标签:
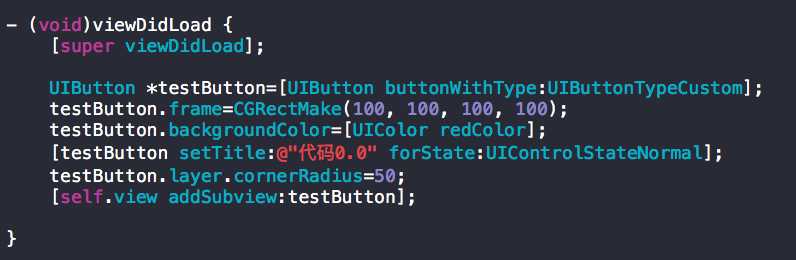
首先我们看一下代码是如何给按钮设置圆角的:

我们再来看看如何在storyboard或xib中给按钮设置圆角:
1.在storyboard或xib中添加按钮后,设置标题和背景色,做好约束;
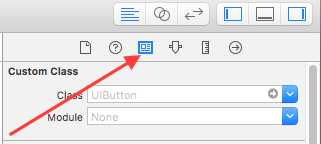
2.点击 Show the identity inspector 按钮;按钮位置如下图所示:

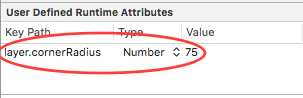
3.然后在User Defined Runtime Attributes 栏为按钮添加layer.cornerRadius属性,类型为Number,根据需求设置一个Value值。如下图所示:

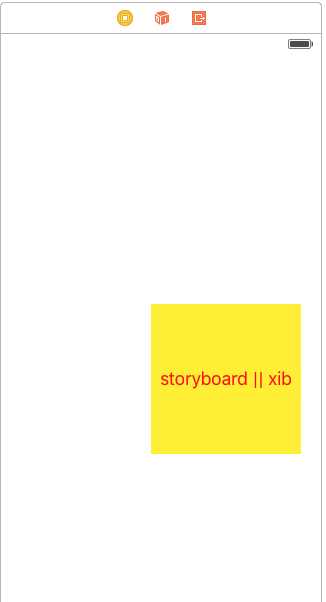
4.到这里基本完成了对按钮的圆角设置,请注意!因为在User Defined Runtime Attributes 栏为控件添加的是运行时特性,所以在storyboard或xib中按钮还是四方形的显示,如下图:

最后,请大家看一下分别用代码和storyboard为按钮设置圆角的效果图

iOS之分别使用代码和storyboard、xib为控件设置圆角(以按钮为例)
标签:
原文地址:http://www.cnblogs.com/BlogOfLGL/p/radiusOfButtonFromLGL.html