标签:
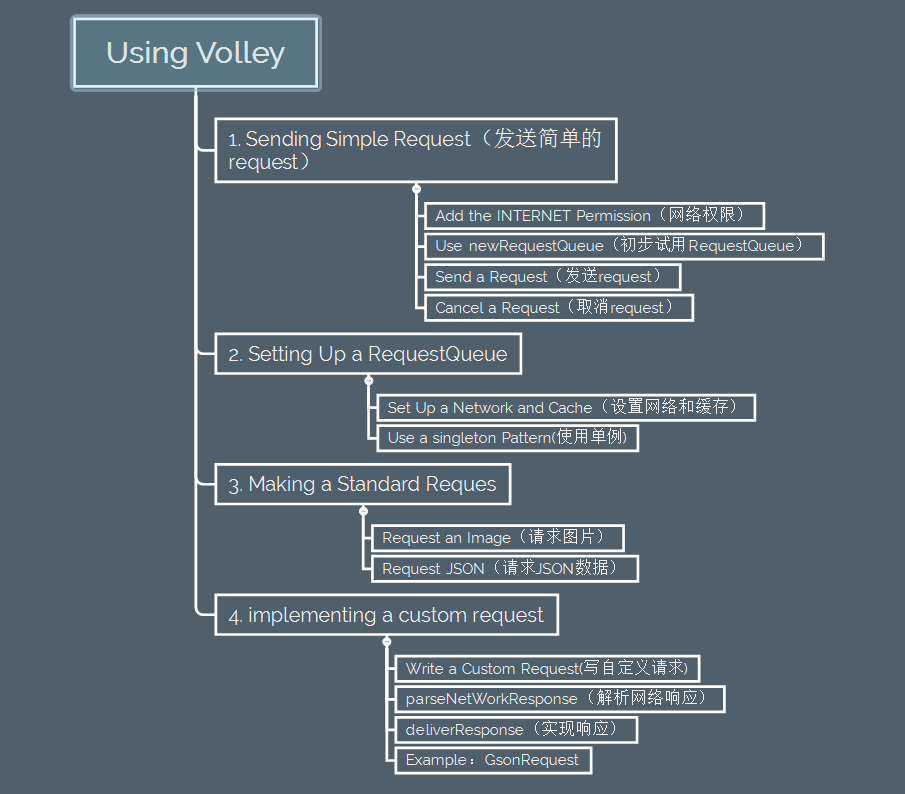
全文脉络可以看这张思维导图:

观看 youtube Google I/O 2013 - Volley: Easy, Fast Networking for Android
使用篇:
git clone https://android.googlesource.com/platform/frameworks/volley clone到本地
在开发环境中添加Android Library
在高版本中,我们使用RequestQueue传递Request对象,RequestQueue的作用有:
Volley 在主线程中分发传递这些解析响应的操作
接下来先从最简单的开始:了解如何通过Volley.newRequestQueue发送
请求,当然,了解如何取消Request也是非常必要的
最好的解释就是代码:
android.permission.INTERNET
Volley提供便利的方法:通过Volley.newRequestQueue去创建并启动RequestQueue,
final TextView mTextView = (TextView) findViewById(R.id.text);
...
// Instantiate the RequestQueue.
RequestQueue queue = Volley.newRequestQueue(this);
String url ="http://www.google.com";
// Request a string response from the provided URL.
StringRequest stringRequest = new StringRequest(Request.Method.GET, url,
new Response.Listener<String>() {
@Override
public void onResponse(String response) {
// Display the first 500 characters of the response string.
mTextView.setText("Response is: "+ response.substring(0,500));
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
mTextView.setText("That didn‘t work!");
}
});
// Add the request to the RequestQueue.
