标签:
Google Fonts 的介绍:Google Fonts 并不是简单的字体下载站
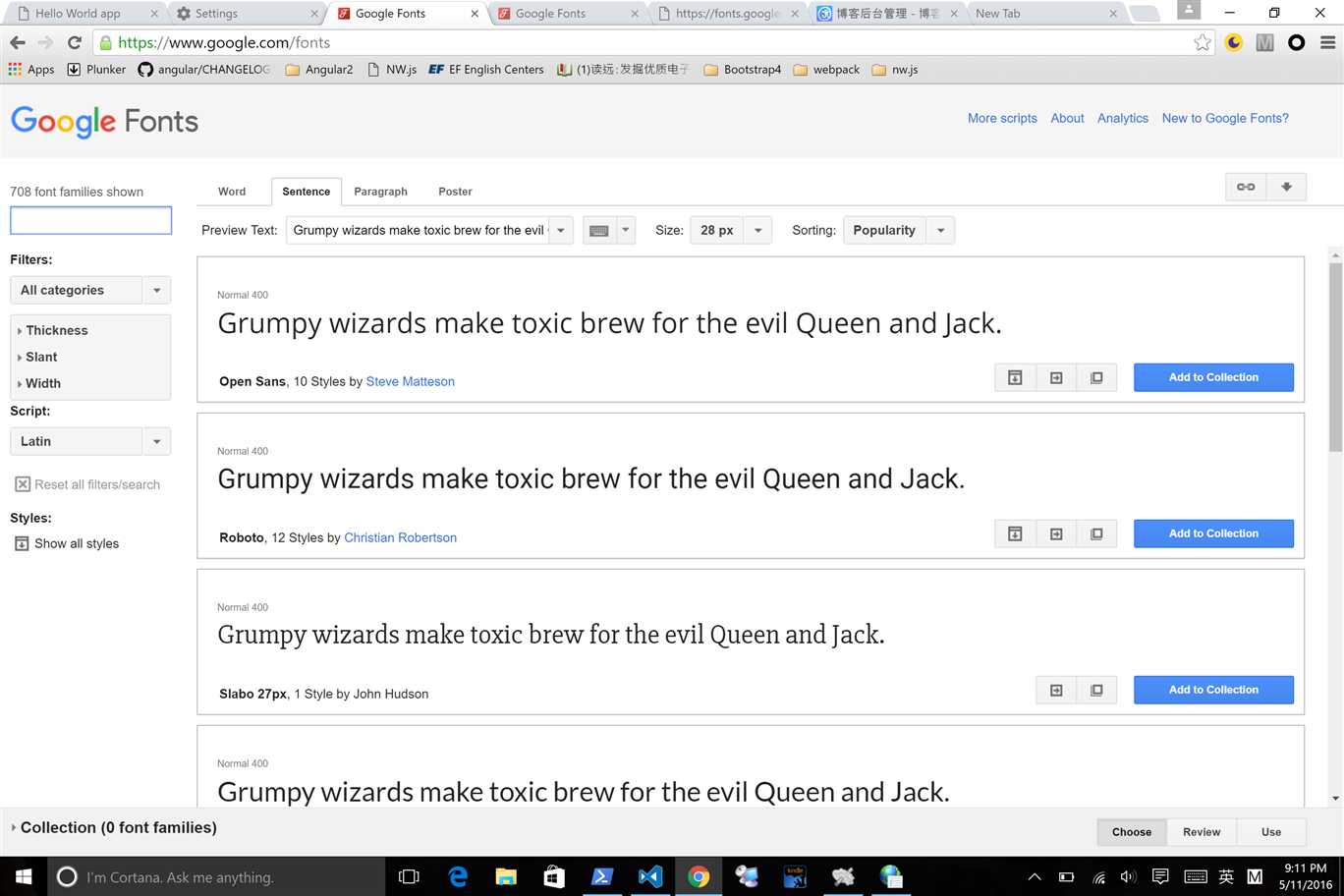
Google Fonts 