标签:style blog http color java 使用 io 2014
菜单折叠这个功能很简单,很多人都有写过,只因它在项目中使用实在是太频繁了。代码就那么几行,没什么讲的,这里只是将其封装成插件而已。
Html代码如下:
<div class="box"> <p>菜单一</p> <ul> <li><a>1111</a></li> <li><a>1111</a></li> <li><a>1111</a></li> </ul> <p>菜单二</p> <ul> <li><a>2222</a></li> <li><a>2222</a></li> <li><a>2222</a></li> </ul> <p>菜单三</p> <ul> <li><a>3333</a></li> <li><a>3333</a></li> <li><a>3333</a></li> </ul> </div>
插件实现代码如下:
(function ($) { $.fn.Fold = function (options) { //默认参数设置 var settings = { speed: 300 //折叠速度(值越大越慢) } //不为空则合并参数 if (options) $.extend(settings, options); //为每个p元素绑定点击事件 $("> p", this).each(function () { $(this).bind("click", function () { $(this).next("ul").slideToggle(settings.speed); }); }); //默认第一个展开,其它折叠 $("> ul", this).hide().first().show(); //遵循链式原则 return this.each(function () { }); } })(jQuery);
这里就不作讲解了,注释都写明了。
示例DEMO如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <style type="text/css"> *{padding:0;margin:0;} ul,ul li{ list-style:none;} .box{ width:250px; margin:50px auto; border:1px solid gray;} .box p{ background-color: Green;color: white;cursor: pointer;font-weight: bold; line-height: 40px;padding-left: 15px;} </style> </head> <body> <div class="box"> <p>菜单一</p> <ul> <li><a>1111</a></li> <li><a>1111</a></li> <li><a>1111</a></li> </ul> <p>菜单二</p> <ul> <li><a>2222</a></li> <li><a>2222</a></li> <li><a>2222</a></li> </ul> <p>菜单三</p> <ul> <li><a>3333</a></li> <li><a>3333</a></li> <li><a>3333</a></li> </ul> </div> <script src="../js/jquery-1.4.1.min.js" type="text/javascript"></script> <script src="../js/jquery.similar.Fold.js" type="text/javascript"></script> <script type="text/javascript"> $(".box").Fold(); </script> </body> </html>
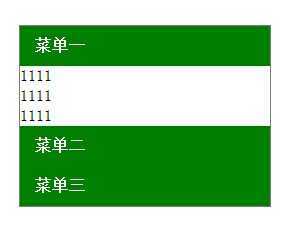
效果图片:

自己编写jQuery插件 之 菜单折叠,布布扣,bubuko.com
标签:style blog http color java 使用 io 2014
原文地址:http://www.cnblogs.com/similar/p/3896029.html