标签:
需要安装的软件:
node-v0.12.7-x64.msi
python-2.7.10.amd64.msi
Git-2.5.1-64-bit.exe
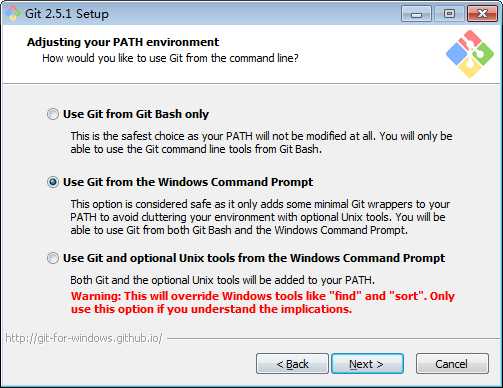
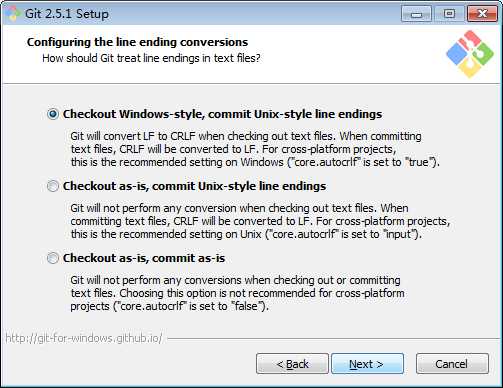
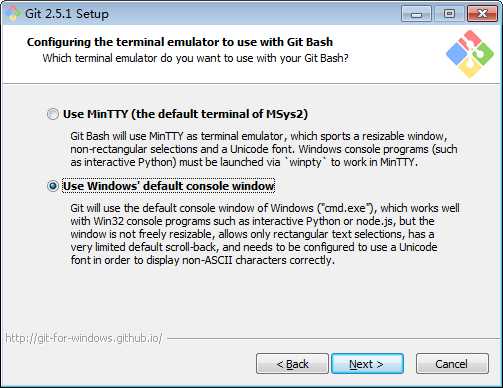
(注意:Git安装时,需要选择的步骤)



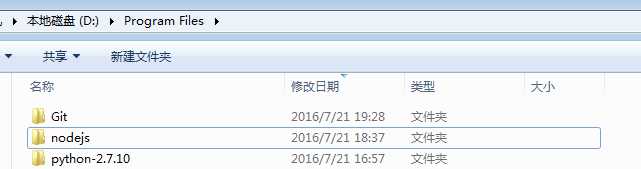
安装位置:

配置环境变量:
path路径下添加:(有些安装软件的时候自动生成)
D:\Program Files\Git\cmd;D:\Program Files\Git\bin;D:\Program Files\nodejs\;D:\Program Files\python-2.7.10;
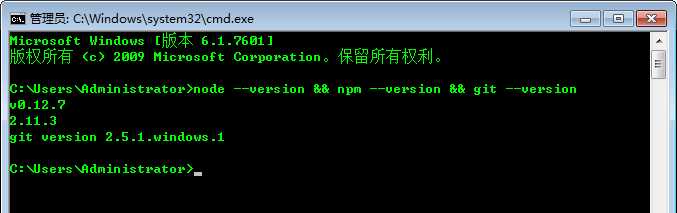
cmd确认是否安装成功:

