标签:
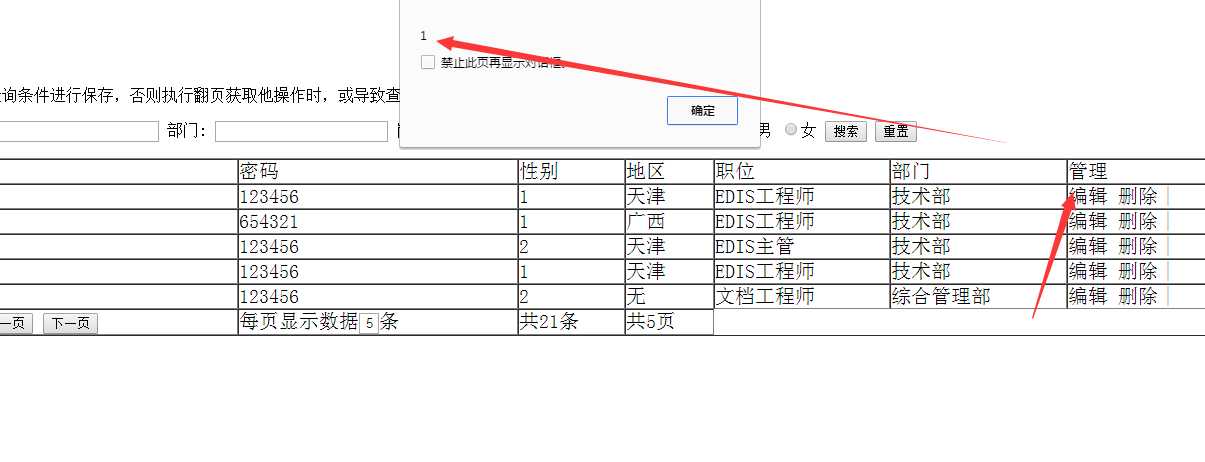
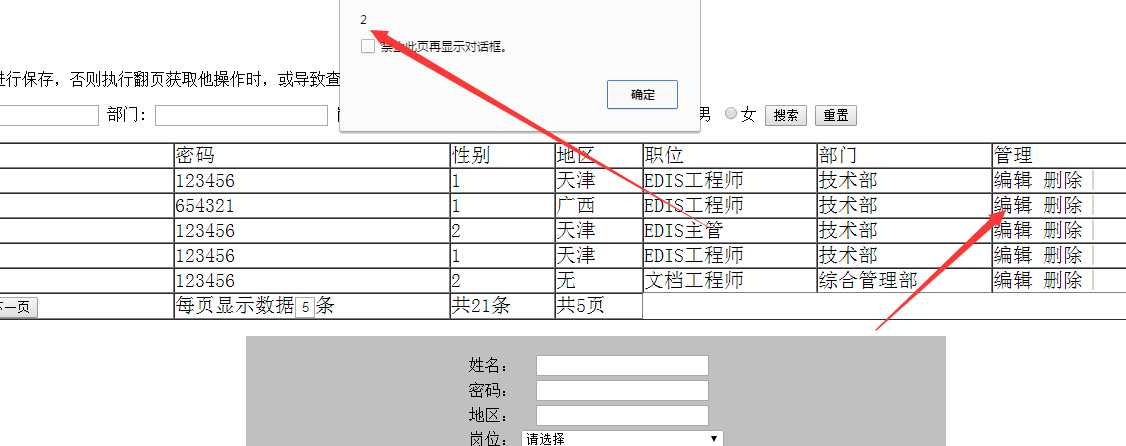
背景:因为遍历出来的的数据,如不进行任何操作,其后面的按钮在ID相同的情况下,事件触发和表单获取都只能有一个。而不能将所有的数据包括在内。
转自百度:
http://zhidao.baidu.com/link?url=HSORjB-yy61-8h_8dDY72sN_5jzjaapyUa0zk9TLJCOoZFcHZ6Df2PjFtCvmkGdziXK5QSmji-n-HvUy_38LOK
为这5个按钮设置一个相同的class
<input class="btn" id="btnA" .....
<input class="btn" id="btnB" .....
<input class="btn" id="btnC" .....
<input class="btn" id="btnD" .....
<input class="btn" id="btnE" .....
用JQuery去监听,当class为btn的按钮被点击时
$(".btn").click(function(){
// 下面这行代码就是你要的ID属性
$(this).attr("id");
});
如果按钮也是动态生成的,要通过live去绑定事件,写法如下
$(".btn").live("click",function(){
// 下面这行代码就是你要的ID属性
$(this).attr("id");
});
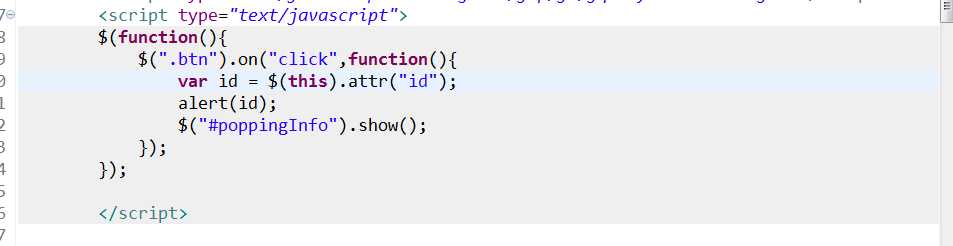
jquery1.9之后的版本使用 $("").on("click",function(){
var temp = $(this).attr("id");
//这样就可以获取到动态加载数据的ElementByID中的ID的值了。
})



jQuery1.9+中删除了live以后的替代方法
Jquery 页面中如若是遍历出来的数据,如何针对其中一条信息进行操作(增删改)
标签:
原文地址:http://www.cnblogs.com/gould-david/p/5686779.html