queue.add(stringRequest);Volley在主线程中传实现响应,根据网络返回的数据,在主线程中刷新UI是非常便利的,我们在Volley的响应Handler中,可以自由的定义UI,使用Volley最重要的一点:你需要时刻记得取消这些requests
在第二节 RequestQueue设置篇中讲述了如何设置符合需求的RequestQueue
我们得通过add()方法添加RequestQueue,一旦我们将request加入Volley的“管道中”,获取服务,接着jiu可以解析响应的数据了
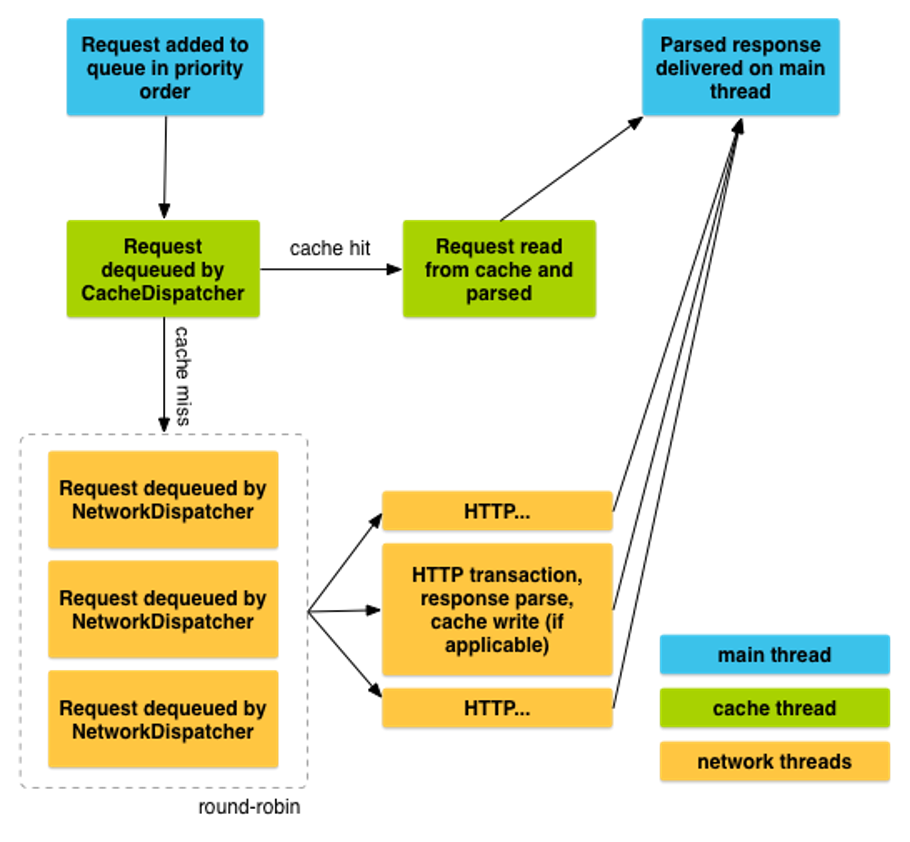
当调用 add() 后, Volley运行一个缓存线程,和一个网络分发线程池,将request加入队列中后,这个请求将会被缓存线程捕获,并且分类:
可用的网络线程从队列中拿到请求,根据HTTP协议传输,解析在子线程中响应,将响应写入缓存,
注意某些操作,像I/O,解析/编码都应该放在子线程中去做,你可以在任何线程中添加request,但是 Volley 响应操作 是在主线程中完成的
如图:request的执行过程

调用cancel()可以取消一个请求,一旦取消,Volley将不会处理该request的响应操作。这究竟有什么好处呢?
最直接的好处是,可以在onStop()中取消所有未发生的请求,你不必再在onSaveInstanceState() 中先检查getactivity==null,接着再去去实现响应
有一种简单的方式:可以为每个request打上TAG标记,使用这个标记来确定哪些request要取消,例如:在onStop()中调用requestQueue.cancelAll(this),就代表着取消所有使用Activity作标记的request对象,
类似的,你可以使用ViewPager作为TAG标记,在滑动的时候取消iamge request,确保新的Viewpager新的Tab可以被其他request持有
语言描述比较晦涩,接下来我们看看Google示例是如何使用TAG的:
定义Tag,并添加request:
public static final String TAG = "MyTag";
StringRequest stringRequest; // Assume this exists.
equestQueue mRequestQueue; // Assume this exists.
