标签:
一、分页栏
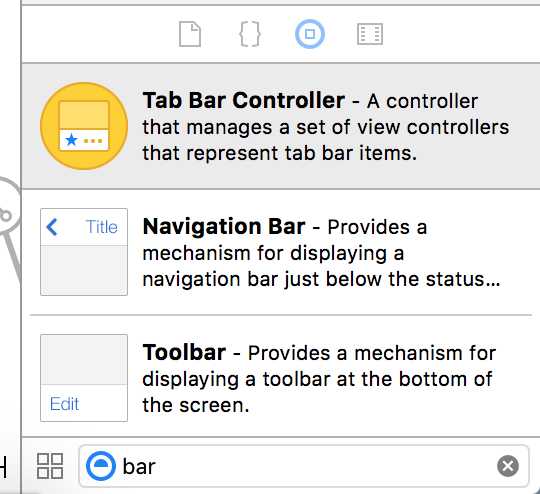
创建一个新的项目,Subclass of的值选中UIViewController,然后在storyboard中删除根视图,在右下方拖出一个Tab Bar Controller

新增分页,只需从右下方拖出一个普通的View Controller,按住鼠标右键从分页栏控制器拖动到新视图控制器上释放,在弹出面板中的Relationship Segue标题下选中view controllers,使用这些分页要给他们创建Cocoa Touch Class 并关联。
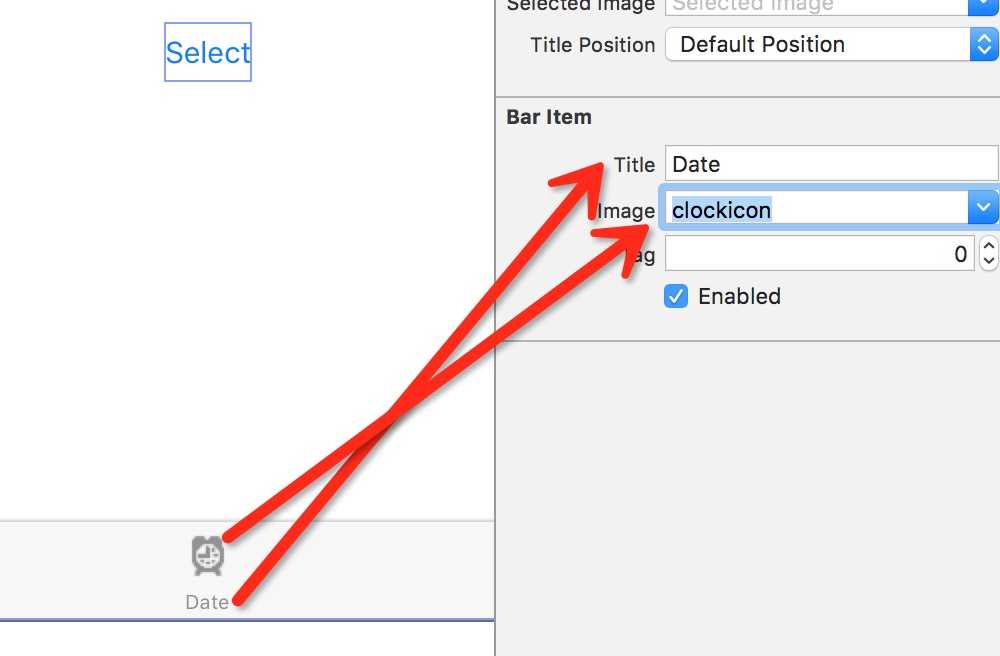
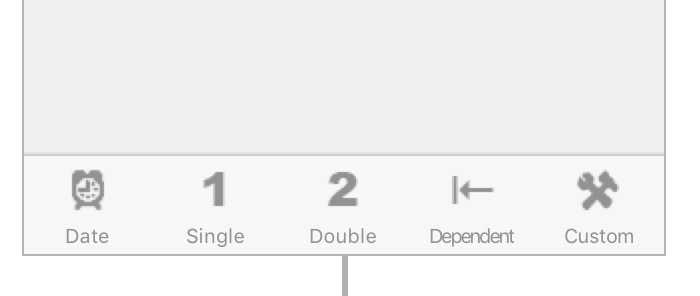
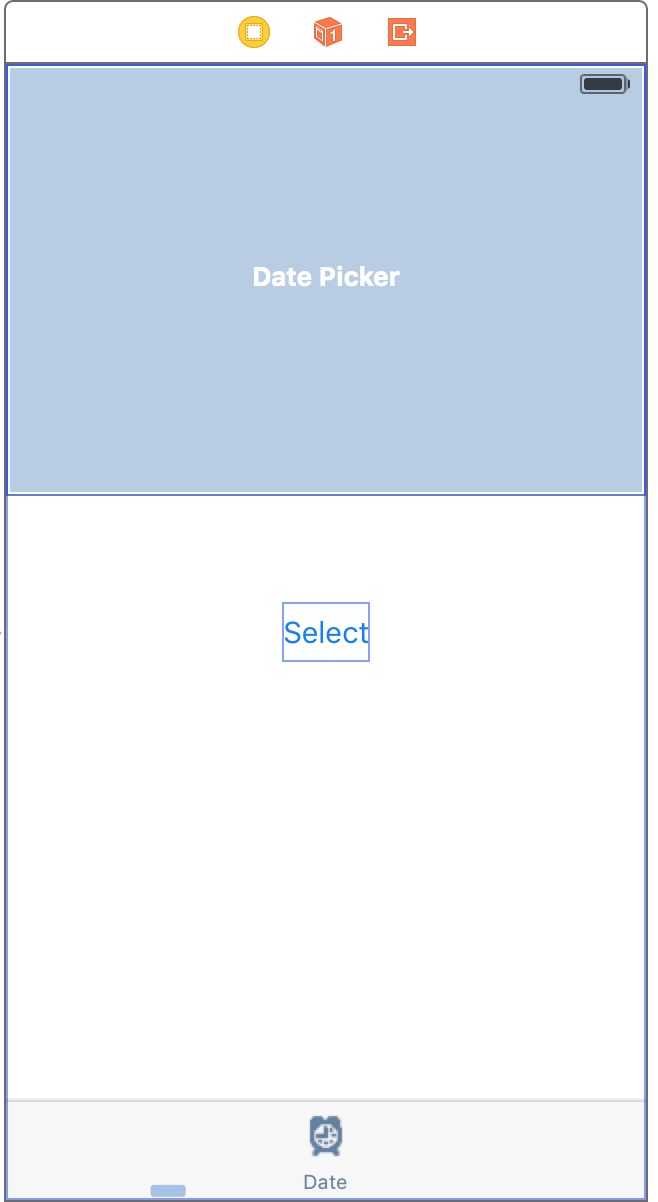
设置分页栏底部的标题与图标,如图:


