标签:style blog http color java os io strong
潜水多年、一直是只看不评不写多年,每每看到各位大牛分享的经典文章都是默默的收藏,对大牛技术分享技术表示感谢,这么多年从博客园学到了很多。 这段时间项目告一段落、 正好这段时间相对清闲,我也整理一些常用的内容与大家分享下。
从毕业到现在转眼间也有五年半了、一直从事企业管理软件开发、做过asp.net webform、做过silverlight、也做过asp.net mvc。对于企业管理软件,不管用什么技术展示,表单控件都是很重要的一个控件,今天就从表单控件--双向绑定说起吧!至于为什么需要双向绑定我就不阐述了。
需求背景:纯客户端控件、客户端和服务端通过ajax传输json格式数据进行交互,要求简单易用、易于扩展。
假设从服务端取到如下数据:
data = { "NAME": "张三", "SEX": "2" };
现要将数据绑定到如下HTML容器中:
1 <div id="container"> 2 <div style="border: 1px solid; width: 400px;"> 3 姓名:<input type="text" data-bind="NAME" /> 4 性别:<select type="select" data-bind="SEX"> 5 <option value="1">男</option> 6 <option value="2">女</option> 7 </select> 8 </div> 9 <div> 10 <input type="button" onclick="GetData();" value="获取数据"></div>
通过以下一行js即可实现效果:
1 $("#container").binding(data);

当我们修改姓名或者性别时,再次获取data,data就是修改的数据,可直接用于提交

全部源码如下:
其中可以通过扩展$.formControls对象来实现对其他第三方控件的支持。

1 /// <reference path="jquery-1.7.2.js" /> 2 $.extend({ formControls: { 3 text: { 4 getValue: function ($ele) { 5 return $ele.val(); 6 }, 7 setValue: function ($ele, value) { 8 $ele.val(value); 9 } 10 }, 11 select: { 12 getValue: function ($ele) { 13 return $ele.val(); 14 }, 15 setValue: function ($ele, value) { 16 $ele.val(value); 17 } 18 } 19 } 20 }); 21 function UIBinder($container, op) { 22 var pubSub = jQuery({}); 23 jQuery($container).unbind("change").on("change", "[data-bind]", function (evt) { 24 var $ele = jQuery(this); 25 var attrName = $ele.attr("data-bind"); 26 var obj = $.formControls[$ele.attr("type")]; 27 if (obj) { 28 var val = obj.getValue($ele); 29 pubSub.trigger("uiChange", [attrName, val]); 30 pubSub.trigger("changed", [attrName, val]); 31 } 32 }); 33 pubSub.on("dataChange", function (evt, attrName, val) { 34 jQuery("[data-bind=‘" + attrName + "‘]", $container).each(function () { 35 var $ele = jQuery(this); 36 var obj = $.formControls[$ele.attr("type")]; 37 if (obj) obj.setValue($ele, val); 38 }); 39 }); 40 return pubSub; 41 } 42 function DataBinder($container, data, op) { 43 var binder = new UIBinder($container, op); 44 data.set = function (attr_name, val) { 45 data[attr_name] = val; 46 binder.trigger("dataChange", [attr_name, val]); 47 if (op.isReady) binder.trigger("changed", [attr_name, val]); 48 }; 49 data.get = function (attr_name) { 50 return data[attr_name]; 51 }; 52 binder.on("uiChange", function (evt, attr_name, val) { 53 if (op.isReady && data.State == 0) data.State = 2; 54 if ($.isArray(val)) { 55 data[attr_name] = val[0]; 56 data[attr_name + "NAME"] = val[1]; 57 } 58 else { 59 data[attr_name] = val; 60 } 61 }); 62 this._binder = binder; 63 } 64 $.fn.extend({ 65 binding: function (data, op) { 66 var $container = $(this); 67 op = $.extend({ changed: function () { }, isReady: false }, op); 68 op.isReady = false; 69 var entity = new DataBinder($container, data, op); 70 $("[data-bind]", $container).each(function () { 71 var attr_name = $(this).attr("data-bind"); 72 data.set(attr_name, data[attr_name]); 73 }); 74 entity._binder.on("changed", function (evt, attr_name, val) { 75 if ($.isFunction(op.changed)) op.changed(attr_name, val); 76 }); 77 op.isReady = true; 78 $container.data("data", data); 79 } 80 });
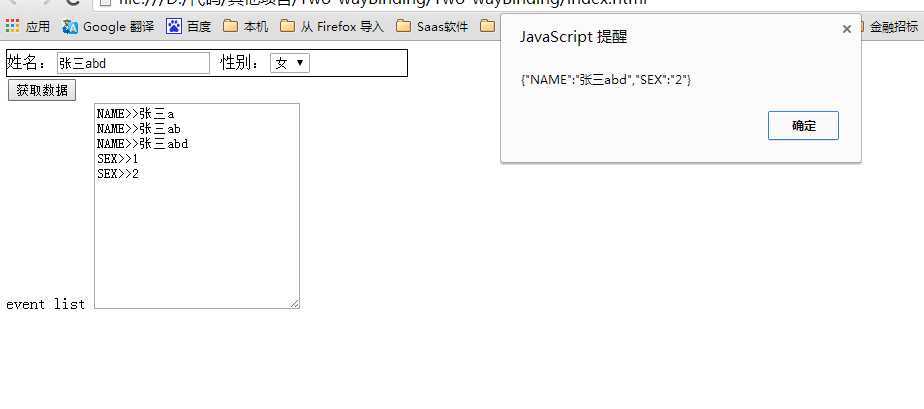
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head runat="server"> 4 <title></title> 5 <script src="Scripts/jquery-1.7.2.js" type="text/javascript"></script> 6 <script src="Scripts/jquery.json-2.4.js" type="text/javascript"></script> 7 <script src="Scripts/Two-wayBinding.js" type="text/javascript"></script> 8 </head> 9 <body> 10 <div id="container"> 11 <div style="border: 1px solid; width: 400px;"> 12 姓名:<input type="text" data-bind="NAME" /> 13 性别:<select type="select" data-bind="SEX"> 14 <option value="1">男</option> 15 <option value="2">女</option> 16 </select> 17 </div> 18 <div> 19 <input type="button" onclick="GetData();" value="获取数据"></div> 20 <label> 21 event list</label> 22 <textarea id="txtResult" readonly style="width: 200px; height: 200px;"></textarea> 23 </div> 24 <script type="text/javascript"> 25 var data = { "NAME": "张三", "SEX": "2" }; 26 var op = { 27 changed: function (attr_name, val) { 28 if ($("#txtResult").text()) { 29 $("#txtResult").text($("#txtResult").text() + "\r\n" + attr_name + ">>" + val); 30 } 31 else { 32 $("#txtResult").text(attr_name + ">>" + val) 33 } 34 } 35 }; 36 $("#container").binding(data, op); 37 function GetData() { 38 alert($.toJSON(data)); 39 } 40 </script> 41 </body> 42 </html>
其中部分代码参考:http://www.lucaongaro.eu/blog/2012/12/02/easy-two-way-data-binding-in-javascript/
标签:style blog http color java os io strong
原文地址:http://www.cnblogs.com/liuyuedeyv/p/3896063.html