// Set the tag on the request.
stringRequest.setTag(TAG);
// Add the request to the RequestQueue.
mRequestQueue.add(stringRequest); 在Activity的onStop()中取消所有拥有该TAG的request
@Override
protected void onStop () {
super.onStop();
if (mRequestQueue != null) {
mRequestQueue.cancelAll(TAG);
}
}
注意:
取消request的时候千万小心。如果我们需要根据请求之后服务端的响应 来设置一些状态码什么的(加载成功,加载失败,等等的状态信息),是否适合取消该request,就需要开发者仔细斟酌了,无论该request被执行或被取消,我们都应该考虑如何处理响应操作,而不是取消掉那个请求后就高枕无忧了
上一节我们通过Volley.newRequestQueue 创建RequestQueue,这是Volley提供的默认的实现方式,接下来我们将详细了解如何自定义创建RequestQueue,来满足我们自定义的行为
接下来将使用Google推荐的方式去创建RequestQueue–单例模式,这样做可以让RequestQueue的持续时间和App的生命周期一样长
Goole只提出了RequestQueue的生命周期和App的生命周期一样长的观点,但没解释原因
我个人从以下两点揣测:1.避免重复创建对象,优化内存,因为RequestQueue中可能持有ImageLoader等等其他引用,不仅造成内存浪费,还会占用物理资源
2. 在 Android Battery Performance 课程中,讲解了蜂窝信号连接是android系统中最浪费电的操作,而每创建一个RequestQueue,意味着内部的dispatcher和线程池都会创建,也会创建网络连接,重复的,过多的创建信号连接,费电不说,手机会发烫啊!(亲测,不然我也不会翻译全篇Volley来做记录了)
Request需要做两件事情:
Volley提供了标准的实现:DiskBasedCache ,它通过使用内存索引提供了file-per-response cache(文件预先缓存),BasicNetwork基于HTTP client 实现了网络传输功能
BasicNetwork是Volley默认的网络引擎实现,该对象必须使用HTPP client来连接网络,HttpURULConnection 开发接口 值得初学者关注
下面示例展示了创建RequstQueue的步骤:
RequestQueue mRequestQueue;
// Instantiate the cache
Cache cache = new DiskBasedCache(getCacheDir(), 1024 * 1024); // 1MB cap
// Set up the network to use HttpURLConnection as the HTTP client.
Network network = new BasicNetwork(new HurlStack());
// Instantiate the RequestQueue with the cache and network.
mRequestQueue = new RequestQueue(cache, network);
// Start the queue
mRequestQueue.start();
String url ="http://www.example.com";
// Formulate the request and handle the response.
StringRequest stringRequest = new StringRequest(Request.Method.GET, url,
new Response.Listener<String>() {
@Override
public void onResponse(String response) {
// Do something with the response
}
},
new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
// Handle error
}
});
// Add the request to the RequestQueue.
