标签:
background:pink;图片在背景图上面
background-image:url(food.jpg);一张图片铺满一行
background-repeat:repeat-x;同一张图片多张铺满横向
background-repeat:repeat-y;同一张图片多张铺满纵向
background-repeat:no-repeat;只在左上角显示一张按图片原来的大小显示
background-attachment:fixed;把图片固定在某处,图片不随着滚动条的滚动上下移动
background-position:center;图片位置居中

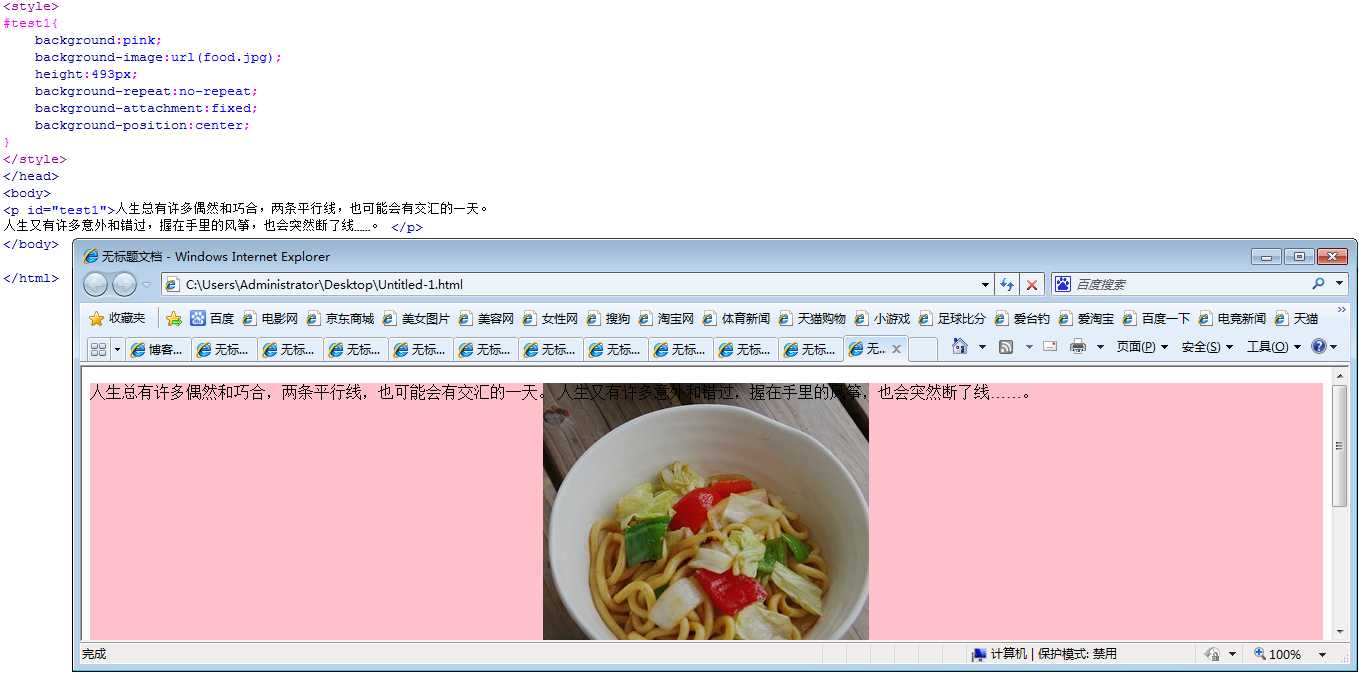
<style>
#test1{
background:pink;
background-image:url(food.jpg);
height:493px;
background-repeat:no-repeat;
background-attachment:fixed;
background-position:center;
}
</style>
</head>
<body>
<p id="test1">人生总有许多偶然和巧合,两条平行线,也可能会有交汇的一天。
人生又有许多意外和错过,握在手里的风筝,也会突然断了线……。 </p>
</body>
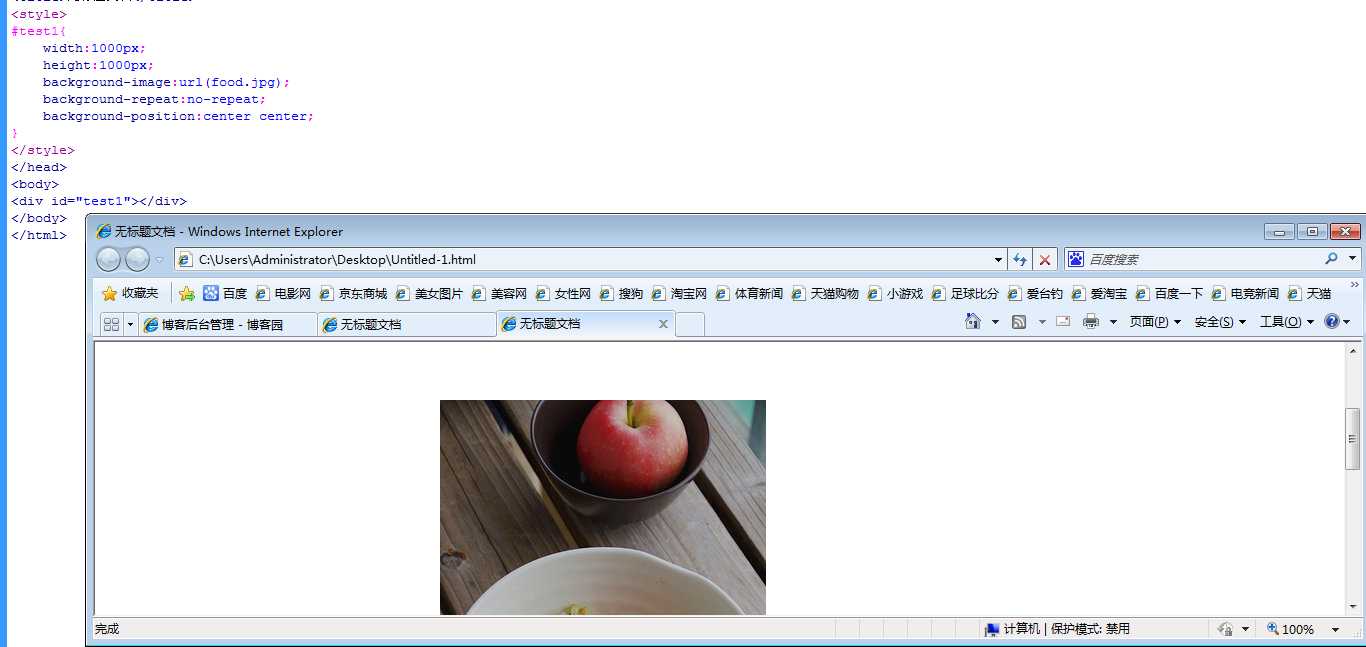
精确控制图片显示位置:
background-position:center enter;

