标签:
之前,一直使用的是nodejs+thinkjs来完成自己所需的项目需求,而对于nodejs中另外一中应用框架express却了解的少之又少,这两天就简单的了解了一下如何使用express来做一些数据库的增删改查。
准备工作:
所需工具:电脑上要安装好nodejs(官网https://nodejs.org/en/),下载并安装好nodejs之后,需要在cmd中再安装好express框架:
npm install express-generator -g
安装完毕之后,检查一下是否安装成功:

还有一个工具就是连接数据库操作的Navicat客户端(我们平常连接数据库的工具,挺好用的。)

准备好这些工具之后,就可以开始我们的数据库操作了(记得电脑上也要装上webstroms,这个就跳过不说了)。
着手demo:
1.打开webstroms,新建一个express项目:

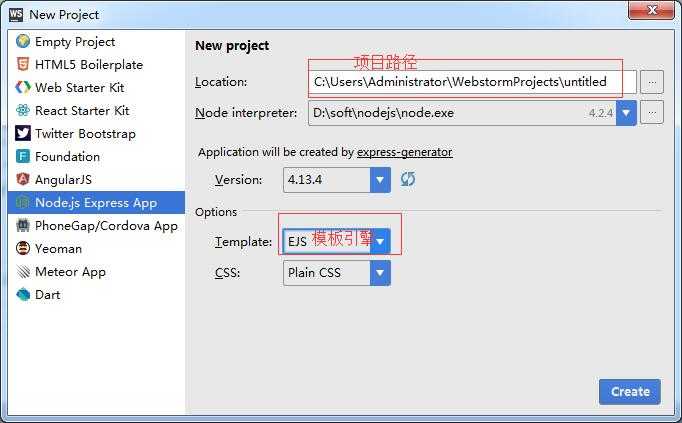
接着选择好文件类型:

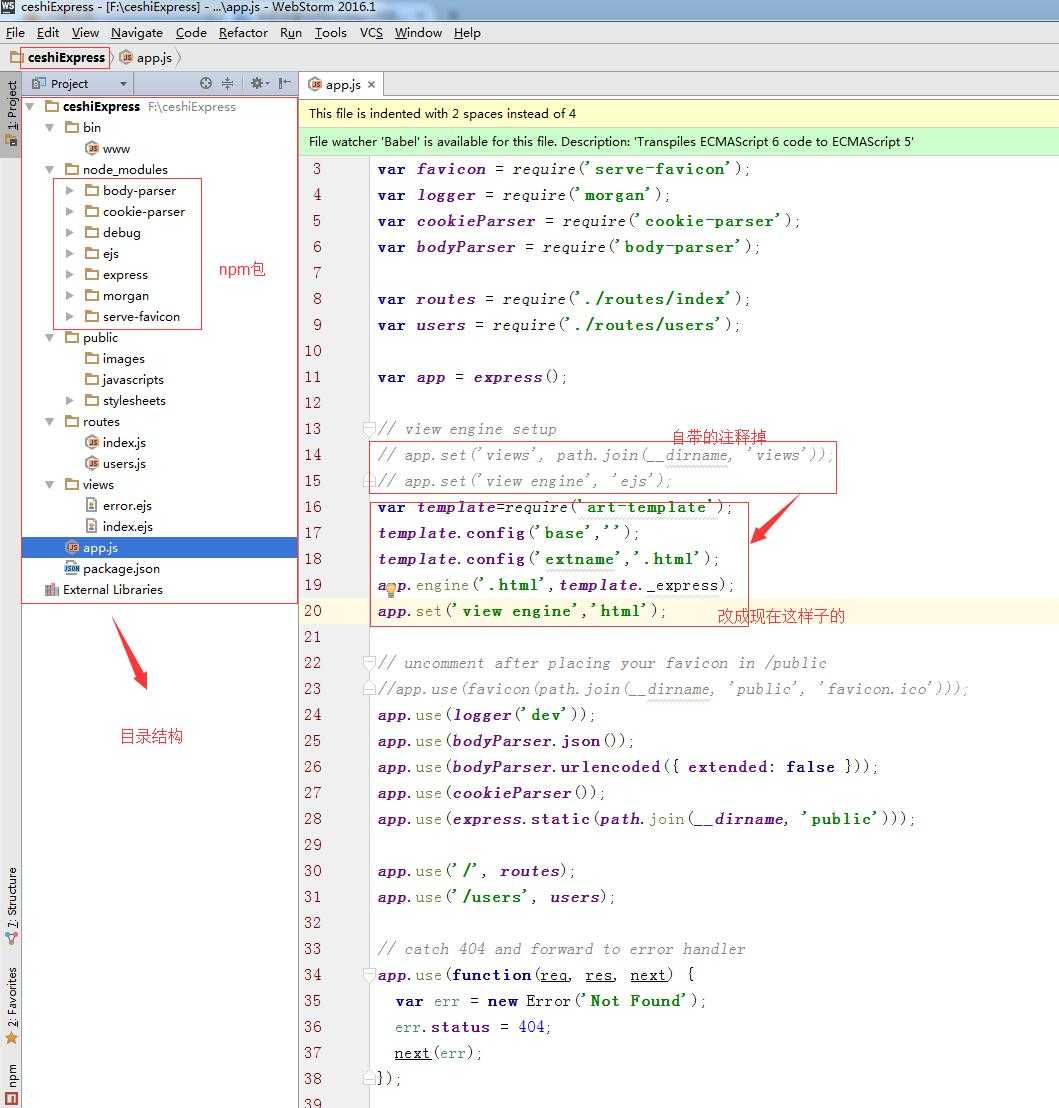
在这里,我选择的是EJS模板引擎,这个凭自己喜好决定。于是新建好的项目目录就是酱紫滴:

