标签:
ios 8 以后苹果官方建议使用UIAlertController这个类,所以专门去网上找资料,了解了下用法,自己写个代码,记录一下!
感谢航哥,转自:http://www.hangge.com/blog/cache/detail_651.html
1、创建一个alertView
override func viewDidAppear(animated: Bool){ super.viewDidAppear(animated) let alertController = UIAlertController(title: "系统提示", message: "您确定要离开hangge.com吗?", preferredStyle: .Alert) let cancelAction = UIAlertAction(title: "取消", style: .Cancel, handler: nil) let okAction = UIAlertAction(title: "好的", style: .Default, handler: { action in print("点击了确定") }) alertController.addAction(cancelAction) alertController.addAction(okAction) self.presentViewController(alertController, animated: true, completion: nil) }
2、创建一个actionSheet
(注:如果上啦菜单中有“取消”按钮的话,那么它永远都会出现在菜单的地步,不管添加的次序是如何)
let alertController = UIAlertController(title: "保存或删除数据", message: "删除数据将不可恢复", preferredStyle: .ActionSheet) let cancelAction = UIAlertAction(title: "取消", style: .Cancel, handler: nil) let deleteAction = UIAlertAction(title: "删除", style: .Destructive, handler: nil) let archiveAction = UIAlertAction(title: "保存", style: .Default, handler: nil) alertController.addAction(cancelAction) alertController.addAction(deleteAction) alertController.addAction(archiveAction) self.presentViewController(alertController, animated: true, completion: nil)
3、按钮使用警告模式,文字颜色变化,用来警示用户
var okAction = UIAlertAction(title: "好的", style: UIAlertActionStyle.Destructive, handler: nil)
4、添加任意数量的文本输入框
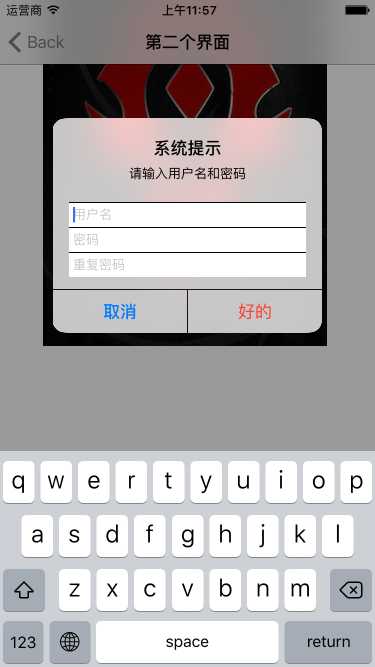
override func viewDidAppear(animated: Bool){ super.viewDidAppear(animated) let alertController = UIAlertController(title: "系统登录", message: "请输入用户名和密码", preferredStyle: UIAlertControllerStyle.Alert) alertController.addTextFieldWithConfigurationHandler { (textField: UITextField!) -> Void in textField.placeholder = "用户名" } alertController.addTextFieldWithConfigurationHandler { (textField: UITextField!) -> Void in textField.placeholder = "密码" textField.secureTextEntry = true } alertController.addTextFieldWithConfigurationHandler { (textField:UITextField)->Void in textField.placeholder = "重复密码" textField.secureTextEntry = true print(textField.text) } let cancelAction = UIAlertAction(title: "取消", style: .Cancel, handler: nil) let okAction = UIAlertAction(title: "好的", style: .Default, handler: { action in //也可以用下标的形式获取textField let login = alertController.textFields![0] let login = alertController.textFields!.first! as UITextField let password = alertController.textFields!.last! as UITextField print("用户名:\(login.text) 密码:\(password.text)") }) alertController.addAction(cancelAction) alertController.addAction(okAction) self.presentViewController(alertController, animated: true, completion: nil) }
如图

5、使用代码移除提示框
self.presentedViewController?.dismissViewControllerAnimated(false, completion: nil)
标签:
原文地址:http://www.cnblogs.com/hero11223/p/5694853.html