地址:https://www.google.com/fonts

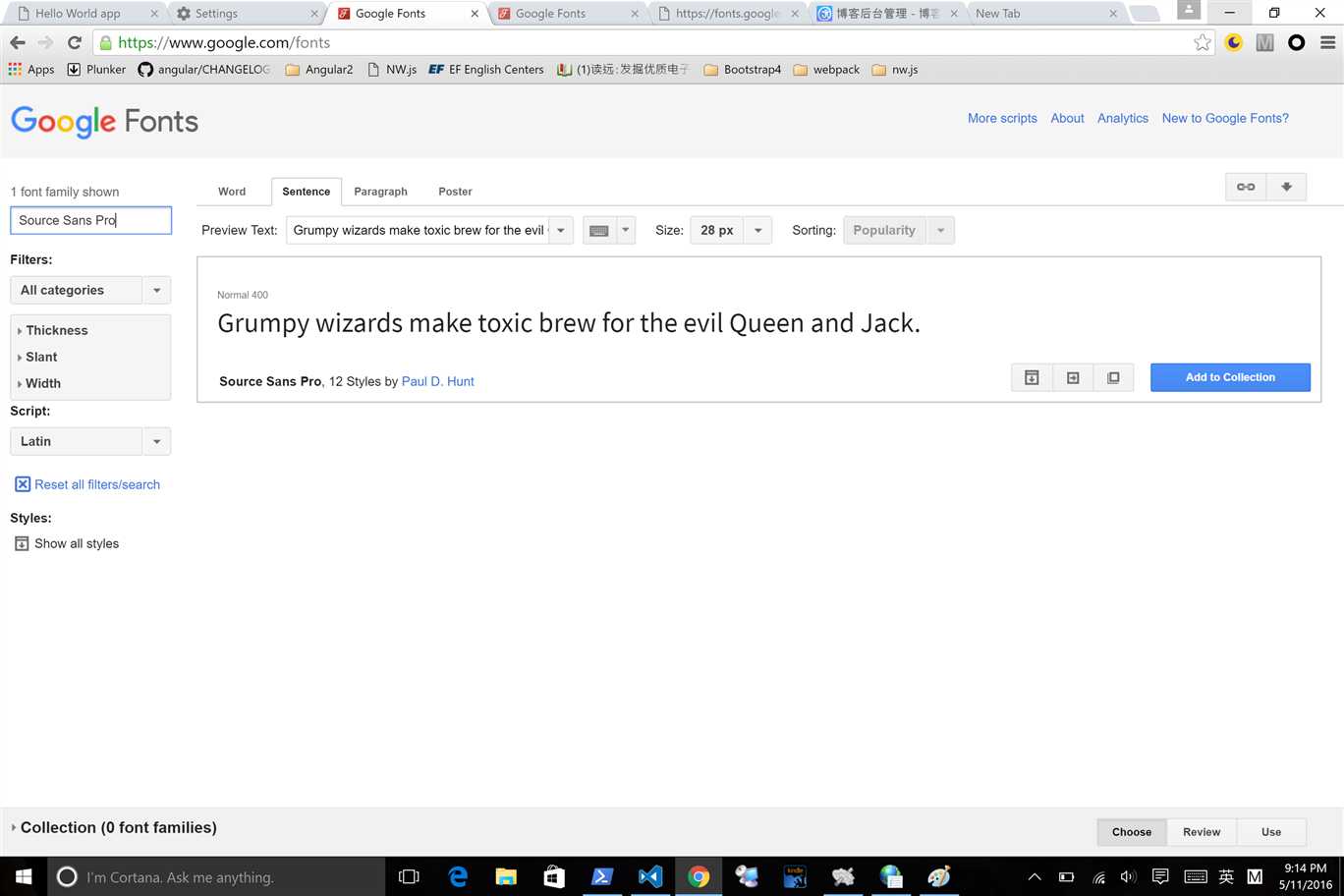
左上角可以输入查找的字体名称, 比如输入 Source Sans Pro.