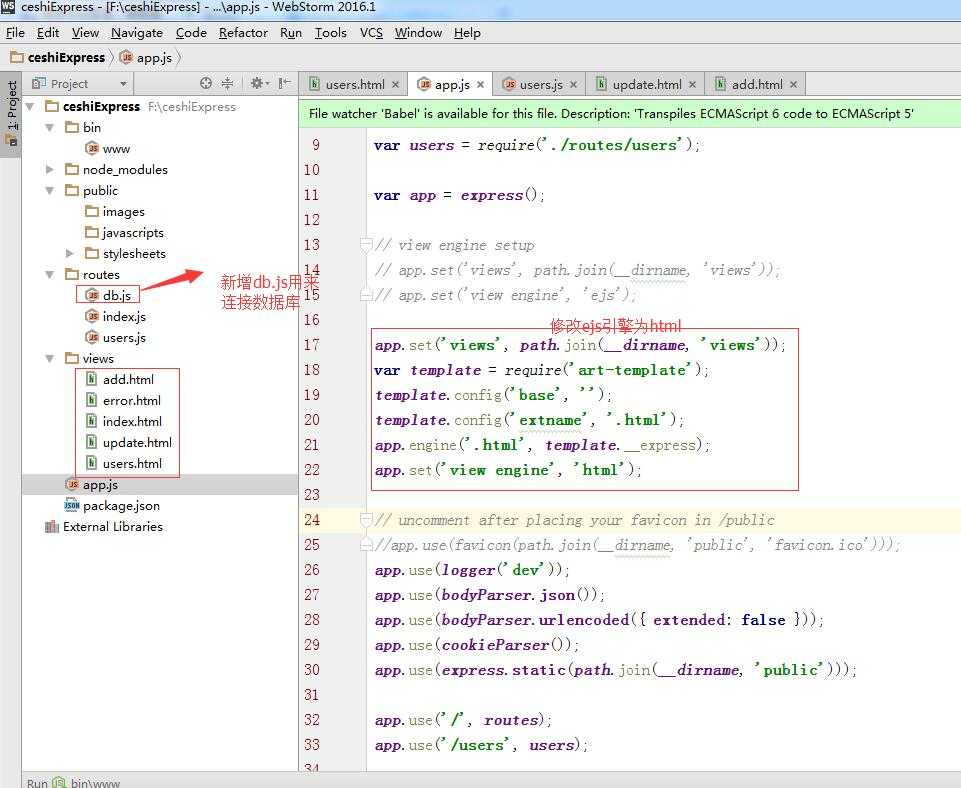
大家应该注意到了,views文件夹下的并非是平常所见的.html文件,而是.ejs文件,于是就需要我们自己来把它默认的引擎从EJS改成HTML,修改的操作就是打开app.js文件,然后将其中一段代码注释掉并修改成如下:
// view engine setup // app.set(‘views‘, path.join(__dirname, ‘views‘)); // app.set(‘view engine‘, ‘ejs‘); //注释掉默认的,自己手动修改默认引擎 app.set(‘views‘, path.join(__dirname, ‘views‘)); var template = require(‘art-template‘); template.config(‘base‘, ‘‘); template.config(‘extname‘, ‘.html‘); app.engine(‘.html‘, template.__express); app.set(‘view engine‘, ‘html‘);
然后将原有默认的两个.ejs文件删掉,并创建相应的.html文件,在这个小demo中,鉴于自己所需的,故重新建好的文件目录是酱紫滴:

2.数据库准备:
打开Navicat客户端,新建一个数据库,脚本如下:
create database testdb; use testdb; create table userinfo( id int not null auto_increment, name varchar(20) not null, age int not null, primary key (id) )
这样我们所需的数据库就有了。