二、选取器
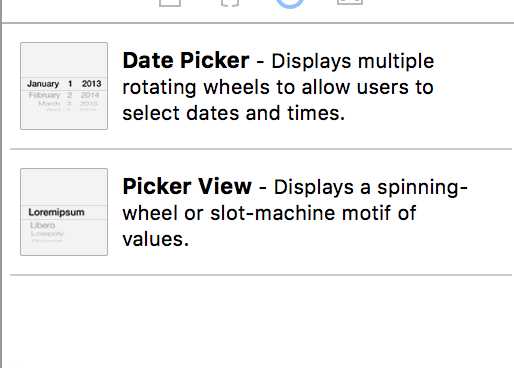
选取器分为Date Picker和Picker View,前者是日期选取器,后者为一般选取器,可以任意定制用途。

(一)下面实现一个功能:点击按钮,弹出一个警告视图显示当前在日期选取器中选定的日期和时间
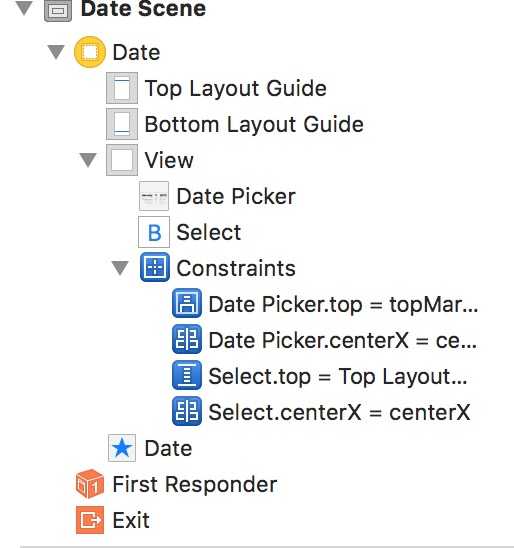
1)往Date分页上拖出一个Date Picker和一个按钮,并设置约束


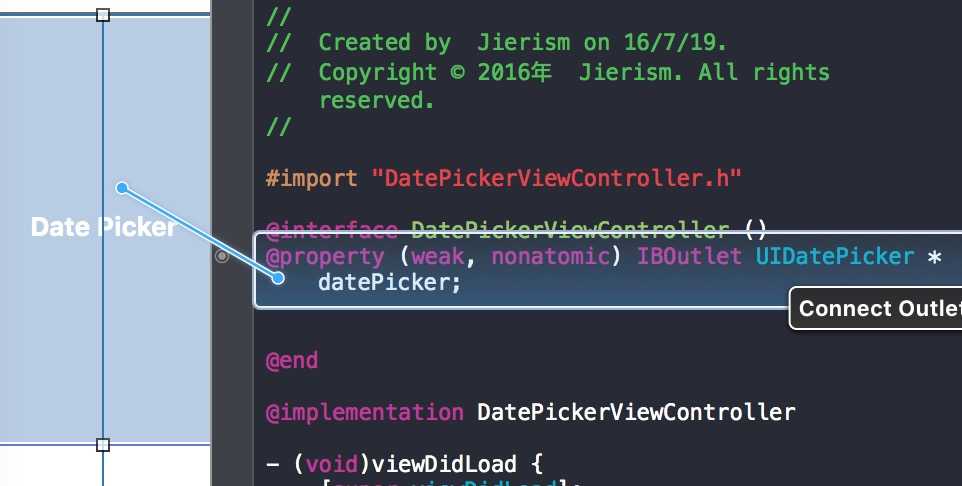
2)创建日期选取器的输出接口,选中Date Picker,按住右键拖动到实现文件,创建一个名为datePicker的输出接口,如图:

