标签:
开发环境:citymaker 7(以下简称cm),jquery,easyui 1.4(界面),visual studio 2012(没有vs,不部署到IIS也行,html文件在本地目录双击打开可用)
以下演示一个最基本的功能,先初始化控件,然后通过打开cep文件加载三维场景

还需要复制(整个skybox文件夹)

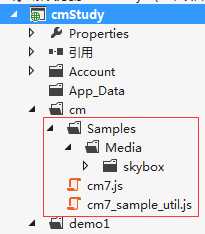
复制后的文件结构

PS:我的代码里的cm7.js和cm7_sample_util.js有少许改动,下方有提供代码
新建一html文件,head部分引用关于cm的js文件
1 <script type="text/javascript" src="../cm/cm7.js"></script>
2 <script type="text/javascript" src="../cm/cm7_sample_util.js"></script>
body添加控件
<object id="__g" type="application/x-cm-3d" style="width: 100%; height: 100%;"></object>
script的内容
1 $(function ($) { 2 // 初始化三维控件 3 initAxControl(); 4 //cep文件路径,本地路径也行 5 var cepPath = "http://192.168.15.53:32555/default.cep"; 6 //打开cep 7 __g.project.open(cepPath, false, ""); 8 });

关于cep文件以及其他数据文件(例如fdb)等放在客户端本地目录的问题:
这些文件可以放在本地目录,可是除cep文件以外,工程里加载的矢量数据文件可能会因为权限问题无法加载,在系统中不报错,只是图层加载不出来。解决方法是“以管理员身份运行”浏览器,当然,最好的方法还是把fdb用服务发布。
以上全部代码已上传到百度云盘
链接:http://pan.baidu.com/s/1bCW7ds 密码:i1tp
伟景行 citymaker 从入门到精通(1)——js开发,最基本demo,加载cep工程文件
标签:
原文地址:http://www.cnblogs.com/cannel/p/5692342.html