标签:
1.默认情况下,浏览器是从上而下解析html代码,当然script嵌在html中,因此也会按照此顺序,并且外面引入的文件也不会改变此顺序。
2.任何的javascript代码在执行前都要进行编译
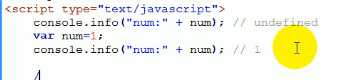
3.当解析到script则浏览器会调用js解析器,通常js解析器是先预编译,再解析执行,解析器对变量和函数声明进行了预编译。如果之前没有声明过,,编译器会在当前作用域声明一个变量,进行初始化,但此时变量并没有赋值

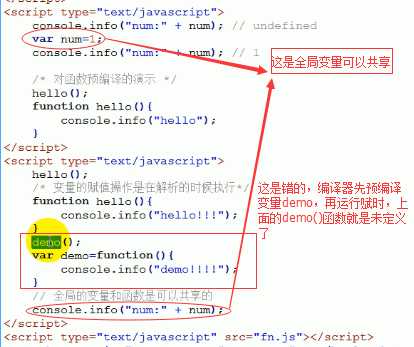
对于此种情况,编译器先会在当前作用域中声明一个变量,进行初始化,就是num(如果之前未声明过),但此时变量并没有赋值,所以就会有undefined
接下来,引擎会在作用域中查找该变量,如果能够找到,就会对它赋值,所以就会有下面的1。
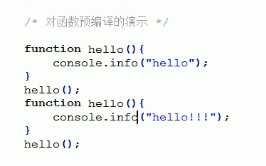
4.函数编译
当有函数名相同时,后面的函数会替换前面的函数


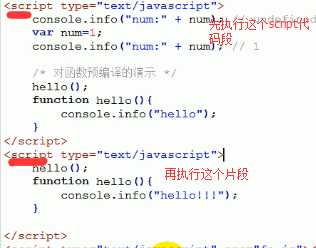
5.js解析器是按照script片段来预编译和解析的,先编译第一个script片段然后执行,接下来再编译第二个script片段然后执行


6.
不同的script代码片段,变量是可以共享的(这是针对全局的变量和函数是可以共享的)。局部变量应当放到函数中。
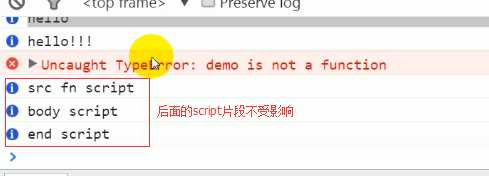
在执行某个script代码片段时,如果此代码有问题,则会停止执行当前的script后面的代码,但是对后面的script片段没有影响。


标签:
原文地址:http://www.cnblogs.com/GumpYan/p/5691171.html