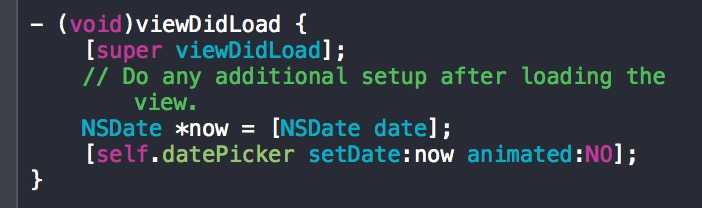
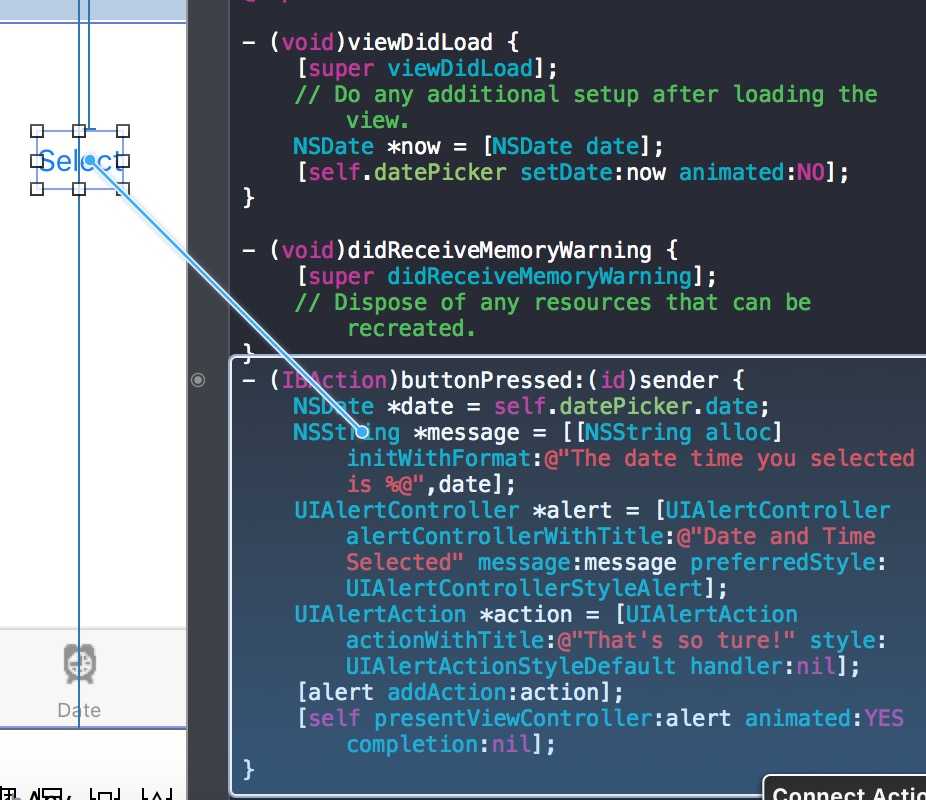
3)加载此视图时,选取器都会重置为当前的日期和时间的实现代码,在viewDidLoad方法中编写,如图:

4)实现功能的操作方法,选中按钮,按住右键拖动到实现文件下方,创建一个名为buttonPressed的操作方法,并编写代码,如图:

