标签:
内容大纲:




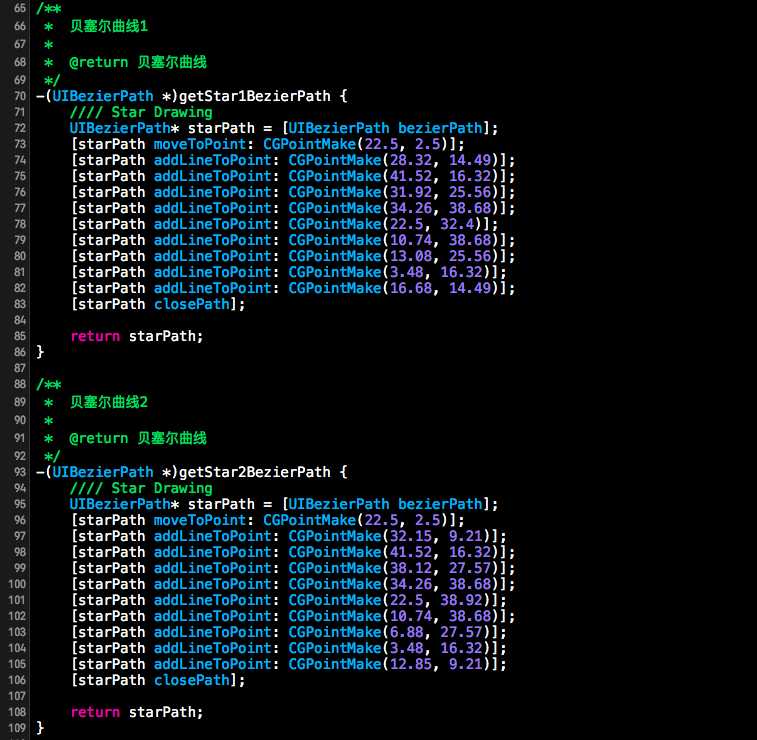
4、用于CAShapeLayer的贝塞尔曲线做为path,其path实一个首尾相接的闭环的曲线,即使该贝塞尔曲线不是一个闭环的曲线
图2.png
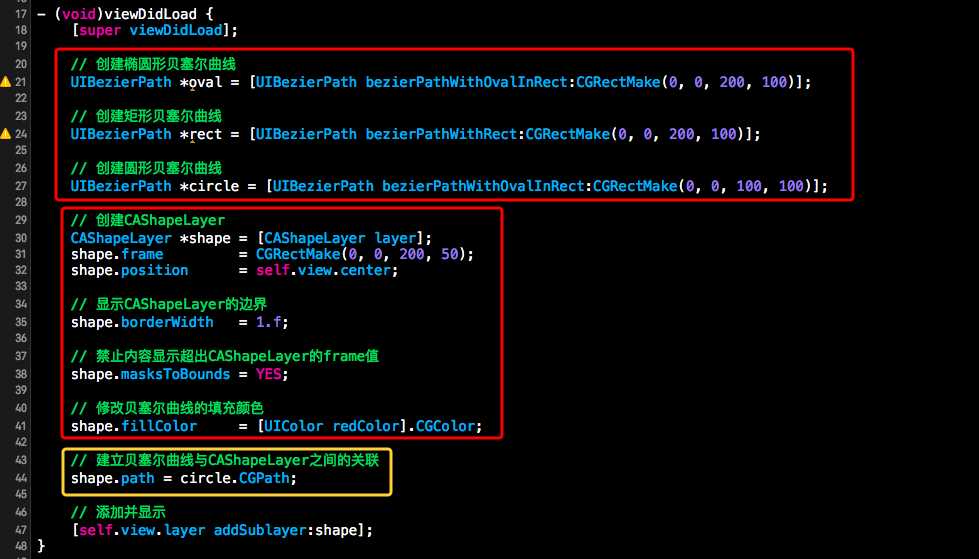
如何建立贝塞尔曲线和CAShapeLayer的联系:
属性:path
UIBezierPath *circle = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0,0,200,100)];
shape.path = circle.CGPath;属性:fillColor 修改贝塞尔曲线的填充颜色
属性:maskToBounds






