标签:
1.介绍:
UIBezierPath :画贝塞尔曲线的path类
UIBezierPath定义 : 贝赛尔曲线的每一个顶点都有两个控制点,用于控制在该顶点两侧的曲线的弧度。
曲线的定义有四个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。
滑动两个中间点,贝塞尔曲线的形状会发生变化。
UIBezierPath :对象是CGPathRef数据类型的封装,可以方便的让我们画出 矩形 、 椭圆 或者 直线和曲线的组合形状
初始化方法:
+ (instancetype)bezierPath;
//创建一个矩形
+ (instancetype)bezierPathWithRect:(CGRect)rect;
//创建圆形或者椭圆形
+ (instancetype)bezierPathWithOvalInRect:(CGRect)rect;
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect cornerRadius:(CGFloat)cornerRadius; // rounds all corners with the same horizontal and vertical radius
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect byRoundingCorners:(UIRectCorner)corners cornerRadii:(CGSize)cornerRadii;
+ (instancetype)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise;
+ (instancetype)bezierPathWithCGPath:(CGPathRef)CGPath;
2.最基本的使用方法是:
//设置描绘的起点
- (void)moveToPoint:(CGPoint)point;
//画直线
- (void)addLineToPoint:(CGPoint)point;
//画曲线
(1)绘制二次贝塞尔曲线 分别对应终点和一个控制点
- (void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint
(1)绘制三次贝塞尔曲线 分别对应终点和两个控制点
- (void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2;
//画圆弧
- (void)addArcWithCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise
3.使用贝塞尔曲线的基本步骤是:
(1)创建一个Bezier path对象。
(2)使用方法moveToPoint:去设置初始线段的起点。
(3)添加line或者curve去定义一个或者多个subpaths。
(4)改变UIBezierPath对象跟绘图相关的属性。
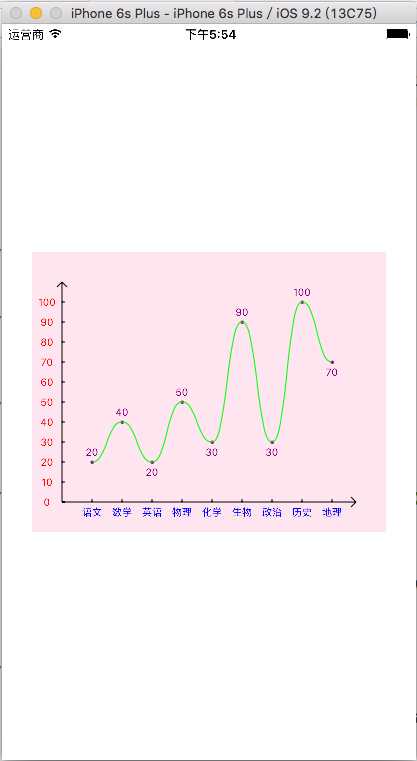
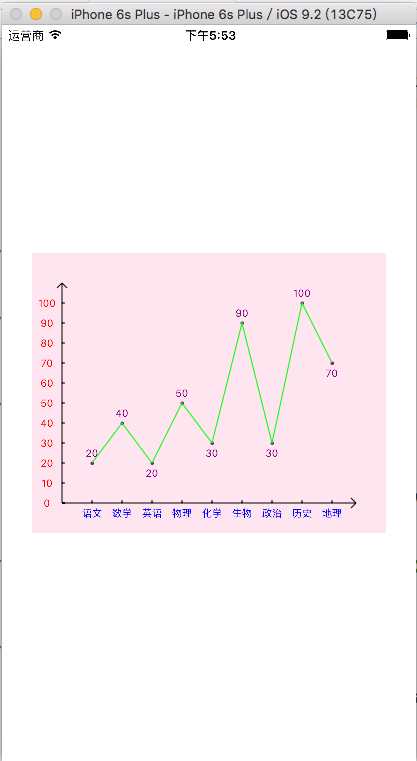
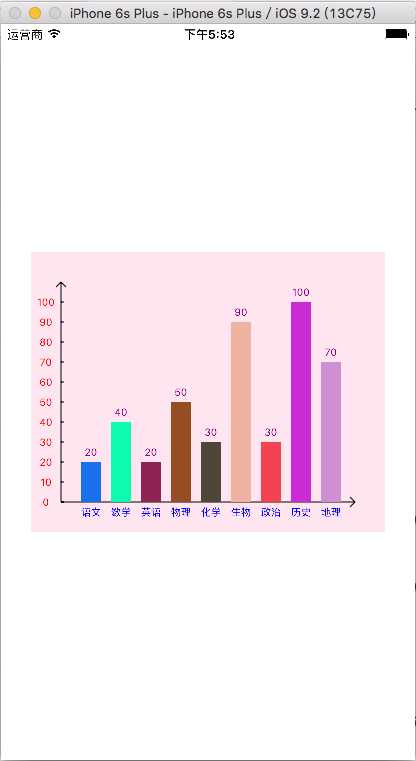
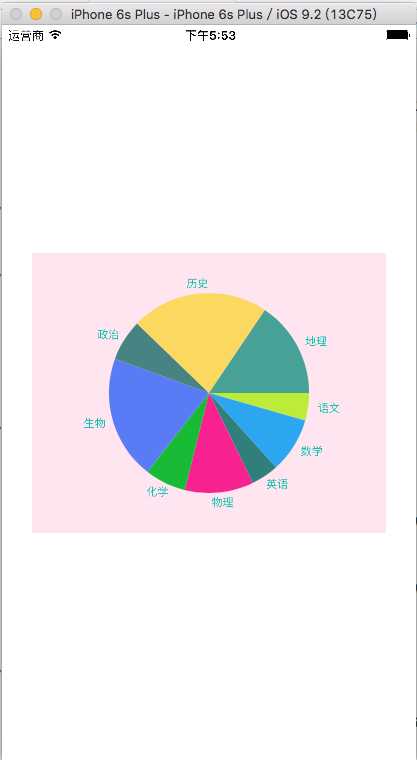
4.demo演示如下:
创建一个工具类,BezierCurveView,同时给它创建一个xib文件,它继承自UIView,用来专门绘制图表的画布
BezierCurveView.h

// // BezierCurveView.h // BezierCurveLineDemo // // Created by mac on 16/7/20. // Copyright © 2016年 xiayuanquan. All rights reserved. // #import <UIKit/UIKit.h> #define MARGIN 30 // 坐标轴与画布间距 #define Y_EVERY_MARGIN 20 // y轴每一个值的间隔数 // 颜色RGB #define XYQColor(r, g, b) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:1.0] #define XYQColorRGBA(r, g, b, a) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:a] // 随机色 #define XYQRandomColor XYQColor(arc4random_uniform(256), arc4random_uniform(256), arc4random_uniform(256)) // 线条类型 typedef NS_ENUM(NSInteger, LineType) { LineType_Straight, // 折线 LineType_Curve // 曲线 }; @interface BezierCurveView : UIView //初始化画布 +(instancetype)initWithFrame:(CGRect)frame; /** * 画折线图 * @param x_names x轴值的所有值名称 * @param targetValues 所有目标值 * @param lineType 直线类型 */ -(void)drawLineChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues LineType:(LineType) lineType; /** * 画柱状图 * @param x_names x轴值的所有值名称 * @param targetValues 所有目标值 */ -(void)drawBarChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues; /** * 画饼状图 * @param x_names x轴值的所有值名称 * @param targetValues 所有目标值 */ -(void)drawPieChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues; @end