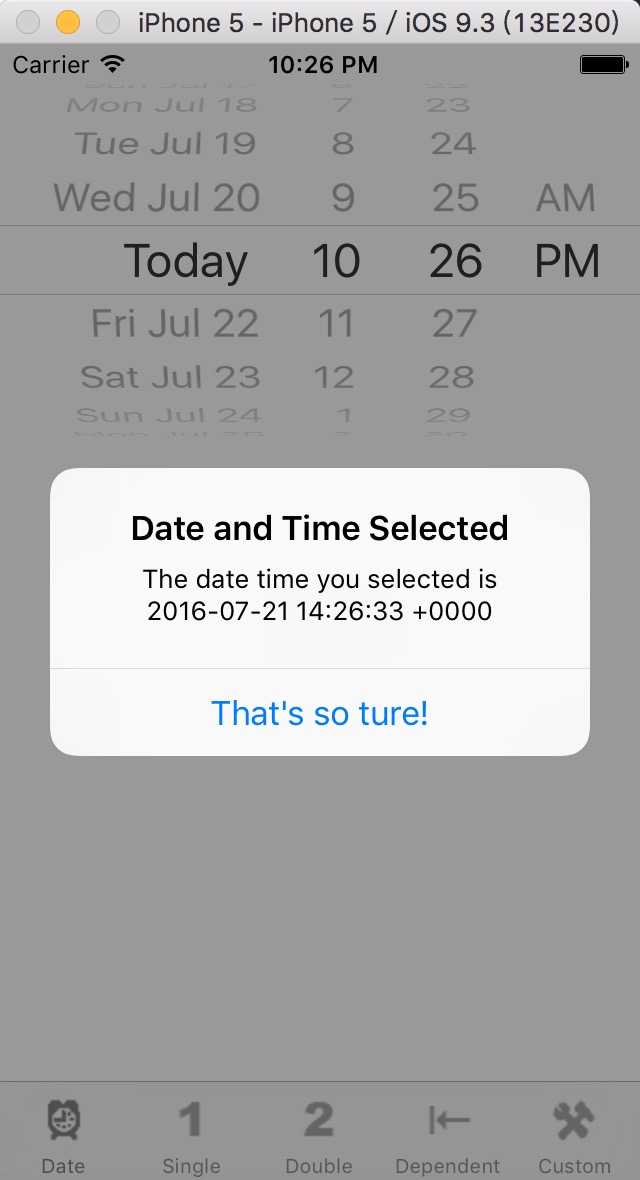
5)实现效果,显示的是格林威治标准时间

(二)自定义的选取器视图的实现,下面记录几个要点,与上面相同的步骤就不说了
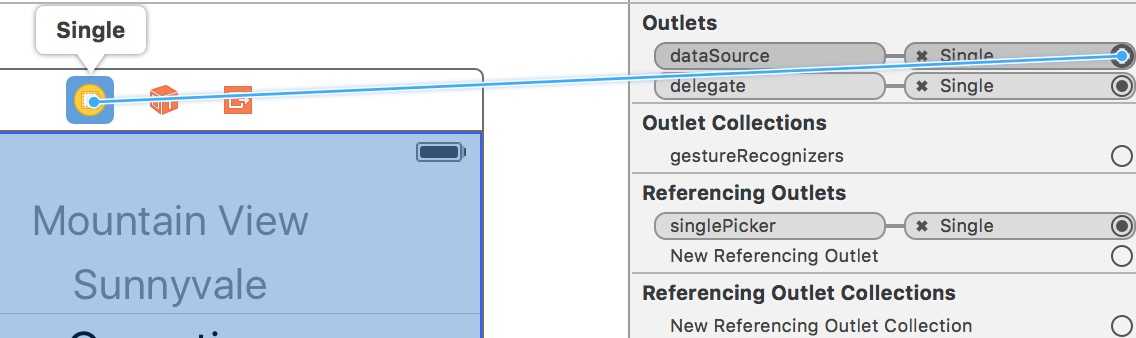
1)将控制器实现为数据源和委托,关联dateSource和delegate,如图:

