标签:
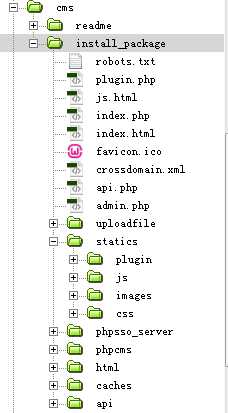
install_package -> phpcms -> languages(语言包)
-> libs(系统的类)
-> model(模型)
-> plugin(插件)
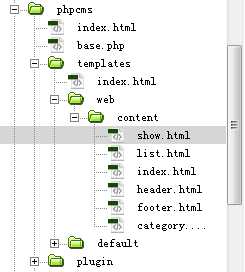
-> templates(模板文件夹*) -> default(系统默认模板文件夹)-> content(主要使用的内容)
install_package -> statics(*) -> css/js/images/plugin
install_package -> uploadfile(上传的文件)
install_package -> caches(缓存文件)
文件存放位置



header.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>{if isset($SEO[‘title‘]) && !empty($SEO[‘title‘])}{$SEO[‘title‘]}{/if}{$SEO[‘site_title‘]}</title> <meta name="keywords" content="{$SEO[‘keyword‘]}"> <meta name="description" content="{$SEO[‘description‘]}"> <link href="{CSS_PATH}web_css/top.css" rel="stylesheet" type="text/css" /> <script src="{JS_PATH}web_js/jquery-1.11.2.min.js"></script> </head> <body> <div class="logo"> <img src="{IMG_PATH}web_img/logo.png" width="200"/> </div> <div class="ming"> 天启网络发展有限公司 </div> <div style="clear:both"></div> <div class="menu"> <a href="{siteurl($siteid)}" class="ab"><div class="list" id="list">首页</div></a> {pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"} {loop $data $r} <div class="menus"> <a href="{$r[url]}" class="ab"><div class="list">{$r[catname]}</div></a> <div class="erji"> {pc:content action="category" catid="$r[catid]" num="3" siteid="$siteid" order="listorder ASC" return="data1"} {loop $data1 $v} <a href="{$v[url]}" class="ab"><div class="erjis">{$v[catname]}</div></a> {/loop} {/pc} </div> </div> {/loop} {/pc} <div style="clear:both"></div> </div> </body> <script> $(document).ready(function(e) { $(".menus").mouseenter(function(){ $(".erji").css("display","none"); $(this).children(".erji").css("display","block"); }) $(".menus").mouseleave(function(){ $(this).children(".erji").css("display","none"); }) }); </script> </html>

top.css
@charset "utf-8"; /* CSS Document */ .logo { float:left; width:200px; height:80px; margin-left:30px; margin-top:10px;} .ming { float:left; margin-left:10px; margin-top:50px; font-weight:bold; font-size:16px; color:#0071ba;} .menu { text-align:center; width:100%; height:50px; font-size:18px; font-weight:bold; margin-top:0px; color:#FFF; background-color:#0071ba;} .list { line-height:50px; vertical-align:middle; width:180px; height:50px;} #list { float:left; margin-left:200px;} .menus { float:left;} .erji { height:105px; width:180px; position:relative; display:none; } .erjis { line-height:35px; vertical-align:middle; height:35px; width:180px; font-size:16px; background-color:#F30;} .ab:link { color:#FFF; text-decoration:none;} .ab:visited { color:#FFF; text-decoration:none;} .ab:hover { color:#FF0; text-decoration:none;} .ab:active { color:#FF0; text-decoration:none;} .bottom { width:1350px; height:150px; background-color:#0071ba; text-align:center; color:#FFF;} .a { padding-top:50px;} .b { padding-top:10px;}
footer.html
<div class="bottom"> <div class="a">天启网络发展有限公司版权所有 鲁ICP备12345678号</div> <div class="b">山东省淄博市张店共青团西路23号(原淄博市房管局大楼)A座4层 电话:0533-3113118</div> </div>
index.html
{template "content","header"}
<link href="{CSS_PATH}web_css/index.css" rel="stylesheet" type="text/css" />
<script src="{JS_PATH}web_js/jquery-1.11.2.min.js"></script>
<script src="{JS_PATH}web_js/lunbo.js"></script>
<div class="b">
{pc:content action="position" posid="18" order="listorder DESC" thumb="1" num="3"}
{loop $data $r}
<a href="{$r[‘url‘]}"><img class="lunbo" src="{thumb($r[‘thumb‘],1200,300)}" width="1200" height="300" style="display:block" /></a>