mRequestQueue.add(stringRequest);
// ...其实就是向RequestQueue扔进俩参数:cache接口和network接口,如果只需要发送一次请求,并且不想放弃使用线程池,你可以随时创建RequestQueue,当网络响应之后或者返回error信息,这时候我们需要使用RequestQueue.stop()
Volley.newRequestQueue() 提供了简单默认的创建方式
但Google更推荐的做法是:创建RequestQueue单例,以保持它的生命周期和App的时间一样长
如果App经常访问网络,我们更应该去设置单例的RequestQueue
最好的做法是写一个单例类,包含RequestQueue和Vooley其他功能的类引用,
另一种做法是在Application.onCreate()中创建RequestQueue
禁止这样做:使用静态的单例引用
Google提供了一段示例代码,看看标准的单例实现是如何做的:
public class MySingleton {
private static MySingleton mInstance;
private RequestQueue mRequestQueue;
private ImageLoader mImageLoader;
private static Context mCtx;
private MySingleton(Context context) {
mCtx = context;
mRequestQueue = getRequestQueue();
mImageLoader = new ImageLoader(mRequestQueue,
new ImageLoader.ImageCache() {
private final LruCache<String, Bitmap>
cache = new LruCache<String, Bitmap>(20);
@Override
public Bitmap getBitmap(String url) {
return cache.get(url);
}
@Override
public void putBitmap(String url, Bitmap bitmap) {
cache.put(url, bitmap);
}
});
}
public static synchronized MySingleton getInstance(Context context) {
if (mInstance == null) {
mInstance = new MySingleton(context);
}
return mInstance;
}
public RequestQueue getRequestQueue() {
if (mRequestQueue == null) {
// getApplicationContext() is key, it keeps you from leaking the
// Activity or BroadcastReceiver if someone passes one in.
mRequestQueue = Volley.newRequestQueue(mCtx.getApplicationContext());
}
return mRequestQueue;
}
public <T> void addToRequestQueue(Request<T> req) {
getRequestQueue().add(req);
}
public ImageLoader getImageLoader() {
return mImageLoader;
}
}
Here are some examples of performing RequestQueue operations using the singleton class:
// Get a RequestQueue
RequestQueue queue = MySingleton.getInstance(this.getApplicationContext()).
getRequestQueue();
// ...接着我们在控制层加入该requestqueue即可:
// Add a request (in this example, called stringRequest) to your RequestQueue.
MySingleton.getInstance(this).addToRequestQueue(stringRequest);首先Volley支持三种常见的Request
大多数情况下,我们使用上述三种Requst就够了,我们先了解如何使用上述三种标准的Request,下一节再去了解如何自定义Request
Volley提供以下三个类服务于请求图片的操作:
ImageRequest : 一个封装好的Request,可以传入URL并且在回调中解析Bitmap对象,它提供了一些便利的特性,比如压缩尺寸(还记得我们在《图片压缩》《内存优化》《开源绘画板》使用的图片压缩方案吗?),它最大的好处就是Volley的线程调度确保了图片操作这种非常耗费资源的行为(解析,读取)都是在子线程中完成的
ImageLoader : 一个辅助类,可以完成图片缓存,和图片加载等操作,ImageLoader是有包含了很多ImageRequest ,一个实际的需求就是:我们会在Listview中加载很多缩略图。ImageLoader提供了内存缓存来控制Volley的缓存,缓存是内存优化中极好的行为!Imagloader还能够合并响应,而不用每次响应都在view中设置bitmap。合并机制可以同时响应多个请求,这样做也提高了性能
NetworkImageView : 在ImageLoader的基础上诞生,某些情况下可以取代ImageView,比如通过URL网络加载ImageView,NetworkImageView还能取消请求,当该Imageview从视图树中移除的时候(滑动某一个可见条目至不可见,该任务还没加载完,把他取消掉)
这里有一些使用ImageRequest的实例,根据URL展示图片,请注意那个单例实现的RequestQueue
ImageView mImageView;
String url = "http://i.imgur.com/7spzG.png";
mImageView = (ImageView) findViewById(R.id.myImage);
...
// Retrieves an image specified by the URL, displays it in the UI.
ImageRequest request = new ImageRequest(url,
new Response.Listener<Bitmap>() {
@Override
public void onResponse(Bitmap bitmap) {
mImageView.setImageBitmap(bitmap);
}
}, 0, 0, null,
new Response.ErrorListener() {
public void onErrorResponse(VolleyError error) {
mImageView.setImageResource(R.drawable.image_load_error);
}
});
// Access the RequestQueue through your singleton class.