接着就是将项目和此数据库连接起来——在刚才新建的db.js中,来实现连接数据库:
//db.js
/** * Created by Administrator on 2016/7/19. */ // 连接MySQL var mysql = require(‘mysql‘); var pool = mysql.createPool({ host: ‘localhost‘, user: ‘root‘, password: ‘root‘, database: ‘testdb‘ }); function query(sql, callback) { pool.getConnection(function (err, connection) { // Use the connection connection.query(sql, function (err, rows) { callback(err, rows); connection.release();//释放链接 }); }); } exports.query = query;
我是将代码写在users.js中,而默认的index中就都没有写任何代码,于是完整的代码如下:
①users.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{{title}}</title> </head> <body> <form action="/users/search" method="post"> 姓名:<input type="text" name="s_name" value="{{s_name}}"><br> 年龄:<input type="text" name="s_age" value="{{s_age}}"><br> <input type="submit" value="查询"> </form> <table> <tr> <th>编号</th> <th>姓名</th> <th>年龄</th> <th>操作</th> </tr> {{each datas as value index}} <tr> <td>{{value.id}}</td> <td>{{value.name}}</td> <td>{{value.age}}</td> <td><a href="/users/add">新增</a></td> <td><a href="/users/del/{{value.id}}">删除</a></td> <td><a href="/users/toUpdate/{{value.id}}">修改</a></td> </tr> {{/each}} </table> </body> </html>
②add.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>新增页面</title> </head> <body> <form action="/users/add" method="post"> 姓名:<input type="text" name="name"><br> 年龄:<input type="text" name="age"><br> <input type="submit" value="提交"> </form> </body> </html>
③update.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>修改页面</title> </head> <body> <form action="/users/update" method="post"> <input type="hidden" value="{{datas[0].id}}" name="id"> 姓名:<input type="text" name="name" value="{{datas[0].name}}"><br> 年龄:<input type="text" name="age" value="{{datas[0].age}}"><br> <input type="submit" value="提交"> </form> </body> </html>
④user.js
var express = require(‘express‘); var router = express.Router(); //引入数据库包 var db = require("./db.js"); /* GET users listing. */ // router.get(‘/‘, function(req, res, next) { // res.send(‘respond with a resource‘); // }); /** * 查询列表页 */ router.get(‘/‘, function (req, res, next) { db.query(‘select * from userinfo‘, function (err, rows) { if (err) { res.render(‘users‘, {title: ‘Express‘, datas: []}); // this renders "views/users.html" } else { res.render(‘users‘, {title: ‘Express‘, datas: rows}); } }) }); /** * 新增页面跳转 */ router.get(‘/add‘, function (req, res) { res.render(‘add‘); }); router.post(‘/add‘, function (req, res) { var name = req.body.name; var age = req.body.age; db.query("insert into userinfo(name,age) values(‘" + name + "‘," + age + ")", function (err, rows) { if (err) { res.end(‘新增失败:‘ + err); } else { res.redirect(‘/users‘); } }) }); /** * 删 */ router.get(‘/del/:id‘, function (req, res) { var id = req.params.id; db.query("delete from userinfo where id=" + id, function (err, rows) { if (err) { res.end(‘删除失败:‘ + err) } else { res.redirect(‘/users‘) } }); }); /** * 修改 */ router.get(‘/toUpdate/:id‘, function (req, res) { var id = req.params.id; db.query("select * from userinfo where id=" + id, function (err, rows) { if (err) { res.end(‘修改页面跳转失败:‘ + err); } else { res.render("update", {datas: rows}); //直接跳转 } }); }); router.post(‘/update‘, function (req, res) { var id = req.body.id; var name = req.body.name; var age = req.body.age; db.query("update userinfo set name=‘" + name + "‘,age=‘" + age + "‘ where id=" + id, function (err, rows) { if (err) { res.end(‘修改失败:‘ + err); } else { res.redirect(‘/users‘); } }); }); /** * 查询 */ router.post(‘/search‘, function (req, res) { var name = req.body.s_name; var age = req.body.s_age; var sql = "select * from userinfo"; if (name) { sql += " and name=‘" + name + "‘ "; } if (age) { sql += " and age=" + age + " "; } sql = sql.replace("and","where"); db.query(sql, function (err, rows) { if (err) { res.end("查询失败:", err) } else { res.render("users", {title: ‘Express‘, datas: rows, s_name: name, s_age: age}); } }); }); module.exports = router;
效果展示:
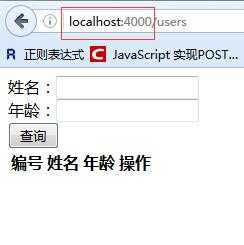
1.刚打开页面的时候,由于数据库没有数据,因此页面效果是酱紫滴:

默认端口号是3000,由于我的3000被占用,因此在bin/www中修改端口号;
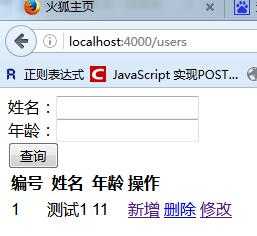
2.完整的页面效果是酱紫滴:

其中,新增、删除以及修改也是可以正常使用的。
到此,简单的使用nodejs+express+MySQL的crud小demo就完成了。每次多学一点知识的时候,总是少不了好同事的帮忙(附上好同事的博客园地址,帮助自己的同时或许也可以帮助更多的小伙伴~~~http://www.cnblogs.com/caiya928/)。
标签:
原文地址:http://www.cnblogs.com/caiyezi/p/nodejs.html