{/loop}
{/pc}
</div>
<div class="c">
<div class="c1"><div class="c11">最新公告</div></div>
<div class="c2"><marquee align="left">
7月12日,天启网络与纵横科技签署合作协议。依据协议,双方 将建立平等互利、优势互补、资源共享、合作共赢的战略合作伙 伴关系,共同推动网络科技产业开放、创新、融合。
</marquee></div>
</div>
<div class="d">
<div class="d1">
<div class="d11"><img src="{IMG_PATH}web_img/d11.png" width="390" height="80" /></div>
<div class="d12"><img src="{IMG_PATH}web_img/d12.png" width="390" height="330" /></div>
</div>
<div class="d2">
<div class="d21">
<div class="d211">
<div class="z">
<div class="z1">{$CATEGORYS[10][‘catname‘]}</div>
<div class="z2"><a href="{$CATEGORYS[10][‘url‘]}">更多>></a></div>
<div style="clear:both"></div>
</div>
{pc:content action="lists" catid="10" order="updatetime DESC" num="6" return="info"}
{loop $info $n}
<a href="{$n[‘url‘]}"><div class="z3"> . {str_cut($n[‘title‘],92)}</div></a>
{/loop}
{/pc}
</div>
<div class="d212">
<div class="z">
<div class="z1">{$CATEGORYS[6][‘catname‘]}</div>
<div class="z2"><a href="$CATEGORYS[6][‘url‘]}">更多>></a></div>
<div style="clear:both"></div>
</div>
{pc:content action="lists" catid="6" order="updatetime DESC" num="6" return="infos"}
{loop $infos $m}
<a href="{$m[‘url‘]}"><div class="z3"> . {str_cut($m[‘title‘],92)}</div></a>
{/loop}
{/pc}
</div>
<div style="clear:both"></div>
</div>
<div class="d22">
{pc:content action="position" posid="19" order="listorder DESC" thumb="1" num="3" return="data1"}
{loop $data1 $v}
<a href="{$v[‘url‘]}"><img class="lunbos" src="{thumb($v[‘thumb‘],800,165)}" width="800" height="165" style="display:block" /></a>
{/loop}
{/pc}
</div>
</div>
<div style="clear:both"></div>
</div>
<div class="e">
<div class="e1">
<div class="z1">{$CATEGORYS[11][‘catname‘]}</div>
<div class="z2"><a href="{$CATEGORYS[11][‘url‘]}">更多>></a></div>
</div>
<div class="e2">
{pc:content action="position" posid="21" order="listorder DESC" num="4" teturn="dat"}
{loop $dat $t}
<div class="e21">{str_cut($t[‘title‘],32)}</div>
<div class="e22"><a href="{$t[‘url‘]}"><img src="{thumb($t[‘thumb‘],250,150)}" width="250" height="150" /></a></div>
<div class="e23">{$t[‘description‘]}</div>
<div class="e24"><a href="{$t[‘url‘]}">更多>></a></div>
{/loop}
{/pc}
</div>
<div style="clear:both"></div>
</div>
</div>
{template "content","footer"}
index.css
@charset "utf-8"; /* CSS Document */ . { text-align:center;} a:link { color:#0071ba; text-decoration:none;} a:visited { color:#0071ba; text-decoration:none;} a:hover { color:#F30; text-decoration:none;} a:active { color:#F30; text-decoration:none;} .b { margin-left:50px; width:1200px; height:300px;} .lunbo { display:none;} .c { margin-left:50px; width:1200px; height:60px; margin-top:10px;} .c1 { width:1200px; height:30px; color:#0071ba; font-weight:bold; background-color:#f4f4f4} .c11 { width:100px; height:25px; padding-top:5px;} .c2 {} .d { margin-left:50px; width:1200px; height:390px; margin-top:10px;} .d1 { float:left; width:390px; height:390px;} .d11 { width:390px; height:80px;} .d12 { width:390px; height:330px; margin-top:3px;} .d2 { float:left; width:800px; height:390px; margin-left:10px; text-align:left;} .d21 { width:800px; height:230px;} .d211 { float:left; width:500px; height:230px;} .d212 { float:left; width:290px; height:230px; margin-left:10px;} .d22 { width:800px; height:165px; margin-top:10px;} .lunbos { display:none;} .e { margin-left:50px; width:1200px; height:300px; margin-top:35px;} .e1 { width:1200px; height:35px; background-color:#f4f4f4;} .e2 { margin-top:10px; float:left; width:300px; height:300px;} .e21 { width:300px; height:35px; color:#0071ba; font-weight:bold; font-size:20px;} .e22 { width:300px; height:150px;} .e23 { margin-top:15px; width:300px; height:50px;} .e24 { width:300px; height:50px; color:#0071ba; margin-left:110px; font-size:15px;} .z { height:35px; font-size:15px; background-color:#f4f4f4;} .z1 { float:left; width:100px; height:25px; font-size:20px; margin-top:5px; margin-left:10px; font-weight:bold; color:#0071ba;} .z2 { float:right; margin-right:10px; width:50px; height:25px; color:#0071ba; font-size:15px; margin-top:10px;} .z3 { padding-left:5px; height:30px; line-height:30px; vertical-align:middle; margin-top:3px;}
lunbo.js
// JavaScript Document var n=0;//当前要显示的图片索引 var m=0; function ShowNow() { var img=$(".lunbo");//找到所有class为lunbo的图片 //隐藏素有图片 img.css("display","none"); //显示第n条 img.eq(n).css("display","block"); if(n>=img.length-1) { n=0; } else { n++; } var imgs=$(".lunbos");//找到所有class为lunbo的图片 //隐藏素有图片 imgs.css("display","none"); //显示第n条 imgs.eq(m).css("display","block"); if(m>=imgs.length-1) { m=0; } else { m++; } } //间隔多久执行一次 window.setInterval("ShowNow()",1000);

category.html
{template "content","header"}
<link href="{CSS_PATH}web_css/list.css" rel="stylesheet" type="text/css" />
<div class="z">
<div class="a">
{if $CATEGORYS[$catid][‘parentid‘]==0} <img src="{$CATEGORYS[$catid][image]}" width="1200" height="200" alt="{$catname}" /> {else} <img src="{$CATEGORYS[$CATEGORYS[$catid][‘parentid‘]][image]}" width="1200" height="200" alt="{$catname}" /> {/if}
</div>
<div class="b">
<div class="b1">栏目列表</div>
<div class="b2">
{pc:content action="category" catid="$parentid" num="10" siteid="$siteid" order="listorder ASC" return="data1"}
{loop $data1 $v}
<a href="{$v[url]}"><div>{$v[catname]}</div></a>
{pc:content action="category" catid="$v[catid]" num="10" siteid="$siteid" order="listorder ASC" return="data"}
{loop $data $r}
<a href="{$r[url]}"><div style="margin-left:20px">{$r[catname]}</div></a>
{/loop}
{/pc}
{/loop}
{/pc}
</div>
</div>
<div class="c">
<div class="c1">{catpos($catid)}文章列表</div>
<hr />
<div class="c2">
{pc:content action="lists" catid="$catid" num="10" order="id DESC" page="$page"}
{loop $data $r}
<a href="{$r[url]}"><div>{date(‘Y-m-d H:i:s‘,$r[inputtime])}--{$r[title]}</div></a>
{/loop}
<div id="pages" class="text-c">{$pages}</div>
{/pc}
</div>
</div>
<div style="clear:both"></div>
</div>
{template "content","footer"}
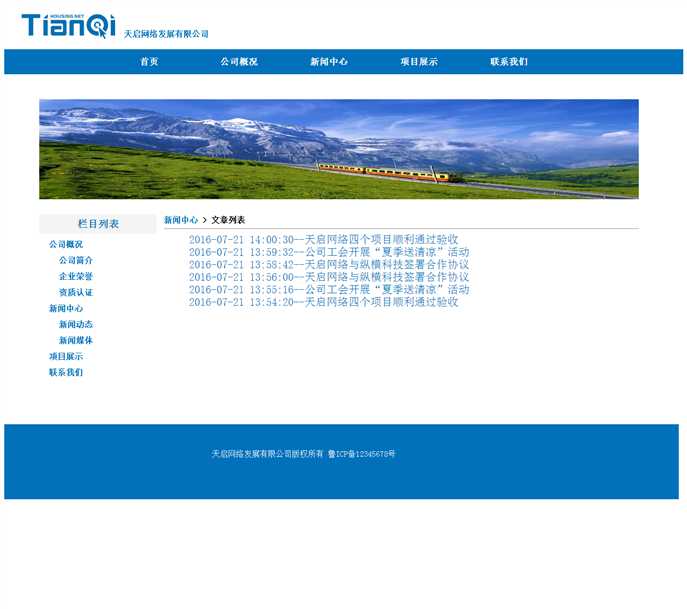
list.html
{template "content","header"}
<link href="{CSS_PATH}web_css/list.css" rel="stylesheet" type="text/css" />
<div class="z">
<div class="a">
{if $CATEGORYS[$catid][‘parentid‘]==0} <img src="{$CATEGORYS[$catid][image]}" width="1200" height="200" alt="{$catname}" /> {else} <img src="{$CATEGORYS[$CATEGORYS[$catid][‘parentid‘]][image]}" width="1200" height="200" alt="{$catname}" /> {/if}
</div>
<div class="b">
<div class="b1">栏目列表</div>
<div class="b2">
{pc:content action="category" catid="$parentid" num="10" siteid="$siteid" order="listorder ASC" return="data1"}
{loop $data1 $v}
<a href="{$v[url]}"><div>{$v[catname]}</div></a>
{pc:content action="category" catid="$v[catid]" num="10" siteid="$siteid" order="listorder ASC" return="data"}
{loop $data $r}