安装Yeoman工具集:
包含Yeoman、Brower、Grunt
运行cmd,输入 npm install --global yo
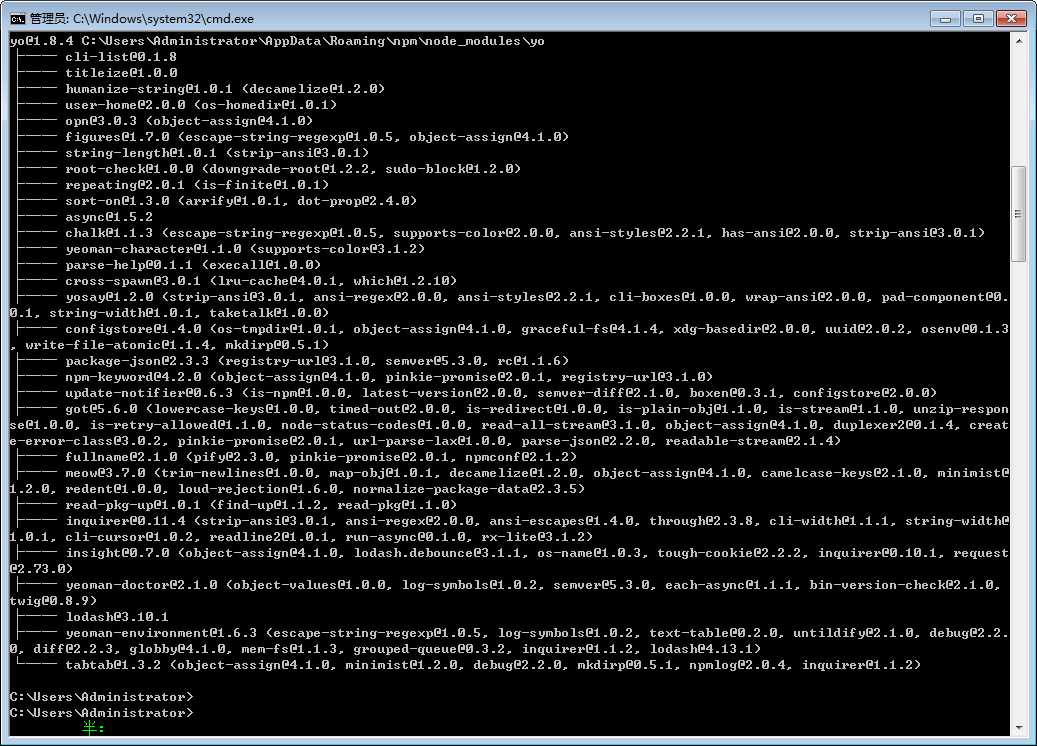
1.如果安装成功出现如下界面:

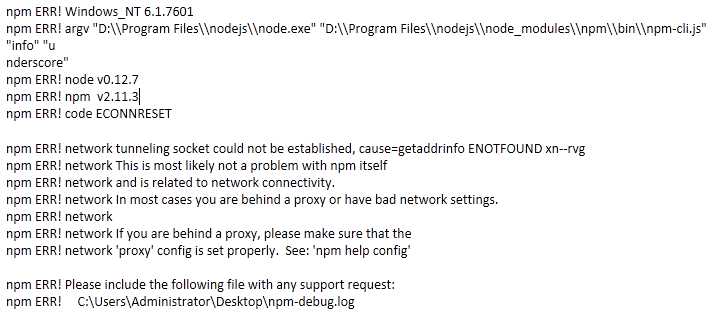
(注意:安装失败可能会出现下面情况)

解决方法:
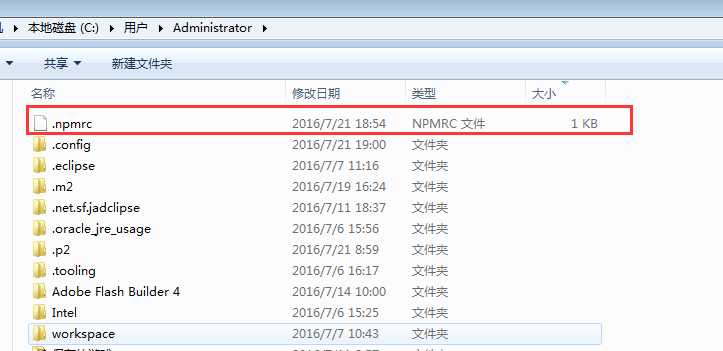
1、删除npmrc文件

2、使用镜像方法(三种办法任意一种都能解决问题,建议使用第三种,将配置写死,下次用的时候配置还在)
1)通过config命令
npm config set registry http://registry.cnpmjs.org
npm info underscore (如果上面配置正确这个命令会有字符串response)
2)命令行指定
npm --registry http://registry.cnpmjs.org info underscore
3)编辑 ~/.npmrc 加入下面内容
registry = http://registry.cnpmjs.org
确认安装yo成功:

(注意:如果失败,需要分别安装bower 和 grunt)
npm install bower -g
npm install -g grunt-cli
至此,环境可用!
如需搭建AngularJs项目,请参照
标签:
原文地址:http://www.cnblogs.com/fron/p/angularjs-nodejs-npm-install.html