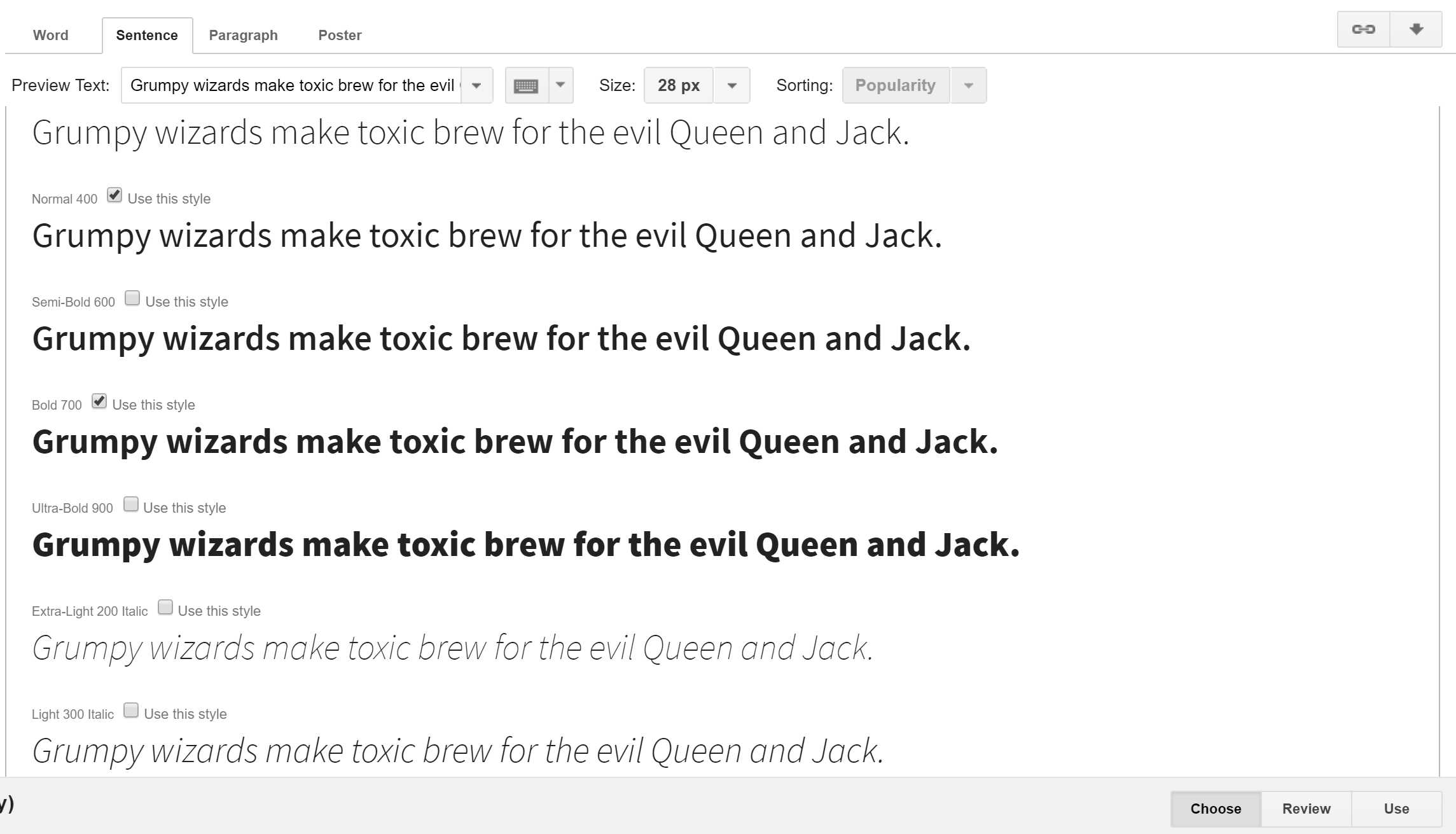
点击字体之后,可以选择使用的字体样式。

选择字体左下角的 Add to Collection, 之后,可以看到窗口左下角的 Use 可用了。

点击 Use 之后,进入使用选中字体的界面。
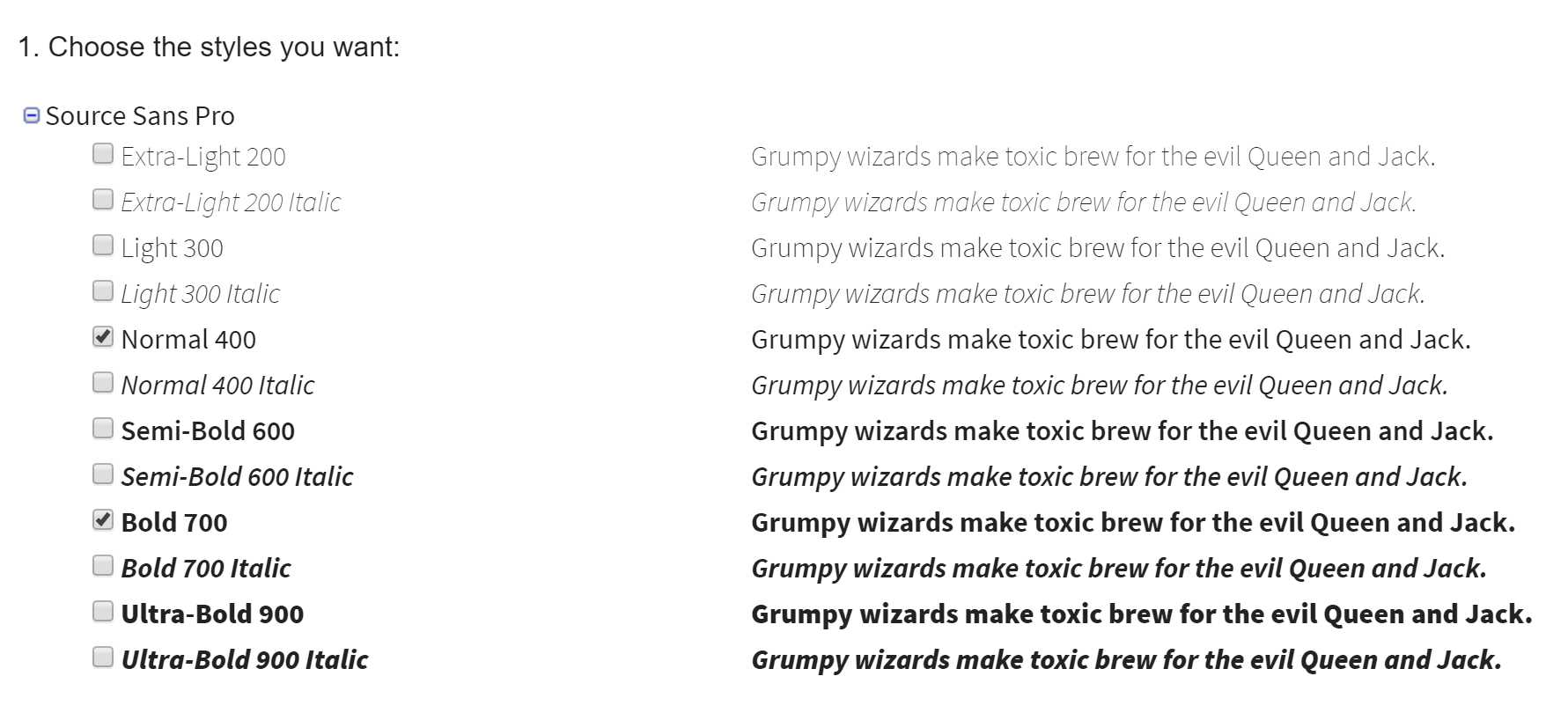
