标签:
Webappbuilder自定义widget模板
by 李远祥

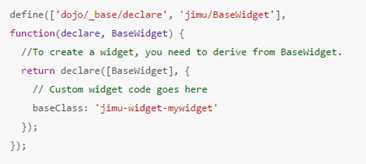
baseClass: ‘jimu-widget-mywidget‘ 如下图




a.打开MyWidget 文件夹下的 config.json 文件,添加json的结构文本到查建中,如下

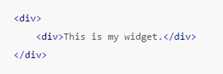
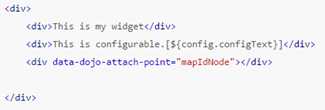
b. 将原来的widget.html 页面代码改为,让其可以直接读取配置的关键变量

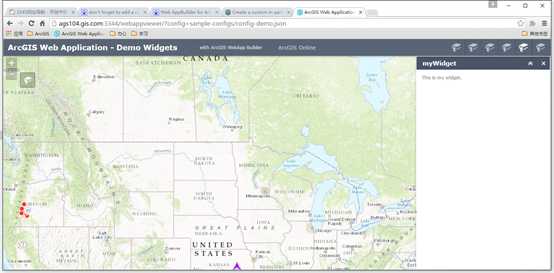
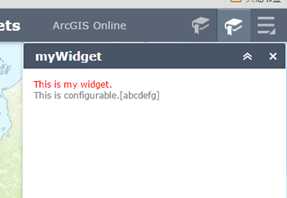
c.打开第5步的测试连接,查看修改的内容。Widget的内容则变为config文件对应的变量。

该代码的作用是将页面的第一个div标签的内容设置为红色。这样做的好处是更好的结构化,让美工人员参与到应用程序的开发过程中。其最终的效果如下




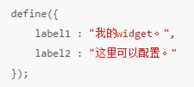
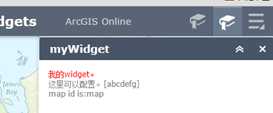
可以通过编写配置文件去适配多国语言。例如前面所用到的插件是英文的提示"This is my widget" and "This is configurable" ,可以通过编写MyWidget文件夹的配置文件去实现中文本地化。






具体的每个属性可以查看网址 https://developers.arcgis.com/web-appbuilder/guide/widget-manifest.htm 的说明。

标签:
原文地址:http://www.cnblogs.com/lazygis/p/5690409.html