MySingleton.getInstance(this).addToRequestQueue(request);我们也可以使用ImageLoader和NetworkImageview来协调调度展示多个图片,例如Listview加载多个item的时候就有这个需求
在item中定义NetworkImageview:
<com.android.volley.toolbox.NetworkImageView
android:id="@+id/networkImageView"
android:layout_width="150dp"
android:layout_height="170dp"
android:layout_centerHorizontal="true" />使用ImageLoader展示图片:
ImageLoader mImageLoader;
ImageView mImageView;
// The URL for the image that is being loaded.
private static final String IMAGE_URL =
"http://developer.android.com/images/training/system-ui.png";
...
mImageView = (ImageView) findViewById(R.id.regularImageView);
// Get the ImageLoader through your singleton class.
mImageLoader = MySingleton.getInstance(this).getImageLoader();
mImageLoader.get(IMAGE_URL, ImageLoader.getImageListener(mImageView,
R.drawable.def_image, R.drawable.err_image));通常上述代码就足够了,使用的是普通的Imageview加载图片
考虑到逼格和代码简洁性,我们来看看NetworkImageview是如何实现相同的功能的:
ImageLoader mImageLoader;
NetworkImageView mNetworkImageView;
private static final String IMAGE_URL =
"http://developer.android.com/images/training/system-ui.png";
...
// Get the NetworkImageView that will display the image.
mNetworkImageView = (NetworkImageView) findViewById(R.id.networkImageView);
// Get the ImageLoader through your singleton class.
mImageLoader = MySingleton.getInstance(this).getImageLoader();
// Set the URL of the image that should be loaded into this view, and
// specify the ImageLoader that will be used to make the request.
mNetworkImageView.setImageUrl(IMAGE_URL, mImageLoader);上面的小段代码展示了如何通过单例类使用RequestQueue和ImageLoader。这么做是为了确保App为RequestQueue和ImaeLoader创建一个生命足够长的单例引用,好处就是ImageLoader最主要的功能就是内存缓存可以循环利用。使用单例模式允许图片缓存比activity活的时间更长,如果你在activity中创建Imageloader,那么每一个activity,都会重复创建ImageLoader,比如屏幕旋转,activity重建,那么ImageLoader也重建了,这可能会造成屏幕卡顿
Volley 提供标准的缓存实现 ,从DiskBasedCache类可以窥探一二。这个缓存类直接在硬盘上实现目录,但是使用ImageLoader,你需要提供自定义的内存缓存 LRU图片缓存,通过ImageLoader.ImageCache接口,你也许像创建单例缓存,更多创建的细节,可以返回第二节看Setting Up a RequestQueue
这里有一个示例 是针对内存缓存 LruBitmapCache 类:
import android.graphics.Bitmap;
import android.support.v4.util.LruCache;
import android.util.DisplayMetrics;
import com.android.volley.toolbox.ImageLoader.ImageCache;
public class LruBitmapCache extends LruCache<String, Bitmap>
implements ImageCache {
public LruBitmapCache(int maxSize) {
super(maxSize);
}
public LruBitmapCache(Context ctx) {
this(getCacheSize(ctx));
}
@Override
protected int sizeOf(String key, Bitmap value) {
return value.getRowBytes() * value.getHeight();
}
@Override
public Bitmap getBitmap(String url) {
return get(url);
}
@Override
public void putBitmap(String url, Bitmap bitmap) {
put(url, bitmap);
}
// Returns a cache size equal to approximately three screens worth of images.
public static int getCacheSize(Context ctx) {
final DisplayMetrics displayMetrics = ctx.getResources().
getDisplayMetrics();
final int screenWidth = displayMetrics.widthPixels;
final int screenHeight = displayMetrics.heightPixels;
// 4 bytes per pixel
final int screenBytes = screenWidth * screenHeight * 4;
return screenBytes * 3;
}
}重点就在于这个类继承LruCache类,并且实现了ImageLoder.ImageCache接口
光给实现,不给如何用这个类的的调用纯属耍流氓:
RequestQueue mRequestQueue; // assume this exists.
