标签:
由于用的新版本系统,和旧的稍有差别,在网上搜了很多相关资料,搞了三天终于搞好在Ubuntu16.04下的部署,接下来就详细写写步骤以及其中遇到的问题。前提是安装有虚拟环境pyenv+virtualenv。
一、安装uwsgi
1. 在虚拟环境下安装uwsgi
1 # 启动环境 2 pyenv activate your_env_name 3 pip install uwsgi
2. 测试uwsgi,创建test.py
def application(env, start_response): start_response(‘200 OK‘, [(‘Content-Type‘,‘text/html‘)]) return [b"Hello uwsgi!"]
3. uwsgi运行该文件
当时用的命令: uwsgi --http :8088 --wsgi-file test.py, 终端提示没有--wsgi-file选项,一直不成功,后来改用--http-socket可以了。但是现在试了--http竟然也可以运行了,竟然不知道当初为什么不行。
uwsgi --http-socket :8088 --wsgi-file test.py

二、安装nginx
1.nginx不需要在虚拟环境下装,在终端直接用命令安装
sudo apt-get install nginx
2.nginx启动与关闭命令
cln@Aspire:~$ service nginx start #启动 cln@Aspire:~$ service nginx stop #关闭 cln@Aspire:~$ service nginx restart #重启
cln@Aspire:~$ nginx -V #查看nginx版本 nginx version: nginx/1.10.0 (Ubuntu) built with OpenSSL 1.0.2g-fips 1 Mar 2016 TLS SNI support enabled
3.修改nginx默认端口
nginx1.10.0版本 配置文件有/etc/nginxnginx.conf, /etc/nginx/conf.d/* 和 /etc/nginx/sites-available下的default, nginx.conf包含default、conf.d里的配置,端口号在default文件里修改。
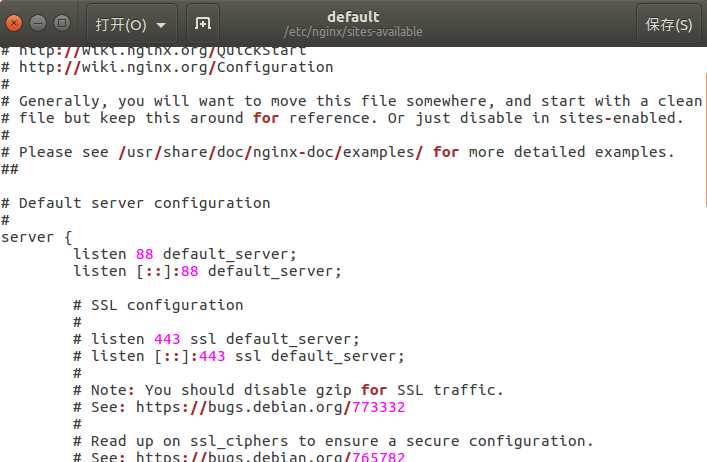
打开nginx文件夹下default文件,修改其端口号为88,如下,端口已改好
cln@Aspire:~$ sudo gedit /etc/nginx/sites-available/default

