标签:
参考:
新语言代码高亮及Windows Live Writer插件开发
最近学习Swift,在博客上写笔记的时候一直觉得Swift代码的高亮不太令人满意,因为博客园的编辑器上传代码模板中没有包括Swift在内的新语言。
偶然看到了上面这篇参考博文,为我提供了一些解决思路,决定一试。
在下载页面选择自己需要适配的编程语言,然后下载得到一个压缩包,解压后内容如下:

highlight.pack.js中包含的对选择的语言的关键字、注释等等的高亮处理。
styles文件夹则包含了各种显示风格,包括github、AndroidStudio、Xcode等,以及其他很多风格。
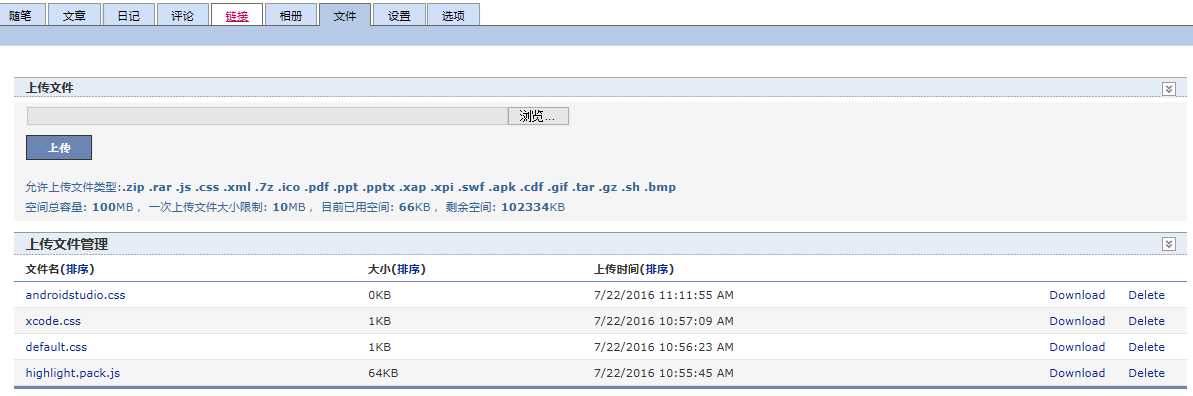
将hightlight.pack.js文件和自己想要的style文件从后台上传文件到博客园。

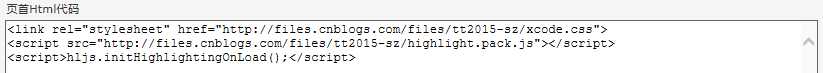
然后进行博客设置,在页首html处加上以下代码:
<link rel="stylesheet" href="http://files.cnblogs.com/files/tt2015-sz/xcode.css"> <script src="http://files.cnblogs.com/files/tt2015-sz/highlight.pack.js"></script> <script>hljs.initHighlightingOnLoad();</script>
把href和src改成自己的文件链接即可。

<div class="cnblogs_code"> <pre><code class="swift"> func backward(_ s1: String, _ s2: String) -> Bool { return s1 > s2 } var reversedNames = names.sorted(isOrderedBefore: backward) //reversedNames is equal to ["Ewa", "Daniella", "Chris", "Barry", "Alex"]<br /></code></pre> </div>
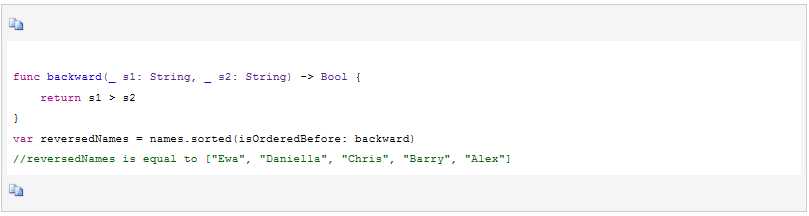
新建一篇随笔,编辑HTML源代码,写入以上代码。保存,然后查看,便可看到下面的效果:
其中,
<div class="cnblogs_code">...</div>用来显示默认的博客园代码片段效果,有复制按钮,可以折叠等等。
<pre><code class="swift">...</code></pre>是highlight产生效果的片段,可以看到上面的效果与XCode风格一致。
在这里需要注明class,才能与对应的语言高亮效果匹配。
关于class详细,可以看这里:http://highlightjs.readthedocs.io/en/latest/css-classes-reference.html
尽管上面的使用方法可以达到一定的效果,但是每次插入代码都要编辑HTML源码,添加<pre><code class="swift">...</code></pre>,也是比较麻烦。
后面考虑在OpenLiveWriter中添加插件。
博客园新语言代码高亮以及OpenLiveWriter插件开发
标签:
原文地址:http://www.cnblogs.com/tt2015-sz/p/5687808.html