BezierCurveView.m

// // BezierCurveView.m // BezierCurveLineDemo // // Created by mac on 16/7/20. // Copyright © 2016年 xiayuanquan. All rights reserved. // #import "BezierCurveView.h" static CGRect myFrame; @interface BezierCurveView () @end @implementation BezierCurveView //初始化画布 +(instancetype)initWithFrame:(CGRect)frame{ BezierCurveView *bezierCurveView = [[NSBundle mainBundle] loadNibNamed:@"BezierCurveView" owner:self options:nil].lastObject; bezierCurveView.frame = frame; //背景视图 UIView *backView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, frame.size.width, frame.size.height)]; backView.backgroundColor = XYQColor(255, 229, 239); [bezierCurveView addSubview:backView]; myFrame = frame; return bezierCurveView; } /** * 画坐标轴 */ -(void)drawXYLine:(NSMutableArray *)x_names{ UIBezierPath *path = [UIBezierPath bezierPath]; //1.Y轴、X轴的直线 [path moveToPoint:CGPointMake(MARGIN, CGRectGetHeight(myFrame)-MARGIN)]; [path addLineToPoint:CGPointMake(MARGIN, MARGIN)]; [path moveToPoint:CGPointMake(MARGIN, CGRectGetHeight(myFrame)-MARGIN)]; [path addLineToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-2*MARGIN, CGRectGetHeight(myFrame)-MARGIN)]; //2.添加箭头 [path moveToPoint:CGPointMake(MARGIN, MARGIN)]; [path addLineToPoint:CGPointMake(MARGIN-5, MARGIN+5)]; [path moveToPoint:CGPointMake(MARGIN, MARGIN)]; [path addLineToPoint:CGPointMake(MARGIN+5, MARGIN+5)]; [path moveToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-2*MARGIN, CGRectGetHeight(myFrame)-MARGIN)]; [path addLineToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-2*MARGIN-5, CGRectGetHeight(myFrame)-MARGIN-5)]; [path moveToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-2*MARGIN, CGRectGetHeight(myFrame)-MARGIN)]; [path addLineToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-2*MARGIN-5, CGRectGetHeight(myFrame)-MARGIN+5)]; //3.添加索引格 //X轴 for (int i=0; i<x_names.count; i++) { CGFloat X = MARGIN + MARGIN*(i+1); CGPoint point = CGPointMake(X,CGRectGetHeight(myFrame)-MARGIN); [path moveToPoint:point]; [path addLineToPoint:CGPointMake(point.x, point.y-3)]; } //Y轴(实际长度为200,此处比例缩小一倍使用) for (int i=0; i<11; i++) { CGFloat Y = CGRectGetHeight(myFrame)-MARGIN-Y_EVERY_MARGIN*i; CGPoint point = CGPointMake(MARGIN,Y); [path moveToPoint:point]; [path addLineToPoint:CGPointMake(point.x+3, point.y)]; } //4.