<style>
#test1{
width:500px;
height:400px;
background-image:url(food.jpg);
background-repeat:no-repeat;
background-position:center center;
}
</style>
</head>
<body>
<div id="test1"></div>
</body>
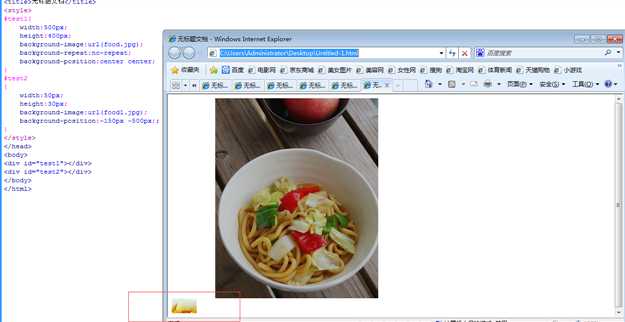
用精确的像素来确定位置:

<style>
#test1{
width:500px;
height:400px;
background-image:url(food.jpg);
background-repeat:no-repeat;
background-position:center center;
}
#test2{
width:50px;
height:30px;
background-image:url(food1.jpg);
background-position:-150px -500px;
}
<style>
</head>
<body>
<div id="test1"></div>
<div id="test2"></div>
</body>
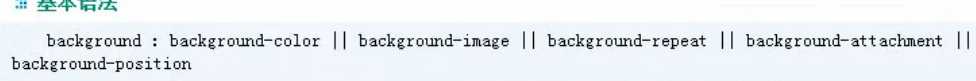
把所有的代码写在一行里的顺序

后面是具体像素,显示图片上你需要的某部分,即用一张图做多个元素的背景,调整需要部分它的位置即可
标签:
原文地址:http://www.cnblogs.com/wangruifang/p/5686646.html