4.重启nginx服务,访问http://127.0.0.1:8088, 会打开nginx欢迎welcome页面。
三、部署django+uwsgi+nginx
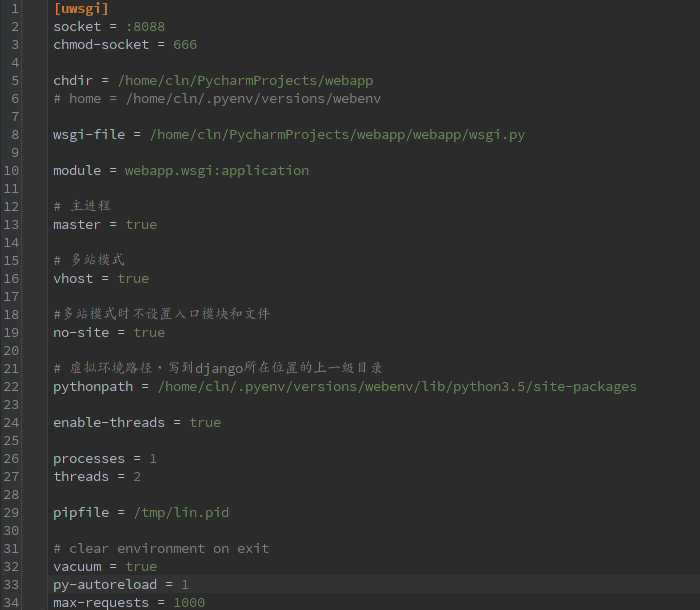
1. 在你的django项目文件夹下建立 yourProjectName_uwsgi.ini文件,具体的参数配置如下:最重要的是配置pythonpath,它指定django所在的位置,当时没有配置准确这一点,一直报错no moudle django,花了很长时间也不知道为什么,后来查了很多资料后,才知道配置pythonpath。主要的参数有注释。

当时 socket = :8088, 我写的是http-socket = :8088, 一直报错 502 Bad Gateway,花了很长时间后才知道把这句改成socket。
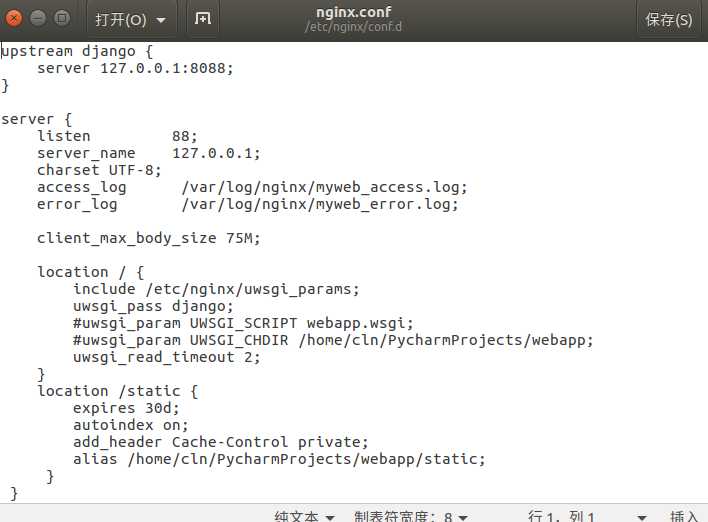
2. 之前提到nginx.conf配置所包含的配置,那就可以在/etc/nginx/conf.d下建一个nginx.conf来关联uwsgi
cln@Aspire:~$ sudo vi /etc/nginx/conf.d/nginx.conf
在里面添加如下内容:

3.重启nginx服务,激活虚拟环境,运行.ini文件
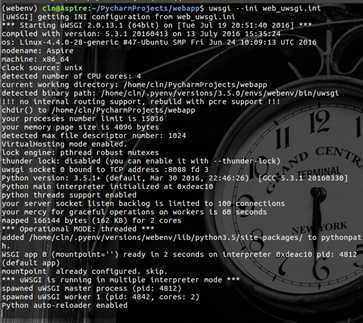
# 激活虚拟环境 cln@Aspire:~/PycharmProjects/webapp$ pyenv activate webenv # 在.ini文件的父目录下运行命令 (webenv) cln@Aspire:~/PycharmProjects/webapp$ uwsgi --ini web_uwsgi.ini
如下所示,表示成功。

访问http://127.0.0.1:88, 便可以通过nginx访问到你的django项目的网站。
总结: 一点粗心大意,就会让你花费很多时间去找问题所在,现在我写下自己遇到的问题以及解决方法,希望能帮助遇到类似问题的你。
Ubuntu16.04 下部署 nginx+uwsgi+django1.9.7(虚拟环境pyenv+virtualenv)
标签:
原文地址:http://www.cnblogs.com/logicalsky/p/5685603.html