ImageLoader mImageLoader = new ImageLoader(mRequestQueue, new LruBitmapCache(
LruBitmapCache.getCacheSize()));Volley提供了两个类来操作JSON 请求:
这两个类都是JsonRequest的子类:
TextView mTxtDisplay;
ImageView mImageView;
mTxtDisplay = (TextView) findViewById(R.id.txtDisplay);
String url = "http://my-json-feed";
JsonObjectRequest jsObjRequest = new JsonObjectRequest
(Request.Method.GET, url, null, new Response.Listener<JSONObject>() {
@Override
public void onResponse(JSONObject response) {
mTxtDisplay.setText("Response: " + response.toString());
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
// TODO Auto-generated method stub
}
});如果仅仅响应的是字符串,图片,或者JSON数据,我们不太需要去自定义Request,因为Volley提供的三种实现已经够用了好伐!
当我们不得不自定义Request的时候,需要遵循以下两步:
继承Request 对象,泛型T就是期望响应的数据类型,假如你解析的响应式字符串,创建自定义Request 通过继承Request,参照Volley 封装的对象 StringRequest和ImageRequest的例子,它们都是继承Request
实现抽象方法parseNetworkResponse()和delierResponse()
接下来看详细的细节:
Response对象 压缩了一个解析响应作为实现,需要提前设一个泛型T(String,image,JSON),接下来有个实例是关于parseNetworkResponse():
@Override
protected Response<T> parseNetworkResponse(
NetworkResponse response) {
try {
String json = new String(response.data,
HttpHeaderParser.parseCharset(response.headers));
return Response.success(gson.fromJson(json, clazz),
HttpHeaderParser.parseCacheHeaders(response));
}
// handle errors
...
}注意一下几点:
如果我们的使用的网络协议是非正式的缓存协议,我们自己可以创建Cache.Entry对象,大部分的请求最好都像下面这样:
return Response.success(myDecodedObject,
HttpHeaderParser.parseCacheHeaders(response));
Volley 调用parseNetworkResponse()接口从工作线程中,解析响应将消耗CPU非常多的性能,比如解析JPEG至Bitmap中,切记不要锁住主线
程。
工作线程指的是子线程,主线程指的是UI线程
Volley会在主线程中回调parseNetworkResponse(),在此接口中返回一个Object对象,大部分requests 都在这调用一个回调接口:
protected void deliverResponse(T response) {
listener.onResponse(response);
Gson库想必大家都有所了解
我们可以根据JSON 键值定义Java Bean对象,Gson将会为你设置变量
这里有一个完整实现 使用Volley request解析Gson
public class GsonRequest<T> extends Request<T> {
private final Gson gson = new Gson();
private final Class<T> clazz;
private final Map<String, String> headers;
private final Listener<T> listener;
/**
* Make a GET request and return a parsed object from JSON.
*
* @param url URL of the request to make
* @param clazz Relevant class object, for Gson‘s reflection
* @param headers Map of request headers
*/
public GsonRequest(String url, Class<T> clazz, Map<String, String> headers,
Listener<T> listener, ErrorListener errorListener) {
super(Method.GET, url, errorListener);
this.clazz = clazz;
this.headers = headers;
this.listener = listener;
}
@Override
public Map<String, String> getHeaders() throws AuthFailureError {
return headers != null ? headers : super.getHeaders();
}
@Override
protected void deliverResponse(T response) {
listener.onResponse(response);
}
@Override
protected Response<T> parseNetworkResponse(NetworkResponse response) {
try {
String json = new String(
response.data,
HttpHeaderParser.parseCharset(response.headers));
return Response.success(
gson.fromJson(json, clazz),
HttpHeaderParser.parseCacheHeaders(response));
} catch (UnsupportedEncodingException e) {
return Response.error(new ParseError(e));
} catch (JsonSyntaxException e) {
return Response.error(new ParseError(e));
}
}
}当然,我们也可以考虑使用Volley提供的 JsonArrayRequest和JsonArrayObject对象。具体参考上一节,创建标准的Request
跟Google 学代码:Transmitting Network Data Using Volley
标签:
原文地址:http://blog.csdn.net/chivalrousman/article/details/51975583