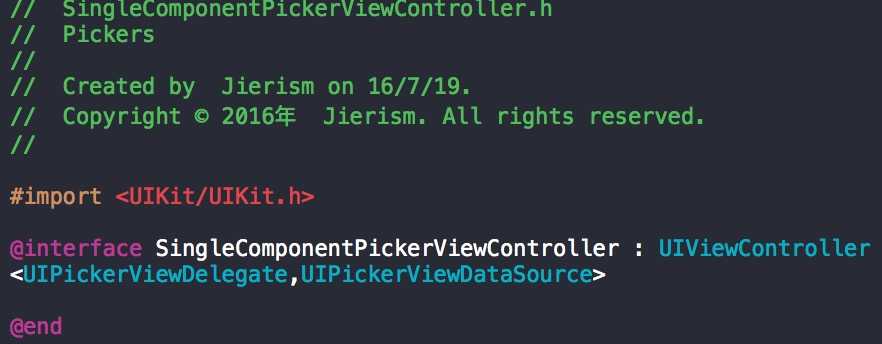
2)在.h文件中添加协议

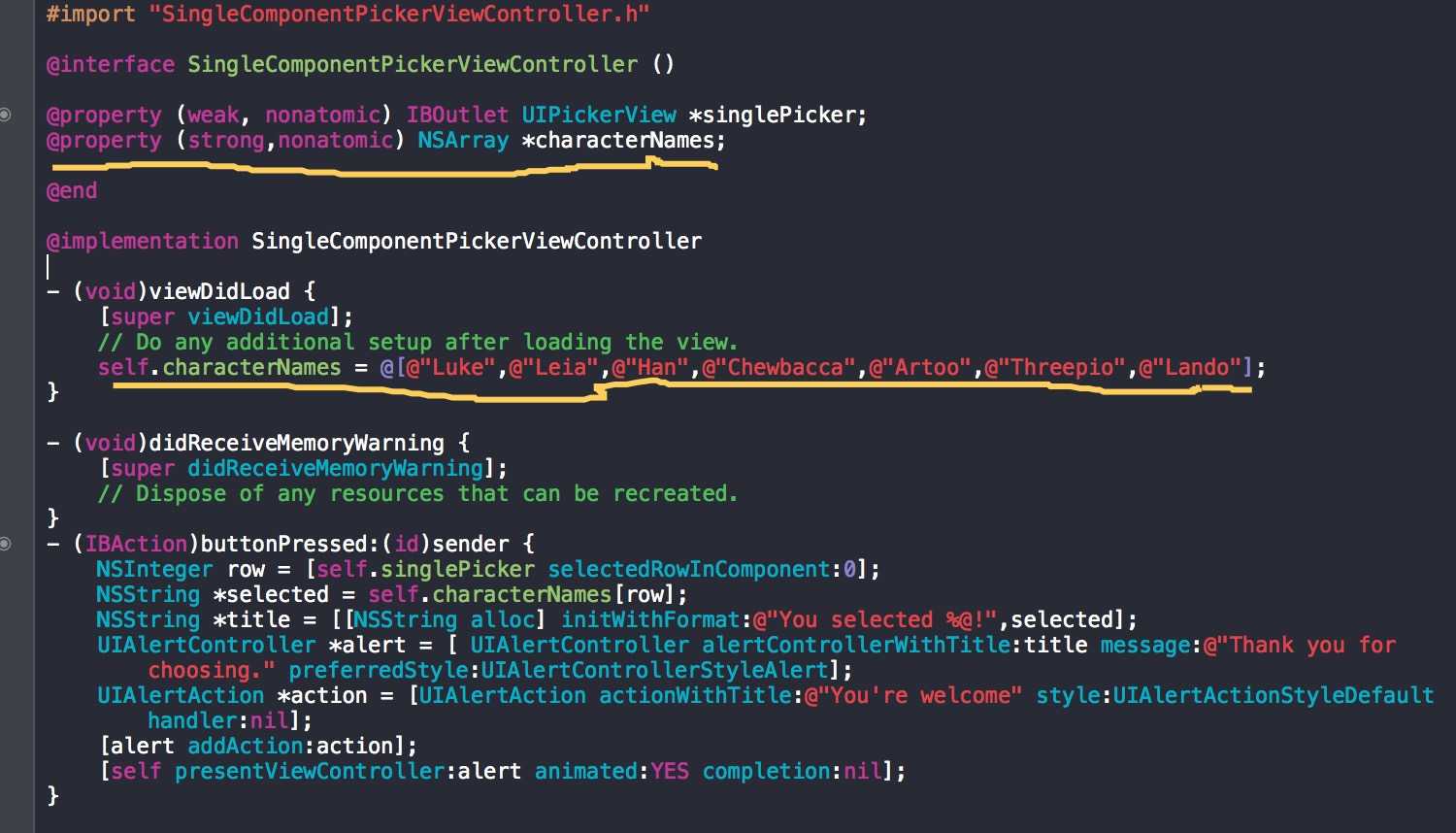
3)创建一个数组,用于向选取器提供数据,并将其赋给characterNames属性,代码如下:

