标签:blog http java 使用 os io strong 文件
RestFixture是Fitness的一个测试REST服务的插件,用于调用标准的http
GET/POST等请求方法,并可以用XPath语法和Javascript语法检验http响应。本文介绍安装运行RestFixture的步骤,并给出测试用例示例。
对于http请求的测试,有几种方式:
上述1、2手工测试,不能用于回归测试;3、4能用于回归测试,但要开发测试脚本代码,维护非常麻烦。
今日回想起两年前浅尝辄止的fitnesse,想碰运气看看有没有好的测试插件,结果真找到了用于Restful API测试的插件:RestFixture
上面的测试用例的目的是:
检查 url: http://www.w3school.com.cn/example/xmle/note.xml 中有一tag:
<body>
并且 tag内容是
|
1
|
Don‘t forget the meeting! |
note.xml的内容:
|
1
2
3
4
5
6
7
8
|
<?xml version="1.0" encoding="ISO-8859-1"?> <!-- Copyright w3school.com.cn --> <note> <to>George</to> <from>John</from> <heading>Reminder</heading> <body>Don‘t forget the meeting!</body> </note> |
fitnesse 测试用例wiki文本:
|
1
2
3
4
5
6
|
!define TEST_SYSTEM {slim}!path D:\fitnesse\fitnesse-20111026\smartrics-RestFixture-3.0\lib\*| Table:smartrics.rest.fitnesse.fixture.RestFixture | http://www.w3school.com.cn || GET | /example/xmle/note.xml | 200 | Content-Type: text/xml | //body[text()="Don‘t forget the meeting!"]| |
上面的测试用例的目的是:
调用百度地图Web API,根据IP获取地图地址信息,检查服务响应内容中的status字段必须是0,下面判断语句是javascript表达式:
|
1
|
jsonbody.status==0 |
GET访问的url:
url返回的内容:
|
1
|
{"address":"CN|\u5409\u6797|\u957f\u6625|None|CERNET|1|None","content":{"address":"\u5409\u6797\u7701\u957f\u6625\u5e02","address_detail":{"city":"\u957f\u6625\u5e02","city_code":53,"district":"","province":"\u5409\u6797\u7701","street":"","street_number":""},"point":{"x":"125.31364243","y":"43.89833761"}},"status":0} |
被调用Web API文档:
fitnesse 测试用例wiki文本:
|
1
2
3
4
5
6
|
!define TEST_SYSTEM {slim}!path D:\fitnesse\fitnesse-20111026\smartrics-RestFixture-3.0\lib\*| Table:smartrics.rest.fitnesse.fixture.RestFixture | http://api.map.baidu.com || GET | /location/ip?ip=202.198.16.3&coor=bd09ll&ak=60IFKTCwlIsSpDcGfkx36L8u | 200 | Content-Type: application/json | jsonbody.status==0 | |
我们再来看上面的GET响应文本:
|
1
|
{"address":"CN|\u5409\u6797|\u957f\u6625|None|CERNET|1|None","content":{"address":"\u5409\u6797\u7701\u957f\u6625\u5e02","address_detail":{"city":"\u957f\u6625\u5e02","city_code":53,"district":"","province":"\u5409\u6797\u7701","street":"","street_number":""},"point":{"x":"125.31364243","y":"43.89833761"}},"status":0} |
\u5409\u6797|\u957f\u6625是什么?
按照百度API文档,应该返回这样的:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
{ address: "CN|吉林|长春|None|CERNET|1|None", content: { address: "吉林省长春市", address_detail: { city: "长春市", city_code: 53, district: "", province: "吉林省", street: "", street_number: "" }, point: { x: "125.31364243", y: "43.89833761" } }, status: 0 } |
