标签:
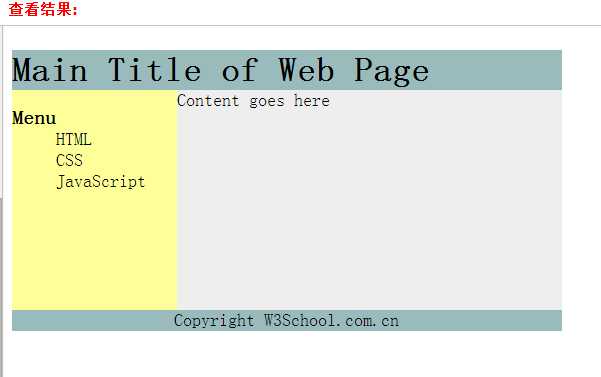
<!DOCTYPE html> <html> <head> <style type="text/css"> div#container{width:500px;} div#header {background-color:#99bbbb;} div#menu {background-color:#ffff99;height:200px;width:150px;float:left;} div#content {background-color:#EEEEEE;height:200px;width:350px;float:left;} div#footer {background-color:#99bbbb;clear:both;text-align:center;} h1 {margin-bottom:0;} h2 {margin-bottom:0;font-size:18px;} ul {margin:0;} li {list-style:none;}//注意:不是<li> </style> </head> <body> <div id="container"> <div id="header"> <h1>Main Title of Web Page</h1> </div> <div id="menu"> <h2>Menu</h2> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ul> </div> <div id="content">Content goes here</div> <div id="footer">Copyright W3School.com.cn</div> </div> </body> </html>

标签:
原文地址:http://www.cnblogs.com/huangytao/p/5688935.html