添加索引格文字 //X轴 for (int i=0; i<x_names.count; i++) { CGFloat X = MARGIN + 15 + MARGIN*i; UILabel *textLabel = [[UILabel alloc] initWithFrame:CGRectMake(X, CGRectGetHeight(myFrame)-MARGIN, MARGIN, 20)]; textLabel.text = x_names[i]; textLabel.font = [UIFont systemFontOfSize:10]; textLabel.textAlignment = NSTextAlignmentCenter; textLabel.textColor = [UIColor blueColor]; [self addSubview:textLabel]; } //Y轴 for (int i=0; i<11; i++) { CGFloat Y = CGRectGetHeight(myFrame)-MARGIN-Y_EVERY_MARGIN*i; UILabel *textLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, Y-5, MARGIN, 10)]; textLabel.text = [NSString stringWithFormat:@"%d",10*i]; textLabel.font = [UIFont systemFontOfSize:10]; textLabel.textAlignment = NSTextAlignmentCenter; textLabel.textColor = [UIColor redColor]; [self addSubview:textLabel]; } //5.渲染路径 CAShapeLayer *shapeLayer = [CAShapeLayer layer]; shapeLayer.path = path.CGPath; shapeLayer.strokeColor = [UIColor blackColor].CGColor; shapeLayer.fillColor = [UIColor clearColor].CGColor; shapeLayer.borderWidth = 2.0; [self.subviews[0].layer addSublayer:shapeLayer]; } /** * 画折线图 */ -(void)drawLineChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues LineType:(LineType) lineType{ //1.画坐标轴 [self drawXYLine:x_names]; //2.获取目标值点坐标 NSMutableArray *allPoints = [NSMutableArray array]; for (int i=0; i<targetValues.count; i++) { CGFloat doubleValue = 2*[targetValues[i] floatValue]; //目标值放大两倍 CGFloat X = MARGIN + MARGIN*(i+1); CGFloat Y = CGRectGetHeight(myFrame)-MARGIN-doubleValue; CGPoint point = CGPointMake(X,Y); UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(point.x-1, point.y-1, 2.5, 2.5) cornerRadius:2.5]; CAShapeLayer *layer = [CAShapeLayer layer]; layer.strokeColor = [UIColor purpleColor].CGColor; layer.fillColor = [UIColor purpleColor].CGColor; layer.path = path.CGPath; [self.subviews[0].layer addSublayer:layer]; [allPoints addObject:[NSValue valueWithCGPoint:point]]; } //3.坐标连线 UIBezierPath *path = [UIBezierPath bezierPath]; [path moveToPoint:[allPoints[0] CGPointValue]]; CGPoint PrePonit; switch (lineType) { case LineType_Straight: //直线 for (int i =1; i<allPoints.count; i++) { CGPoint point = [allPoints[i] CGPointValue]; [path addLineToPoint:point]; } break; case LineType_Curve: //曲线 for (int i =0; i<allPoints.count; i++) { if (i==0) { PrePonit = [allPoints[0] CGPointValue]; }else{ CGPoint NowPoint = [allPoints[i] CGPointValue]; [path addCurveToPoint:NowPoint controlPoint1:CGPointMake((PrePonit.x+NowPoint.x)/2, PrePonit.y) controlPoint2:CGPointMake((PrePonit.x+NowPoint.x)/2, NowPoint.y)]; //三次曲线 PrePonit = NowPoint; } } break; } CAShapeLayer *shapeLayer = [CAShapeLayer layer]; shapeLayer.path = path.CGPath; shapeLayer.strokeColor = [UIColor greenColor].CGColor; shapeLayer.fillColor = [UIColor clearColor].CGColor; shapeLayer.borderWidth = 2.0; [self.subviews[0].layer addSublayer:shapeLayer]; //4.