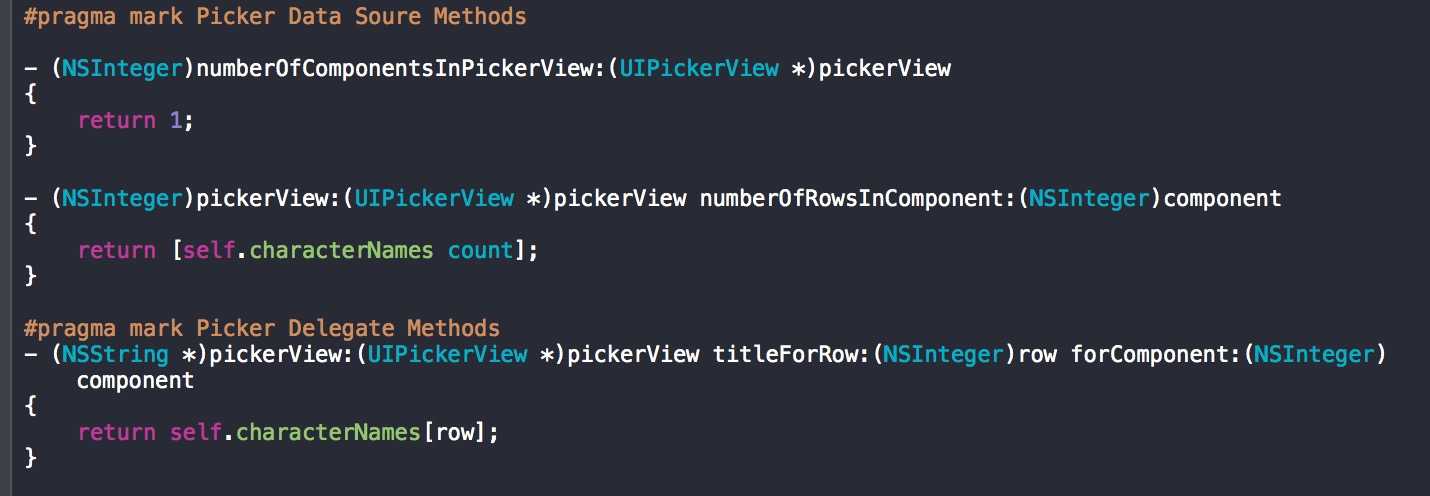
4)按钮的方法和数据源、委托的方法实现,结合上下图

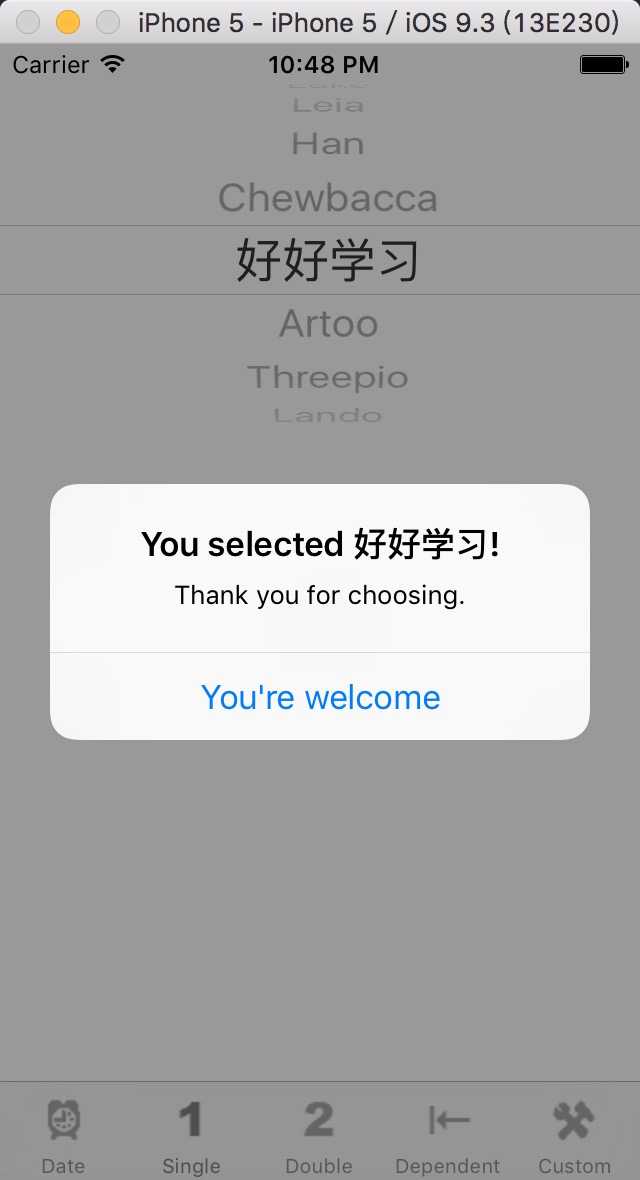
5)实现效果

未完待续。。。
标签:
原文地址:http://www.cnblogs.com/jierism/p/5693594.html