标签:
WebAppBuilder自定义主题
by 李远祥
基本步骤:
主题可以自定义的部分包括Brand的颜色、字体和其他的基础UI属性。以下使用珠宝箱主题进行修改,新的主题修改涉及到UI的一些CSS属性
Background color
Text color
Font family
Font size
Padding
这些UI组件在珠宝箱主题的标题控制组件、panel组件和地图弹出框中。
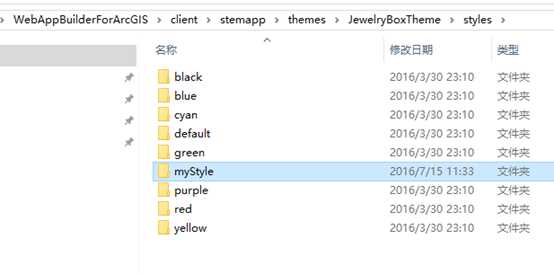
打开webappbuilder的~/client/stemapp/themes/JewelryBoxTheme/styles 文件夹,创建一个新的文件夹为myStyle。在mystyle文件夹下创建名为style.css文件。当然,也可以见将css文件所用到的其他资源如图片等关联到该CSS文件中。

打开~/client/stemapp/themes/JewelryBoxTheme/manifest.json文件
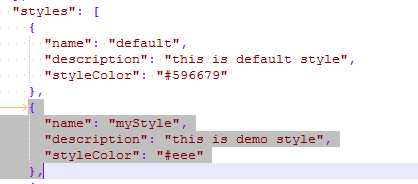
将以下关于myStyle的属性添加到styles节点中
A."name"—必须与myStyle的主题匹配
B. "description"—添加关于主题的描述
C."styleColor"定义主题在WebAppBuilder的中的显示背景颜色

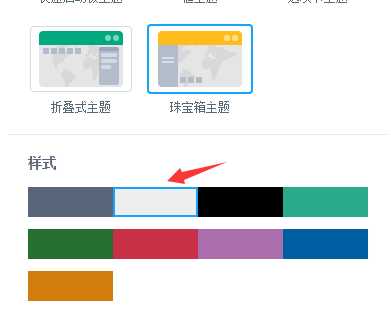
D.重新启动webAppbuilder 可以看到宝箱主题里面新的样式,如下图

更新标题控制部件的颜色方案,可以添加CSS代码到style.css文件中。
.jimu-main-background {
background-color: #fff;
}
名为background-color 的类名是.jimu-main-background的属性,这是Jimu CSS框架和 其他UI包元素中的其中一个类型,详细的Jimu CSS类,可以查看 CSS框架 ,https://developers.arcgis.com/web-appbuilder/api-reference/css-framework.htm


注:特定的指定部件类名的写法一般是jimu-widget-{widgetname}这种形式

现在可以查看具体的效果了,如下图

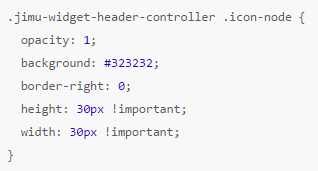
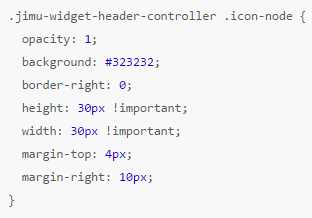
让标题栏图标变小一点,使用下面代码

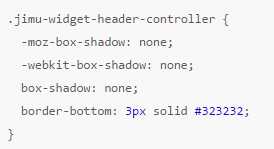
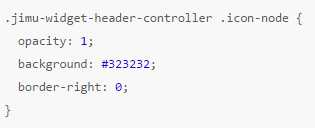
图标的边缘对齐设置

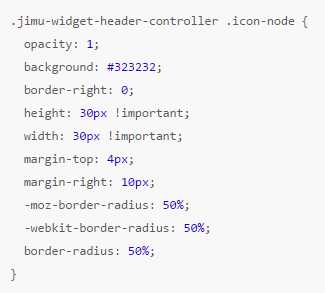
让图标变成圆形

让图标的图片变得更小

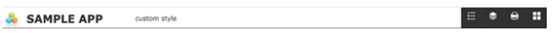
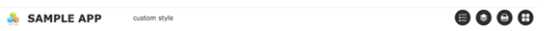
修改结果如下

可以修改选中后的样式

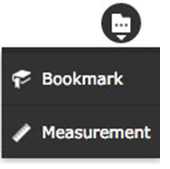
当屏幕缩小时标题栏按钮会自动进行组合,可以修改该组合按钮的样式,例如,一下代码分别为设置组合按钮的对齐方式、背景颜色、图标大小及文字样式




其最终显示效果如下

可以改变标题栏的连接样式,如下

具体效果

Panel微件包括了可扩展微件和屏幕微件,所有的微件都可以修改其背景颜色和标题样式,例如下面代码修改了panel的标题颜色和标题背景

将pannel的边框去掉

展示结果如下

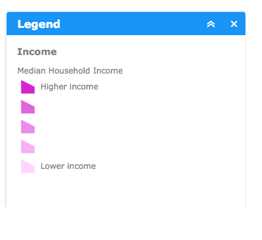
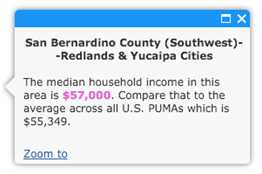
类似panel的做法,改变弹出框的背景颜色做法如下


可以设置不同的字体
如果想使用一些网络字体,可以在style.css文件中引用,如

然后修改 .jimu-main-font. 节点值,例如

标签:
原文地址:http://www.cnblogs.com/lazygis/p/5690412.html