标签:
1.DIV+CSS布局
(1)按照由上到下,由里到外的方式
(2)样式由CSS去改变
代码:
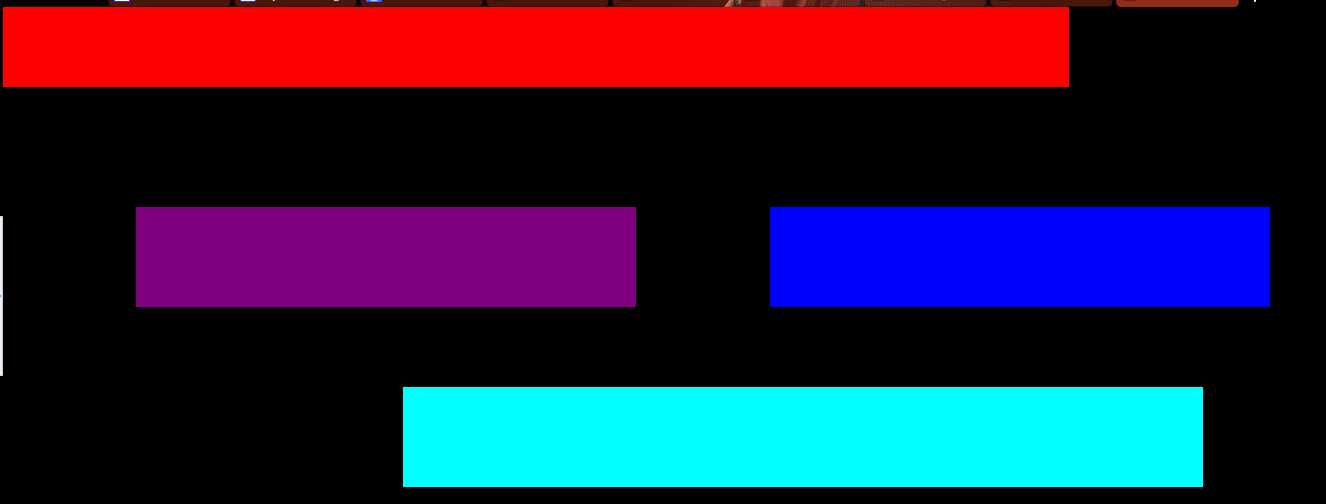
<style type="text/css"> * { margin:0px;/*去除页面的边距*/ padding:0px; } body { width:100%; height:100%; } #one { position:relative; background-color:black; width:100%; height:600px;/*必须设置宽高,不然div不显示。*/ } #top { position:relative; background-color:red; width:80%; height:80px; } #main1 { background-color:purple; position:relative; margin-left:10%;/*距离左边多远*/ top:20%;/*距离顶端多远*/ width:500px; height:100px; float:left; } #main2 { background-color:blue; position:relative; margin-left:10%;/*距离左边多远*/ top:20%;/*距离顶端多远*/ width:500px; height:100px; float:left; } #bottom { background-color:aqua; position:relative; margin-left:30%;/*距离左边多远*/ top:50%;/*距离顶端多远*/ width:800px; height:100px; } </style> </head> <body> <form id="form1" runat="server"> <div id="one"><%--里--%> <%--三个并列在外层--%> <div id="top"> </div> <div id="main1"> </div> <div id="main2"> </div> <div id="bottom"> </div> </form>
页面形式:

标签:
原文地址:http://www.cnblogs.com/bosamvs/p/5689489.html