添加目标值文字 for (int i =0; i<allPoints.count; i++) { UILabel *label = [[UILabel alloc] init]; label.textColor = [UIColor purpleColor]; label.textAlignment = NSTextAlignmentCenter; label.font = [UIFont systemFontOfSize:10]; [self.subviews[0] addSubview:label]; if (i==0) { CGPoint NowPoint = [allPoints[0] CGPointValue]; label.text = [NSString stringWithFormat:@"%.0lf",(CGRectGetHeight(myFrame)-NowPoint.y-MARGIN)/2]; label.frame = CGRectMake(NowPoint.x-MARGIN/2, NowPoint.y-20, MARGIN, 20); PrePonit = NowPoint; }else{ CGPoint NowPoint = [allPoints[i] CGPointValue]; if (NowPoint.y<PrePonit.y) { //文字置于点上方 label.frame = CGRectMake(NowPoint.x-MARGIN/2, NowPoint.y-20, MARGIN, 20); }else{ //文字置于点下方 label.frame = CGRectMake(NowPoint.x-MARGIN/2, NowPoint.y, MARGIN, 20); } label.text = [NSString stringWithFormat:@"%.0lf",(CGRectGetHeight(myFrame)-NowPoint.y-MARGIN)/2]; PrePonit = NowPoint; } } } /** * 画柱状图 */ -(void)drawBarChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues{ //1.画坐标轴 [self drawXYLine:x_names]; //2.每一个目标值点坐标 for (int i=0; i<targetValues.count; i++) { CGFloat doubleValue = 2*[targetValues[i] floatValue]; //目标值放大两倍 CGFloat X = MARGIN + MARGIN*(i+1)+5; CGFloat Y = CGRectGetHeight(myFrame)-MARGIN-doubleValue; UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(X-MARGIN/2, Y, MARGIN-10, doubleValue)]; CAShapeLayer *shapeLayer = [CAShapeLayer layer]; shapeLayer.path = path.CGPath; shapeLayer.strokeColor = [UIColor clearColor].CGColor; shapeLayer.fillColor = XYQRandomColor.CGColor; shapeLayer.borderWidth = 2.0; [self.subviews[0].layer addSublayer:shapeLayer]; //3.添加文字 UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(X-MARGIN/2, Y-20, MARGIN-10, 20)]; label.text = [NSString stringWithFormat:@"%.0lf",(CGRectGetHeight(myFrame)-Y-MARGIN)/2]; label.textColor = [UIColor purpleColor]; label.textAlignment = NSTextAlignmentCenter; label.font = [UIFont systemFontOfSize:10]; [self.subviews[0] addSubview:label]; } } /** * 画饼状图 */ -(void)drawPieChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues{ //设置圆点 CGPoint point = CGPointMake(self.frame.size.width/2,self.frame.size.height/2); CGFloat startAngle = 0; CGFloat endAngle ; CGFloat radius = 100; //计算总数 __block CGFloat allValue = 0; [targetValues enumerateObjectsUsingBlock:^(NSNumber *targetNumber, NSUInteger idx, BOOL * _Nonnull stop) { allValue += [targetNumber floatValue]; }]; //画图 for (int i =0; i<targetValues.count; i++) { CGFloat targetValue = [targetValues[i] floatValue]; endAngle = startAngle + targetValue/allValue*2*M_PI; //bezierPath形成闭合的扇形路径 UIBezierPath *bezierPath = [UIBezierPath bezierPathWithArcCenter:point radius:radius startAngle:startAngle endAngle:endAngle clockwise:YES]; [bezierPath addLineToPoint:point]; [bezierPath closePath]; //添加文字 CGFloat X = point.x + 120*cos(startAngle+(endAngle-startAngle)/2) - 10; CGFloat Y = point.y + 110*sin(startAngle+(endAngle-startAngle)/2) - 10; UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(X, Y, 30, 20)]; label.text = x_names[i]; label.font = [UIFont systemFontOfSize:11]; label.textColor = XYQColor(13, 195, 176); [self.subviews[0] addSubview:label]; //渲染 CAShapeLayer *shapeLayer=[CAShapeLayer layer]; shapeLayer.lineWidth = 1; shapeLayer.fillColor = XYQRandomColor.CGColor; shapeLayer.path = bezierPath.CGPath; [self.layer addSublayer:shapeLayer]; startAngle = endAngle; } } @end
在ViewController.m文件中测试如下:

// // ViewController.m // BezierCurveLineDemo // // Created by mac on 16/7/22. // Copyright © 2016年 xiayuanquan. All rights reserved. // #import "ViewController.h" #import "BezierCurveView.h" #define SCREEN_W [UIScreen mainScreen].bounds.size.width #define SCREEN_H [UIScreen mainScreen].bounds.size.height @interface ViewController () @property (strong,nonatomic)BezierCurveView *bezierView; @property (strong,nonatomic)NSMutableArray *x_names; @property (strong,nonatomic)NSMutableArray *targets; @end @implementation ViewController /** * X轴值 */ -(NSMutableArray *)x_names{ if (!_x_names) { _x_names = [NSMutableArray arrayWithArray:@[@"语文",@"数学",@"英语",@"物理",@"化学",@"生物",@"政治",@"历史",@"地理"]]; } return _x_names; } /** * Y轴值 */ -(NSMutableArray *)targets{ if (!_targets) { _targets = [NSMutableArray arrayWithArray:@[@20,@40,@20,@50,@30,@90,@30,@100,@70]]; } return _targets; } - (void)viewDidLoad { [super viewDidLoad]; //1.初始化 _bezierView = [BezierCurveView initWithFrame:CGRectMake(30, 30, SCREEN_W-60, 280)]; _bezierView.center = self.view.center; [self.view addSubview:_bezierView]; //2.折线图 [self drawLineChart]; //3.柱状图 // [self drawBaseChart]; //4.饼状图 // [self drawPieChart]; } //画折线图 -(void)drawLineChart{ //直线 // [_bezierView drawLineChartViewWithX_Value_Names:self.x_names TargetValues:self.targets LineType:LineType_Straight]; //曲线 [_bezierView drawLineChartViewWithX_Value_Names:self.x_names TargetValues:self.targets LineType:LineType_Curve]; } //画柱状图 -(void)drawBaseChart{ [_bezierView drawBarChartViewWithX_Value_Names:self.x_names TargetValues:self.targets]; } //画饼状图 -(void)drawPieChart{ [_bezierView drawPieChartViewWithX_Value_Names:self.x_names TargetValues:self.targets]; } @end
演示截图如下:




下载地址:
Github:https://github.com/xiayuanquan/BezierCurveLineTest
标签:
原文地址:http://www.cnblogs.com/XYQ-208910/p/5694749.html