<a href="{$r[url]}"><div style="margin-left:20px">{$r[catname]}</div></a>
{/loop}
{/pc}
{/loop}
{/pc}
</div>
</div>
<div class="c">
<div class="c1">{catpos($catid)}文章列表</div>
<hr />
<div class="c2">
{pc:content action="lists" catid="$catid" num="10" order="id DESC" page="$page"}
{loop $data $r}
<a href="{$r[url]}"><div>{date(‘Y-m-d H:i:s‘,$r[inputtime])}--{$r[title]}</div></a>
{/loop}
<div id="pages" class="text-c">{$pages}</div>
{/pc}
</div>
</div>
<div style="clear:both"></div>
</div>
{template "content","footer"}
list.css
/* CSS Document */ .z { width:1200px; height:700px; margin-left:70px;} .a { width:1200px; height:200px;} .b { float:left; width:230px; line-height:30px; margin-top:20px; font-weight:bold;} .b1 { height:39px; width:235px; background-color:#f4f4f4; font-size:20px; line-height:39px; vertical-align:middle; font-weight:bold; text-align:center; color:#0071ba;} .b2 { margin-left:20px; line-height:32px; vertical-align:middle; padding-top:5px;} .c { padding-left:20px; width:950px; float:left; margin-top:32px;} .c1 { font-weight:bold;} .c2 { width:800px; margin-left:50px; font-size:22px;} a:link { color:#0071ba; text-decoration:none;} a:visited { color:#0071ba; text-decoration:none;} a:hover { color:#F30; text-decoration:none;} a:active { color:#F30; text-decoration:none;}

show.html
{template "content","header"}
<link href="{CSS_PATH}web_css/show.css" rel="stylesheet" type="text/css" />
<div class="z">
<div class="a">
{if $CATEGORYS[$catid][‘parentid‘]==0} <img src="{$CATEGORYS[$catid][image]}" width="1200" height="200" alt="{$catname}" /> {else} <img src="{$CATEGORYS[$CATEGORYS[$catid][‘parentid‘]][image]}" width="1200" height="200" alt="{$catname}" /> {/if}
</div>
<div class="b">
<div class="b1">相关文章</div>
<div class="b2">
{pc:content action="lists" catid="$catid" num="10" order="id DESC" page="$page"}
{loop $data $r}
<a href="{$r[url]}"><div>{$r[title]}</div></a>
{/loop}
<div id="pages" class="text-c">{$pages}</div>
{/pc}
</div>
</div>
<div class="c">
<div class="c1">{catpos($catid)}正文</div>
<hr />
<div class="c2">{$title}</div>
<div class="c3">来源:{$copyfrom} 发布时间:{$inputtime} 阅读次数:<span id="hits"></span></div>
<div class="c4">
<p>{$description}</p>
<p>{$content}</p>
</div>
<div class="c5">{$pages}</div>
</div>
<div style="clear:both"></div>
</div>
{template "content","footer"}
show.css
/* CSS Document */ .z { width:1200px; margin-left:70px;} .a { width:1200px; height:200px;} .b { float:left; width:235px; line-height:30px; margin-top:20px; font-size:14px; font-weight:bold;} .b1 { height:39px; width:235px; background-color:#f4f4f4; font-size:20px; line-height:39px; vertical-align:middle; font-weight:bold; text-align:center; color:#0071ba;} .b2 { line-height:32px; vertical-align:middle; padding-top:5px;} .c { padding-left:15px; width:950px; float:left; margin-top:22px;} .c1 { font-weight:bold;} .c2 { font-weight:bold; font-size:30px; color:#0071ba; text-align:center;} .c3 { color:#999; height:60px; line-height:60px; vertical-align:middle; text-align:center;} .c4 { width:950px; margin-top:20px; text-align:center;} .c5 { width:1200px; height:100px; margin-left:300px; margin-top:35px;} a:link { color:#0071ba; text-decoration:none;} a:visited { color:#0071ba; text-decoration:none;} a:hover { color:#F30; text-decoration:none;} a:active { color:#F30; text-decoration:none;}

标签:
原文地址:http://www.cnblogs.com/yy01/p/5694444.html