标签:
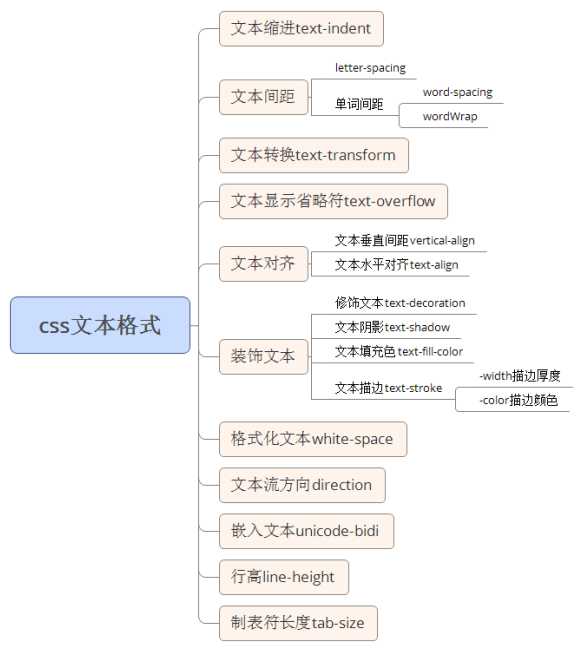
一、css文本主体内容:

二、css文本详解:
1、文本缩进
语法:
text-indent:<length>|<percentage> 默认值为0.
属性值详解:
<length>:用长度值指定文本的缩进。可以为负值。
<percentage>:用百分比指定文本的缩进。可以为负值。
<inherit>:继承父级text-indent属性值。
用法:
检索或设置对象中的文本的缩进。
内联对象要使用该属性必须先使该对象表现为块级或内联块级。 对应的脚本特性为textIndent。
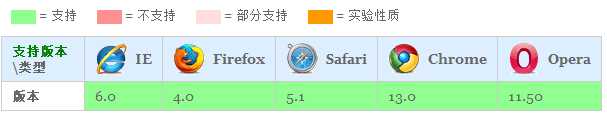
兼容性:

代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p {text-indent:50px;}
</style>
</head>
<body>
<p>
In my younger and more vulnerable years my father gave me some advice that I‘ve been turning over in my mind ever since. ‘Whenever you feel like criticizing anyone,‘ he told me, ‘just remember that all the people in this world haven‘t had the advantages that you‘ve had.‘
</p>
</body>
</html>
运行后的效果:

2、
标签:
原文地址:http://www.cnblogs.com/john-sr/p/5693354.html