第一步,可以选择字体的样式。

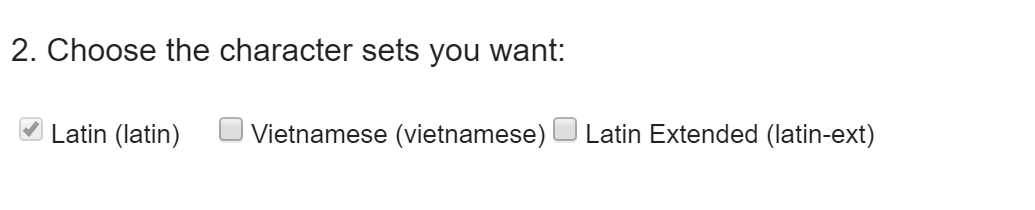
第二步使用的字符集

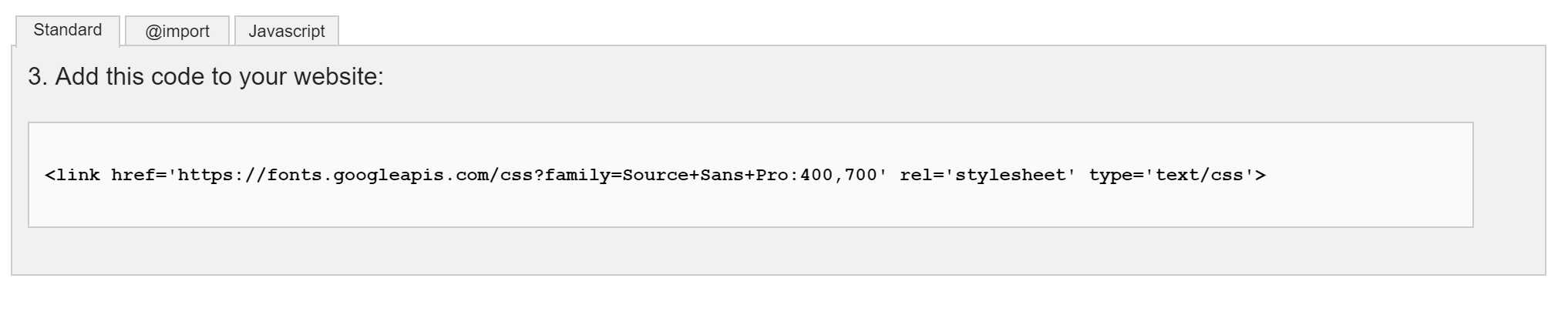
第三步,导入生成的样式。

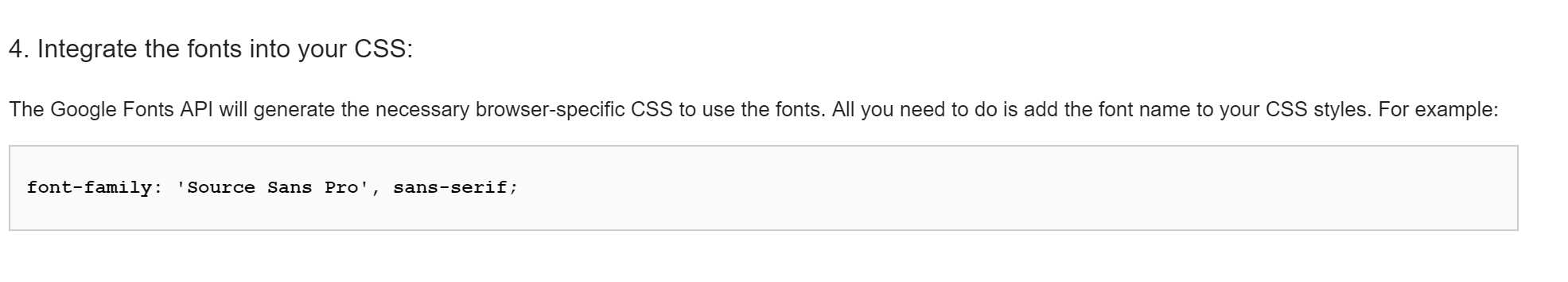
第四步,在样式中使用字体

在墙内,可以使用国内镜像提供的字体服务。
国内镜像:http://fonts.gmirror.org/
360 提供的服务:http://libs.useso.com/
标签:
原文地址:http://www.cnblogs.com/haogj/p/5483579.html