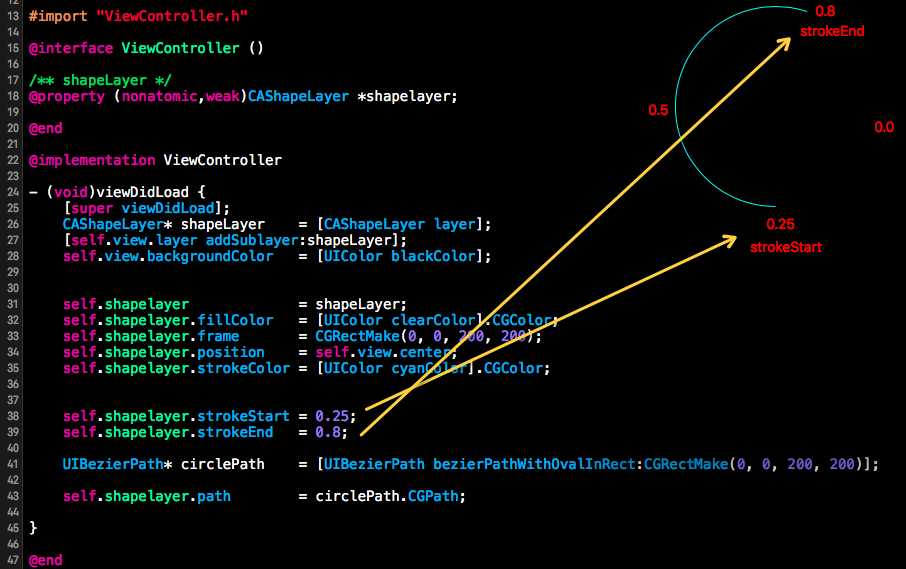
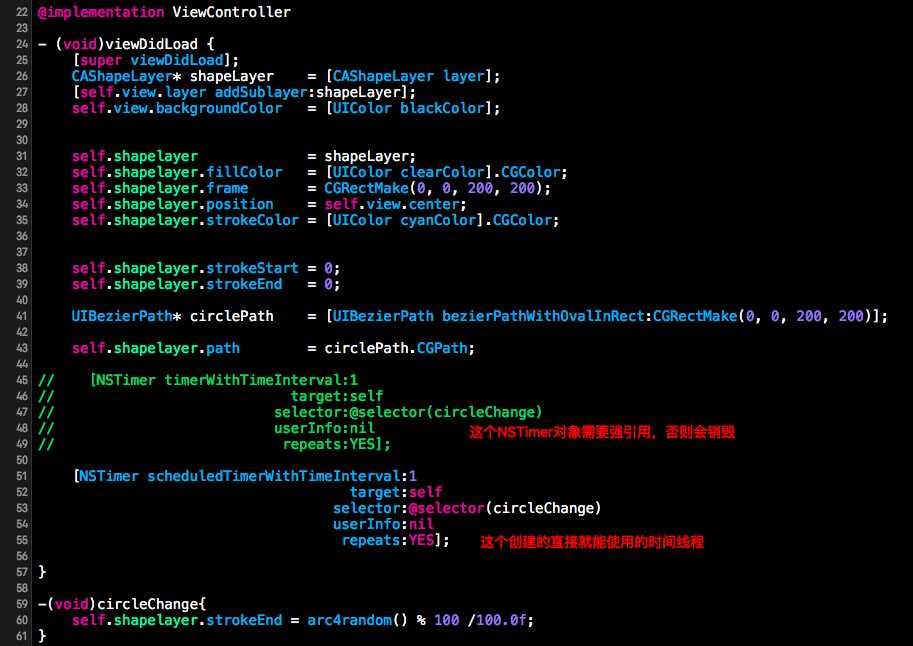
4、将strokeStart值设定成0,然后让strokeEnd的值变化触发隐式动画
类:CAShapeLayer
属性:
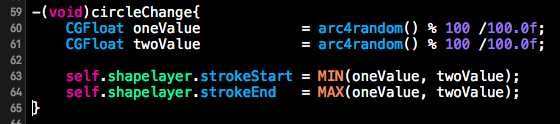
处理方法:
shapeLayer.strokeStart = valueOne < valueTwo ? valueOne : valueTwo;
shapeLayer.strokeStart = valueOne > valueTwo ? valueOne : valueTwo;属性:





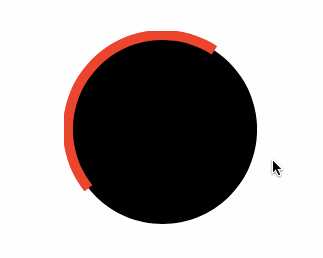
圆形进度条动画.gif

源码下载地址:CircleProgress 中的 CircleProgress源码
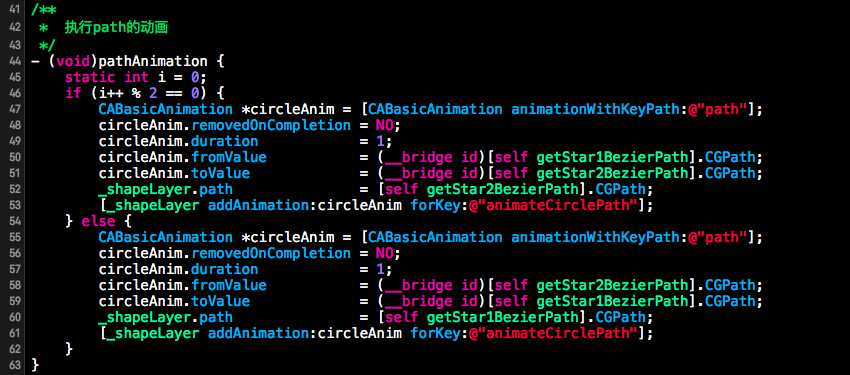
直接更改path的结果,并没有理想中的渐变过程,所以需要使用核心动画:

综合示例源码请看:https://github.com/HeYang123456789/UIView
如果fillColors不设置成 [UIColor clearColor].CGColor就会有这样的效果:

转载原址:http://www.cnblogs.com/goodboy-heyang/p/5185575.html