标签:style blog http color 使用 os strong 文件
使用手机访问电脑上写的网页
做移动端开发都要开发环境,但是我们有可能会在想我们能不能在PC端开发完后,然后在手机端预览效果,这样的话,对于我们开发有以下优点:
1. 能方便调式代码,能看到效果,不需要依赖于安装环境。
2. 我们自己平时在家里也可以做移动端开发demo,让我们可以更多的了解移动端开发的知识点,减轻工作上压力。
下面来让我们来学习如何使用PC端开发网页,然后再在手机端预览效果!!
一: 搭建本地服务器环境,我是前端开发人员,对服务器端并不是非常了解,所以简单的搭建一个PHP环境,直接安装Wamp5软件,ok直接搭建了一个简单的环境。
二: 在自己的电脑上建立wifi热点。
1. 管理员运行命令如下:
netsh wlan show drivers
2. 可以新建一个bat文件 如wifi.bat,里面放如下代码:
netsh wlan set hostednetwork mode=allow ssid=tugenhua key=12345678


netsh wlan start hostednetwork
4. 查看本地IP如下:

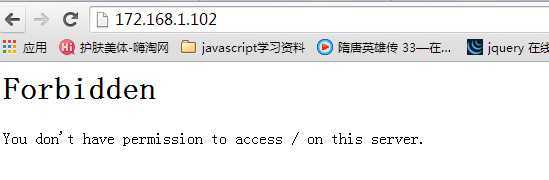
启动服务器,直接在本地访问这个IP或者用手机访问这个IP则不能访问,如下提示:

5. 修改apache的http.conf文件:
把所有的Deny from all 这行注释掉,再重启服务器就可以使用手机访问我们电脑上的网页,这样对于移动端开发非常方便,我们不需要一定安装环境了。
标签:style blog http color 使用 os strong 文件
原文地址:http://www.cnblogs.com/tugenhua0707/p/3895922.html