原来\u5409\u6797|\u957f\u6625是 吉林|长春 encodeURI的结果
可以在 Chrome浏览器 > 菜单 > 工具 > JavaScript控制台(Firefox/IE/Opera都有对应的控制台) 中使用 String.replace函数来把\u5409变成"吉”:
下一步在Fitnesse中要见证奇迹了,RestFixture居然支持Javascript语法和全局函数,也可以调用String.replace函数:
|
1
2
3
4
5
6
7
|
!define TEST_SYSTEM {slim}!path D:\fitnesse\fitnesse-20111026\smartrics-RestFixture-3.0\lib\*| Table:smartrics.rest.fitnesse.fixture.RestFixture | http://api.map.baidu.com || GET | /location/ip?ip=202.198.16.3&coor=bd09ll&ak=60IFKTCwlIsSpDcGfkx36L8u | 200 | Content-Type: application/json | jsonbody.status==0 || let | bodyDecoded | js | response.body.replace(/\\u[\dabcdef]{4}/g, function(word){return String.fromCharCode(parseInt(word.substr(2),16))}) | | |
RestFixture变量bodyDecoded的内容是中文化后的json:
|
1
|
{"address":"CN|吉林|长春|None|CERNET|1|None","content":{"address":"吉林省长春市","address_detail":{"city":"长春市","city_code":53,"district":"","province":"吉林省","street":"","street_number":""},"point":{"x":"125.31364243","y":"43.89833761"}},"status":0} |
下面,还可以把bodyDecoded作为表达式文本计算,生成一个js对象:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
| let | printJsonMembers | js | !-var jsonObject = eval(‘a=%bodyDecoded%‘);var str1="";function printObject(obj, indent){ for(var i in obj){ if(typeof obj[i] == "object"){ str1+= indent + i+":"+"\n"; printObject(obj[i], indent+"\t\t"); } else str1+= indent + i +":"+obj[i] + "\n"; }}printObject(jsonObject, "");str1-! | | |
这里要演示的第二个let行使用了第一个let行定义的变量:%bodyDecoded%,显然借鉴了Windows Bat文件的语法。
测试结果:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
address:CN|吉林|长春|None|CERNET|1|Nonecontent: address:吉林省长春市 address_detail: city:长春市 city_code:53 district: province:吉林省 street: street_number: point: x:125.31364243 y:43.89833761status:0 |
https://cloud.github.com/downloads/smartrics/RestFixture/RestFixture-3.0.pdf
fitnesse运行环境文件目录:
注意:其中的slf4j-simple-1.6.6.jar需要额外下载
D:\fitnesse\fitnesse-20111026>java -jar fitnesse.jar -p 11026
-p 11026 是让fitnesse网站使用11026端口,因为我要在后面的例子中使用多个fitnesse版本,所以用版本号作为端口。
RestFixture安装包下载地址:
slf4j-simple-1.6.6.jar下载地址:
Fitnesse安装包下载地址:
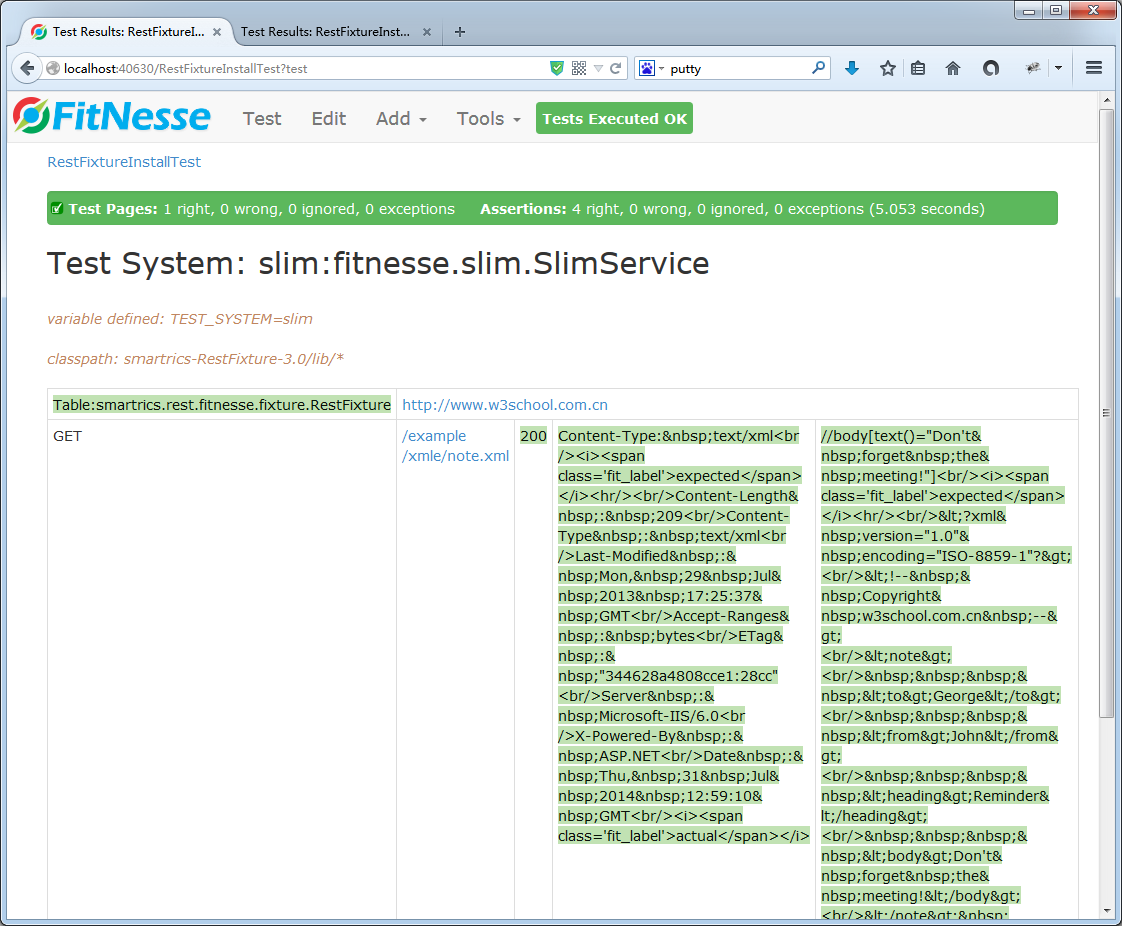
RestFixture在最新版Fitnesse 20140630 的运行结果: 
其中的GET行,只有第2、3列正确显示,4、5列显示为HTML文本,看上去十分杂乱,
旧版的Fitnesse是这样显示的:
后续的博客中,我会介绍如何让RestFixture 3.0在Fitnesse 20140630中也能打印出漂亮的测试结果。
为Fitnesse-20140630定制RestFixture代码
RestFixture:Web服务回归测试利器,布布扣,bubuko.com
标签:blog http java 使用 os io strong 文件
原文地址:http://www.cnblogs.com/fitnessefan/p/3895652.html