的选择器。元素选择器其实就是文档的元素,如html,body,p,div等等,比如我们这个demo:中元素包括了div,ul,li等。
li {background-color: grey;color: orange;}
得到如下效果:

5.接下来是类选择器(.className)
类选择器是以一独立于文档元素的方式来指定样式,使用类选择器之前需要在html元素上定义类名,换句话说需要保证类名在html标记中存在,这样才能选择类,如:
<li class="active important items">2</li>
其中“active,important, items”就是我们以类给li加上一个类名,以便类选择器能正常工作,从而更好的将类选择器的样式与元素相关联。
.important {font-weight: bold; color: yellow;}
得到如下效果:

类选择器还可以结合元素选择器来使用,比如说,你文档中有好多个元素使用了类名“items”,但你只想在p元素这个类名上修改样式,那么你可以这样进行选择并加上相应的样式:
p.items {color: red;}
上面代码只会匹配class 属性包含important 的所有p 元素,但其他任何类型的元素都不匹配,包括有“items”这个类名的元素,上面也说过了“p.items”只会对p元素并且是其有一个类名叫“items”。不符合这两个条件的都不会被选择。
类选择器还有可以具备多类名,上面我们也看到了,我们li元素中同时有两个或多少类名,其中他们以空格隔开,那么选择器也可以使用多类连接在一起,如:
.important {font-weight: bold;} .active {color: green;background: lime;} .items {color: #fff;background: #000;} .important.items {background:#ccc;} .first.last {color: blue;}
正如上面的代码所示,".important.items"这个选择器只对元素中同时包含了"important"和"items"两个类才能起作用,如图所示:

有一点大家需要注意,如果一个多类选择器包含的类名中其中有一个不存在,那么这个选择器将无法找到相匹配的元素 比如说下在这句代码,他就无法到找相对应的的元素标签,因为我们列表中只有一个li.first和一个li.last,不存在有一个叫li.first.last的列表项:
.first.last {color: blue;}
所有浏览器都支持类选择器,但多类选择器(.className1.className2)不被ie6支持。
6.id选择器(#ID)
ID选择器和上面说的类选择器是很相似的,在使用ID选择器之前也需要先在html文档中加注ID名称,这样在样式选择器中才能找到相对应的元素,不同的是ID选择器是一个页面中唯一的值,我们在类使用时是在相对应的类名前加上一个“.”号(.className)而id选择器是在名称前使用"#"如(#id)
#first {background: lime;color: #000;} #last {background: #000;color: lime;}
上面的代码就是选择了id为"first"和"last"的列表项,其效果如下

ID选择器有几个地方需要特别注意的。
第一:一个文档中一个id选择器只充许使用一次,因为id在页面中是唯一的;
第二,id选择器不能像类选择器一样多个合并使用,一个元素只能命名一个id名;
第三,可以在不同的文档中使用相同的id名,比如说在“test.html”中给h1定了“#important”,也可以给“test1.html”中定义p的id为"#important",但前提是不管在test.html还是test1.html中只充许有一个id叫"#important"的存在。
所有浏览器都支持ID选择器。
7、后代选择器(E F)
后代选择器也被称作包含选择器,所起作用就是可以选择某元素的后代元素,比如说:E F,前面E为祖先元素,F为后代元素,所表达的意思就是选择了E元素的所有后代F元素,请注意他们之间需要一个空格隔开。这里F不管是E元素的子元素或者是孙元素或者是更深层次的关系,都将被选中,换句话说,不论F在E中有多少层关系,都将被选中:
.demo li {color: blue;}
上面表示的是,选中div.demo中所有的li元素

所有浏览器都支的后代选择器。
8、子元素选择器(E>F)
子元素选择器只能选择某元素的子元素,其中E为父元素,而F为子元素,其中E>F所表示的是选择了E元素下的所有子元素F。这和后代选择器(E F)不一样,在后代选择器中F是E的后代元素,而子元素选择器E > F,其中F仅仅是E的子元素而以。
ul > li {background: green;color: yellow;}
效果如下:

IE6不支持子元素选择器。
9、相邻兄弟元素选择器(E + F)
相邻兄弟选择器可以选择紧接在另一元素后的元素,而且他们具有一个相同的父元素,换句话说,EF两元素具有一个相同的父元素,而且F元素在E元素后面,而且相邻,这样我们就可以使用相邻兄弟元素选择器来选择F元素。
li + li {background: green;color: yellow; border: 1px solid #ccc;}
上面代码表示选择li的相邻元素li,我们这里一共有十个li,那么上面的代码选择了从第2个li到 10 个li,一共九个,请看效果:

IE6不支持兄弟元素选择器
10、通用兄弟选择器(E ? F)
通用兄弟元素选择器是CSS3新增加一种选择器,这种选择器将选择某元素后面的所有兄弟元素,他们也和相邻兄弟元素类似,需要在同一个父元素之中,换句话说,E和F元素是属于同一父元素之内,并且F元素在E元素之后,那么E ~ F 选择器将选择中所有E元素后面的F元素。比如下面的代码:
.active ~ li {background: green;color: yellow; border: 1px solid #ccc;}
上面的代码所表示的是,选择中了li.active 元素后面的所有兄弟元素li,如图所示:

通用兄弟选择器和相邻兄弟选择器极其相似,只不过,相邻兄弟选择器仅选择是元素的仅与其相邻的后面元素(选中的仅一个元素);而通用兄弟元素选择器,选中的是元素相邻的后面兄弟元素,这样说起来可能会有迷糊,大家可以仔细看看其相邻兄弟的效果图。
IE6不支持这种选择器的用法。
11、群组选择器(selector1,selector2,...,selectorN)
群组选择器是将具有相同样式的元素分组在一起,每个选择器之间使用逗号“,”隔开,如上面所示selector1,selector2,...,selectorN。这个逗号告诉浏览器,规则中包含多个不同的选择器,如果不有这个逗号,那么所表达的意就完全不同了,省去逗号就成了我们前面所说的后代选择器,这一点大家在使用中千万要小心加小心。我们来看一个简单的例子:
.first, .last {background: green;color: yellow; border: 1px solid #ccc;}
因为li.first和li.last具有相同的样式效果,所以我们把他们写到一个组里来:

所有浏览器都支持群组选择器。
上面九种选择器是CSS3中的基本选择器,而我们最常用的是元素选择器、类选择器、ID选择器、后代选择器、群组选择器,同时大家可以在实际应用中把这些选择器结合起来使用,达到目的就行了。
标签:style blog http color 使用 strong 2014 ar
原文地址:http://www.cnblogs.com/delmarks/p/css3_ji_ben_xuan_ze_qi.html