标签:
一、总结:
::before是在标签内容前面添加内容, ::after是在标签内容后面添加内容
::before ::after与:before :after的区别:css3中修订后的伪元素使用::两个冒号,使用单冒号和双冒号的功能还是一样,IE8只支持单冒号的伪元素,所以使用单冒号的最安全。

关于伪元素和伪类(选择器):
伪元素:

伪类选择器:

二、实例:

表单没有添加冒号的情况:

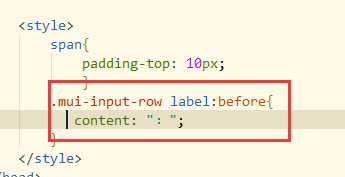
1. :before


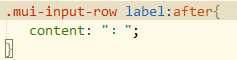
2. :after


css之伪类选择器:before :after(::before ::after)
标签:
原文地址:http://www.cnblogs.com/yy95/p/5688324.html